
I’ve been using VS Code recently and I’ve discovered a lot of tips. I feel it’s necessary to share them with you. The following article mainly introduces you to VS Code’s case conversion, changing selected text or code color. The relevant information is introduced in great detail through example code in the article. Friends who need it can refer to it. Let’s take a look together.
1. By default, there is no function to convert to uppercase or lowercase in the edit menu or shortcut keys of VS Code
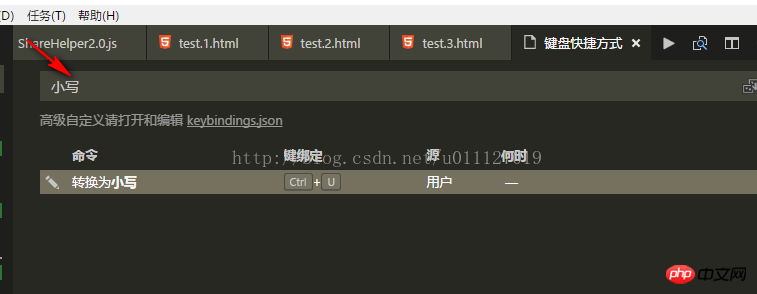
Solution 1: Use keyboard configuration, turn on the shortcut keys for converting to lowercase and converting to uppercase
Take the shortcut keys in VS as an example:
lowercase-》Ctrl U
uppercase =》Ctrl Shift U

Solution 2, directly modify keybings.json to add configuration
{
"key": "ctrl+shift+u",
"command": "editor.action.transformToUppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+l",
"command": "editor.action.transformToLowercase",
"when": "editorTextFocus"
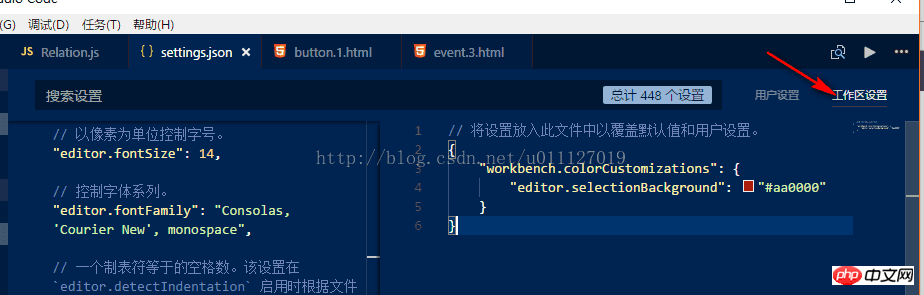
}2. Workspace, configuration Modification, corresponding to VsCode version v.14.2
High priority relative to the workspace
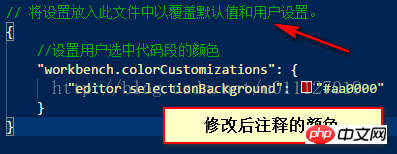
1. Modify the color of the selected text or code
//设置用户选中代码段的颜色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#aa0000"
}Modification It will take effect immediately without restarting VsCode

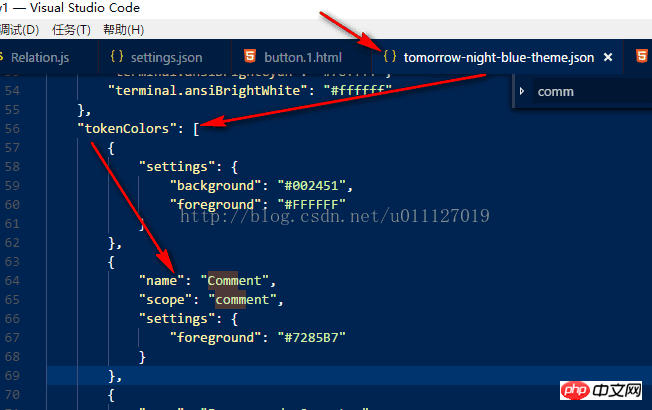
3. Modify the color of VSCode comments
1. Currently I haven't found a better method, but you can directly modify the corresponding theme source code
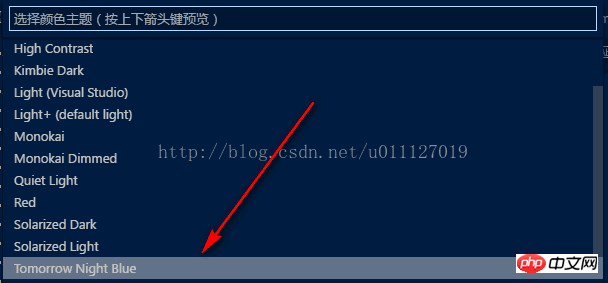
2. The example is as follows: Current theme

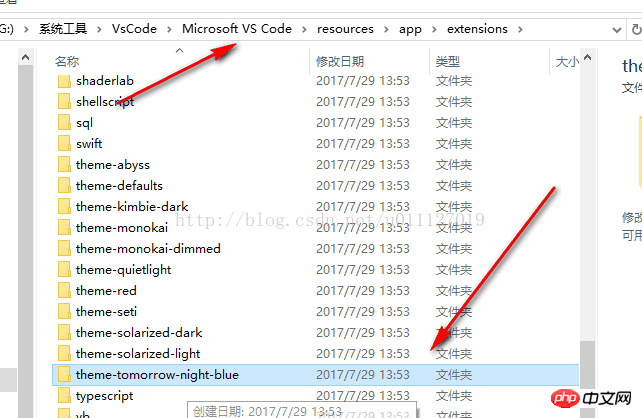
3. Find the source code: Program Code.exe location, resources/app/extensions/xxxx

3. Modify the registered foreground color

Modification result:

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to query weather forecast in Angular
How to display input content in Angular
How to implement the schedule function in Angular
How to implement file upload in nodejs express
In Vue How to implement a blog management platform in SpringBoot
How to solve the maximum call stack error exceeding the maximum in nodejs
The above is the detailed content of About modifying the color of selected text or code in the VS Code editor. For more information, please follow other related articles on the PHP Chinese website!




