How to implement breakpoint debugging ts files in Angular2
This article mainly introduces the method of using vscode breakpoints to debug ts files in Angular2. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
VSCode comes with a debugger tool. It uses angular2 to manage background projects. It is very convenient to debug ts files after trying it. The following are the specific implementation steps and pitfalls. After you debug it, looking back, this setting is very simple. I am using the project created by ng-cli. I will add the debugging of general projects later, and the feeling is similar.
Solved "The breakpoint has been ignored because the generated code was not found (is it a source mapping issue?)", refer to my environment configuration below
My environment configuration
1. node v7.3.0
2. npm 3.10.10
3. ng >= 1.3 // This is very important, the version I started with was lower than this version , it keeps reporting "The breakpoint has been ignored because the generated code was not found (is it a source mapping problem?)"
4. Install the vscode for chome plug-in in vscode, the version must be 3.1.4 or above
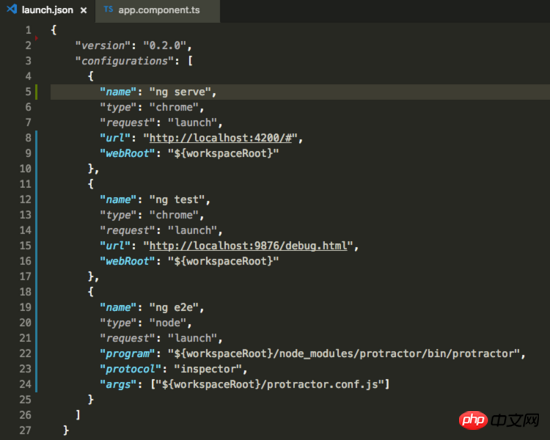
5. Generate launch.json, and change the file content to the following
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
1. ng-cli version update
1 2 3 4 5 6 7 8 9 10 |
|
2. Launch.json configuration modification
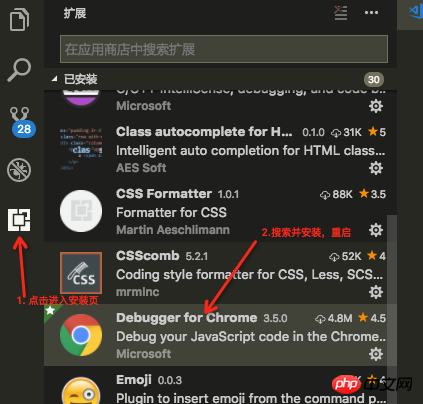
The first step is to install the vscode for chrome plug-in:

Plug-in installation
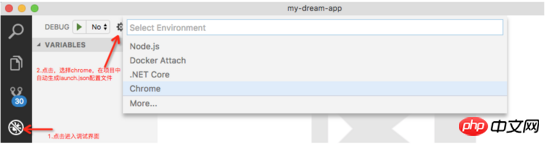
The second step is to modify the launch .json configuration:

Generate chrome’s launch.json file in the project
The third step is to change the launch.json file configuration :

Changed launch.json
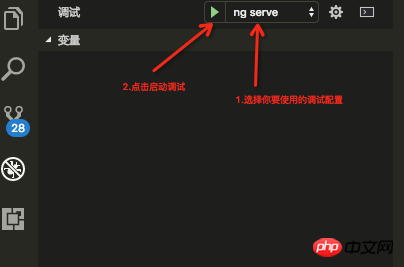
The fourth step is to start debugging:
Note : This debugging requires that you have executed ng serve in the vscode terminal to start the project, otherwise you cannot debug
Three select options will be generated here, followed by the names of the three objects in launch.json

Start debugging
The fifth step is displayed after startup:
First set a breakpoint in the ts page that needs to be debugged , after clicking the start debugging button, a new chrome page will be opened for the project, and then the page needs to be refreshed to start breakpoint debugging

vscode automatically opens a new chrome window page, After refreshing the page, you can debug as follows

This is the last debuggable page

The above is what I compiled Everyone, I hope it will be helpful to everyone in the future.
Related articles:
How to use JQUERY to implement multiple AJAX requests
How to use js to achieve the focus map effect
How to implement lazy loading of images in WeChat applet
How to use form-data format to transfer files in NodeJs
The above is the detailed content of How to implement breakpoint debugging ts files in Angular2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.




