
This article mainly introduces the detailed idea of using Vue to implement fixed input line number and adding underline style in textarea. It is very good and has certain reference value. Friends in need can refer to it
First upload the rendering

textarea underline
Set a 1*35 // For line-height pictures, just set the background image.line-height: 35px;//Note that the line height must be consistent with the height of the background image resize: none;
background: url('./img/linebg.png') repeat;
border: none;outline: none;overflow: hidden ;
Fixed input line number
Requirements: Users can only input 2 lines regardless of the number of bytes. Because the number of lines is limited, maxlength cannot be used to set it.Implementation ideas
First think of calculating how many lines the user has input, and then delete the excess characters.
<textarea class='textarea' @scroll='textsrc' v-model='text.Headquarters' ref='Headquarters' rows="2"></textarea>
First take out
The overall height of the textarea element, and then dividing the line height can easily determine how many lines are currently entered.Because if the user copies a large section of text at a time, it will appear directly when pasted into the textarea. For multiple lines, deleting the excess part of the string and wrapping the line will trigger the scroll event, so use the if statement to determine whether the limit is met.If you find a multi-line code typesetting error, please post a picture.
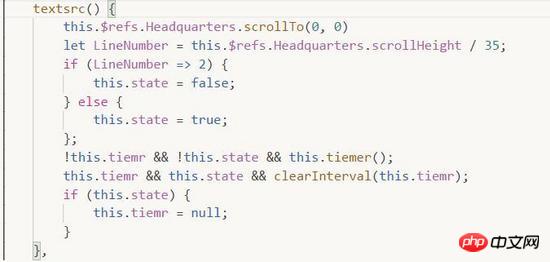
textsrc() {
this.$refs.Headquarters.scrollTo(0, 0)
let LineNumber = this.$refs.Headquarters.scrollHeight / 35;
if (LineNumber => 2) {
this.state = false;
} else {
this.state = true;
};
!this.tiemr && !this.state && this.tiemer();
this.tiemr && this.state && clearInterval(this.tiemr);
if (this.state) {
this.tiemr = null;
}
},
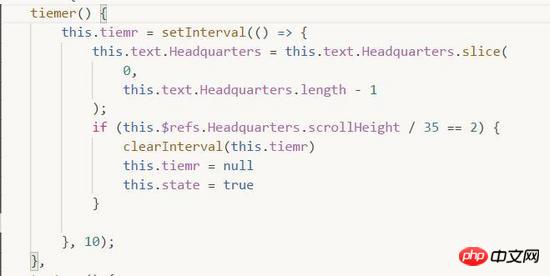
tiemer()
{
this.tiemr = setInterval(() =>
{
this.text.Headquarters = this.text.Headquarters.slice(
0,
this.text.Headquarters.length - 1
);
if (this.$refs.Headquarters.scrollHeight / 35 == 2)
{
clearInterval(this.tiemr)
this.tiemr = null
this.state = true
}
},
10);
},How to use vue's transition to complete the sliding transition
vue-cli and webpack notepad project creation
###
The above is the detailed content of Vue implements the idea of fixing the number of input lines in textarea and adding underline style. For more information, please follow other related articles on the PHP Chinese website!




