About the implementation of .vue file parsing
This article mainly introduces the implementation of detailed explanation of .vue file parsing. The content is quite good. I will share it with you now and give it as a reference.
vue single file
Vue is one of the very popular frameworks today. The overall feeling is that it is elegant and compact. I have recently started to learn it. I started using this framework to do some projects and learn from practice. After browsing the official documents, I started to use vue-cli scaffolding to quickly build a Vue project and learn quickly from practice. After looking at the project file structure, I have a lot of confusion about the single file ending in .vue. The specific problems encountered are as follows:
What is Tag
template is a new element of html5. It is mainly used to save the content in the client. The browser parses the content but does not render it. You can A template is considered a piece of content that is being stored for subsequent use in a document.
About single file component
The single file of vue is equivalent to a component in a page and contains the html about the component. -css-js file collection, the purpose of this is to facilitate project management and integration, the official statement is that there are construction steps.
There can only be one child node element under the tag. If you write multiple tags such as
, an error will be reported, as shown below<template> <p></p> <p></p> </template> //run --> throw error -Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
.vue file can contain html-css-js, and webpack automatically packages it into three files?

What are the attributes of the style tag? What does difference mean?
## tag contains scoped and module attributes, which represent the css scope and css module respectively. Generally, the scoped attribute is written to indicate that the style is only for the current component. And the template part of its sub-components takes effect
#What does the export default in the script tag mean?
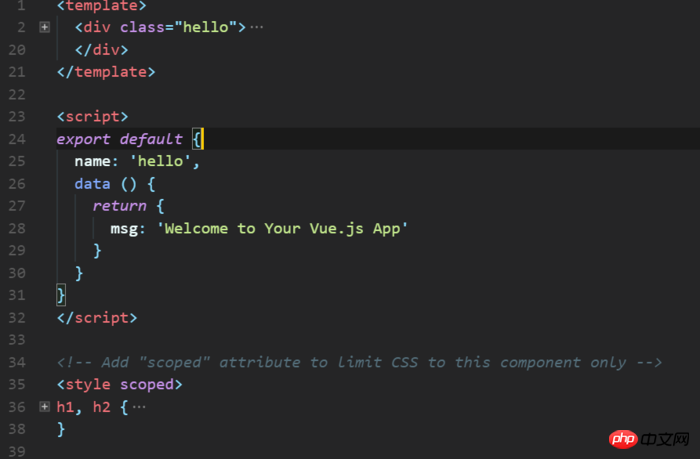
You can see from the only picture in the whole text that the first line of code under the tag is export default {……}, which is new in ES6 The syntax of the added module part adopts the module method. Each file is its own module, and export and import are used to expose and reference the interface. In a file or module, there can be multiple exports and imports, but there can only be one export default. After using this command, other modules do not need to know the name of the module variable to be loaded when referencing it.
What can be written under export default?
You can write a lot of things, including variables, methods, objects, etc., as long as you want to use it as an open interface, you can usually write data() in the .vue file. {} and method, etc., data refers to the template data defined in the component, and if you bind a click method to the element in , such as
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
login: function() {
console.log(this.username,this.password);
}
}
}
</script>I have just come into contact with vue not long ago. I believe that the best way to learn is to fight with war. If you don’t understand, go step by step. I believe it will be very interesting to understand. If there are some errors above, I hope someone can point them out. Thank you~
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to PHP Chinese net!
Related recommendations:
VUEJS 2.0 sub-component access/call parent component
##About vue-admin and backend ( flask) analysis of separation and combination
#
The above is the detailed content of About the implementation of .vue file parsing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.




