About the configuration and use of nodejs development environment
This article mainly introduces the configuration and use of the nodejs development environment. It has certain reference value. Now I share it with you. Friends in need can refer to it.
After several weeks of nodejs learning, From a novice at the beginning, I have gradually become familiar with it, and I can only understand it after walking through it. Now I have started to get started and have mastered the relevant learning methods. Today I will start recording my learning process for future reference.
Let’s talk about nodejs first. Some people think it is a language, but it is not. It is a platform, a js running platform built on Google’s V8 engine. It parses js and provides its own Some APIs are called by users. Judging from the current situation, this development is pretty good. There will be many front-end and back-end engineers joining tomorrow. Even some experts are paying attention and even writing blogs. Last night I saw an article written by a foreign website. I have developed nearly 90 nodejs web plug-ins. This is really awesome! So what are the most direct benefits for us to learn from China Dongdong: Since the front-end staff are familiar with js, they can basically learn Linux and get started. It is a little more troublesome for the back-end engineers, because some back-end engineers are not very good at it. There may be many obstacles in using js if you are familiar with it. Here I suggest you learn basic js. After talking about this, I think what everyone is concerned about is the salary issue. So far, nodejs engineers with more than 1 year experience have been offered prices in Guangzhou. It’s over 7K. A former colleague mentioned this about his company’s recruitment situation, and I found out that this thing is almost as good as hadoop! Enough nonsense, let’s talk about this topic: environment configuration (since I developed under windows 8.1, I will only talk about windows here).
Install nodejs
First go to the nodejs official website http://www.nodejs.org/download/ to download the corresponding version. Mine is 64-bit. Install directly after downloading. Since the current version has reached v0.10.33, node and npm have been installed together, and even the environment variables have been set. After installation, you can see the following in the corresponding folder

After installation, you can use Shift to right-click in the currently installed folder to open cmd, and enter the following to view the installed version. Mine is 0.10.32.
node-v
2. Global folder settings
As for node_cache and node_global, beginners should not need to set them, because they will be set to the current user directory, but sometimes they will be set for convenience. Next, the following settings are provided here:
npmconfigls//列出prefix配置 npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹 npmconfigsetcache'node_global'//设置全局模块文件夹
3. Install the module
Now we have installed node and npm. As the name suggests, npm is the package manager of node. , managed through commands, let’s try it now:
Let’s install a web framework express, the parameter -g represents installation in the global folder, if not, it represents the current folder
npminstallexpress-g//express还可以带上@版本号
Now let’s check in the folder we just set to see if there are any more files. Here we use the command to check the version number of express that we just installed
express-V
If there is an output version, it means the installation is successful!
If we want to uninstall this plug-in, we can use the following command
npmuninstallexpress
After uninstalling it, we will install it back to express, but with the version number 3.2.2 (because The version I am most familiar with is this one), is this possible?
4. Install using express
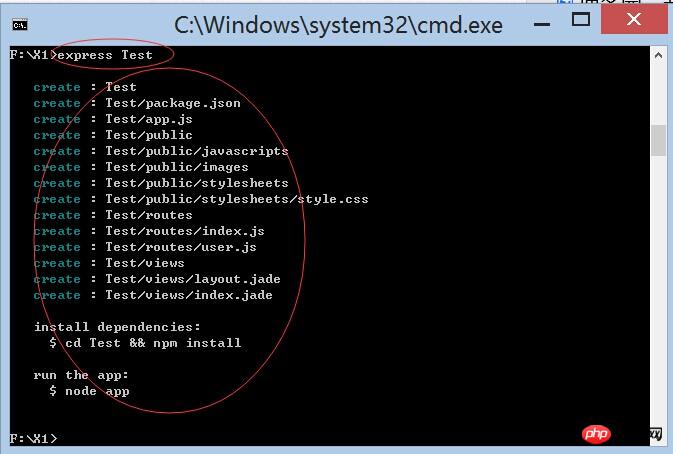
Now we use the command to create a web site, as follows:
expressTest

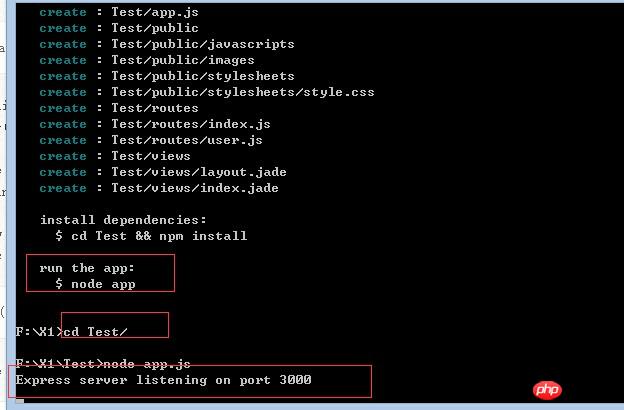
This will output some prompts. You can jump directly into the Test folder and run the site with the command:
nodeapp.js


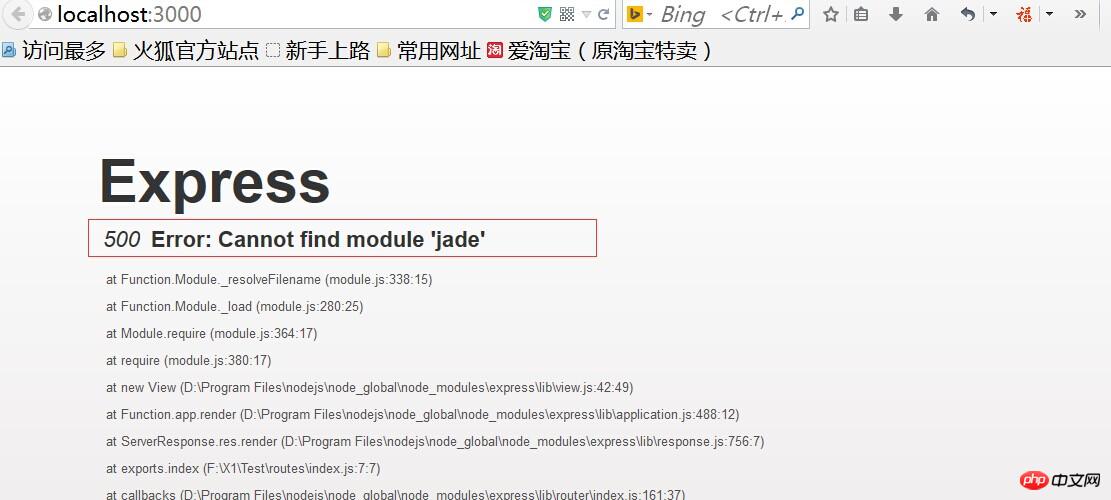
Do you see the prompts? Port 3000 indicates that the startup was successful, but our browser reported an error, prompting something like
500 Error: Cannot find module 'jade'
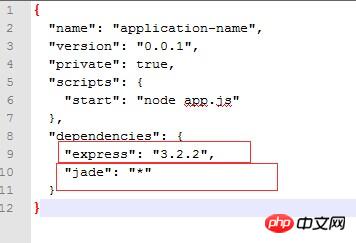
, and there was an error message. Then let’s install this module now. Here’s the explanation. There is a package.json file in this folder. This file describes some site information. We can use nodepad to open it and take a look:

This shows that two libraries are needed, one is express and the other is jade, so let’s install it now. If many modules are installed, it will require executing many commands. Here is a simple command , it will check the dependent libraries of the current package.json for installation:
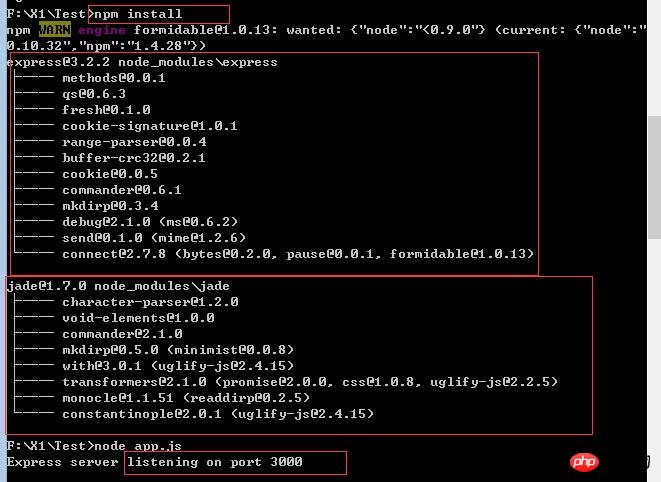
npminstall
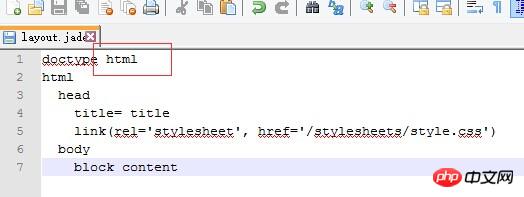
After installing this module, we also need to modify the doctype 5 in the first line of the layout.jade file under views to doctype html .In this way, our website can run normally after re-executing node app.js.


五、 安装supervisor插件
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
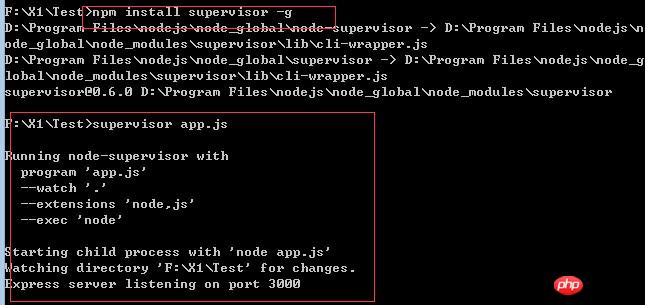
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
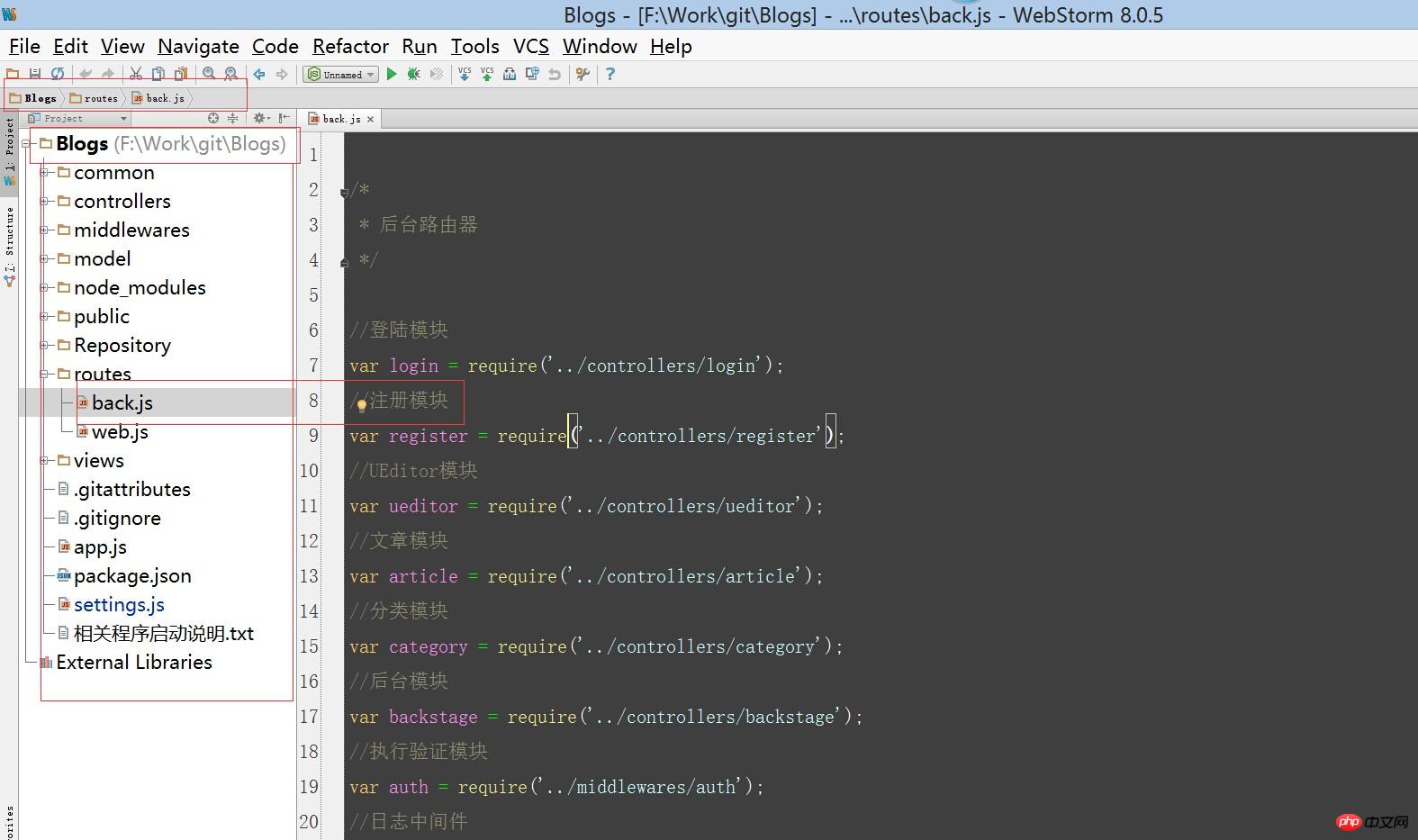
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

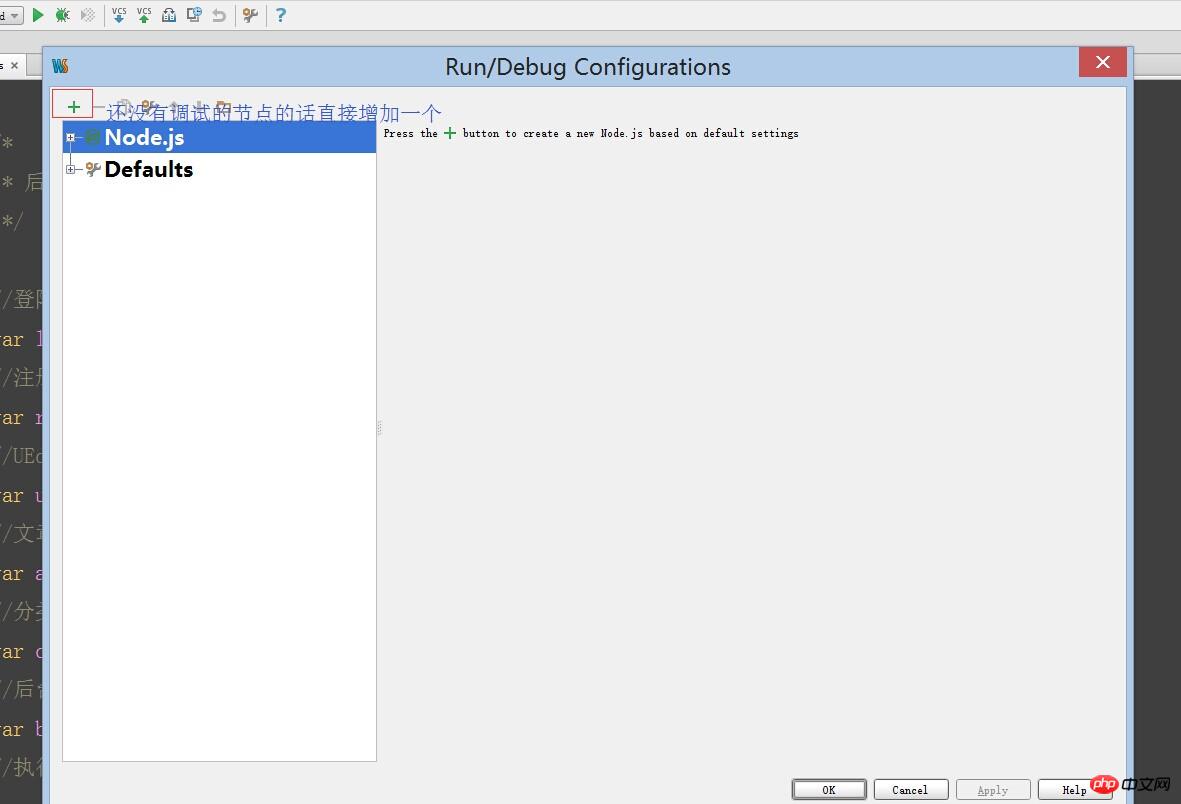
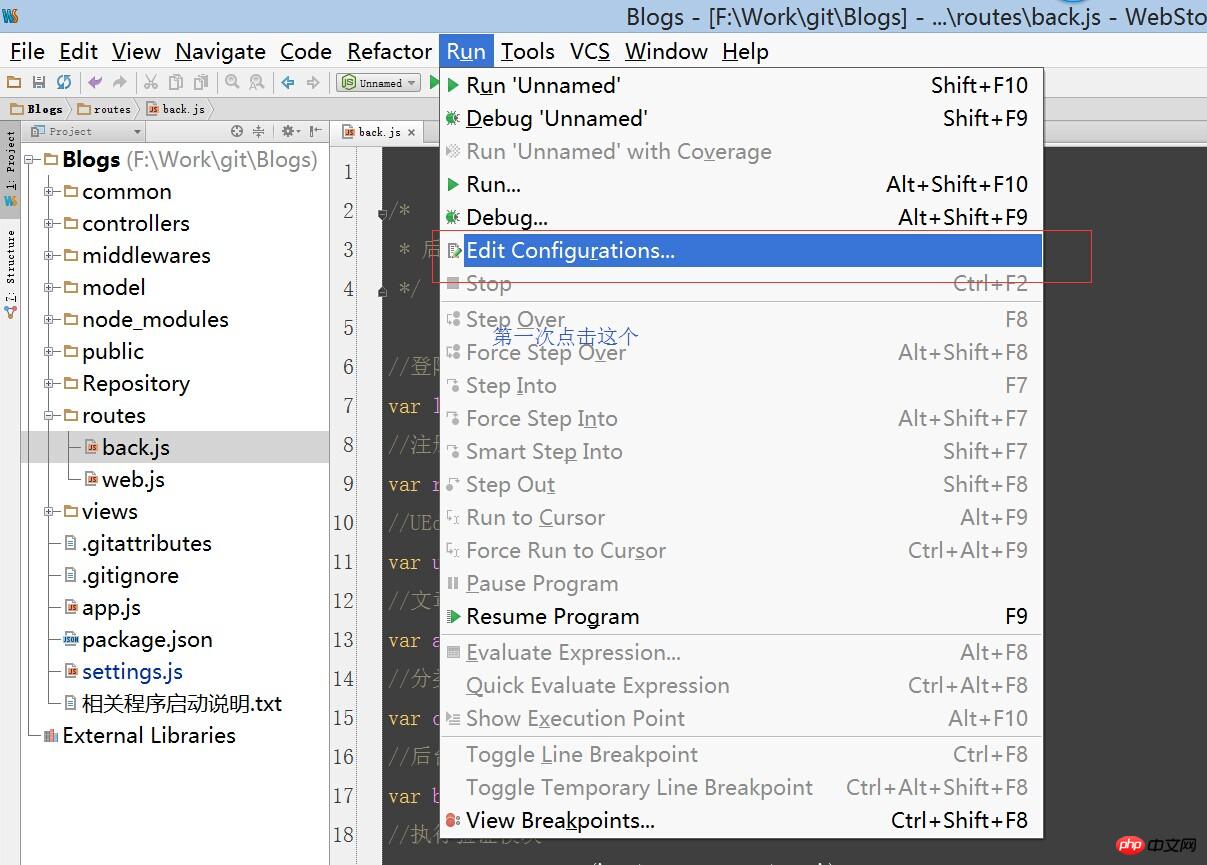
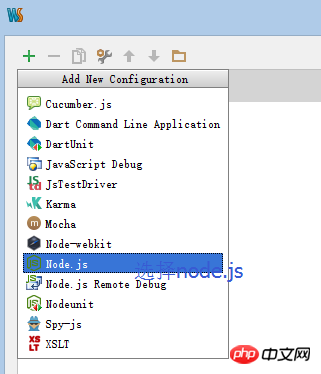
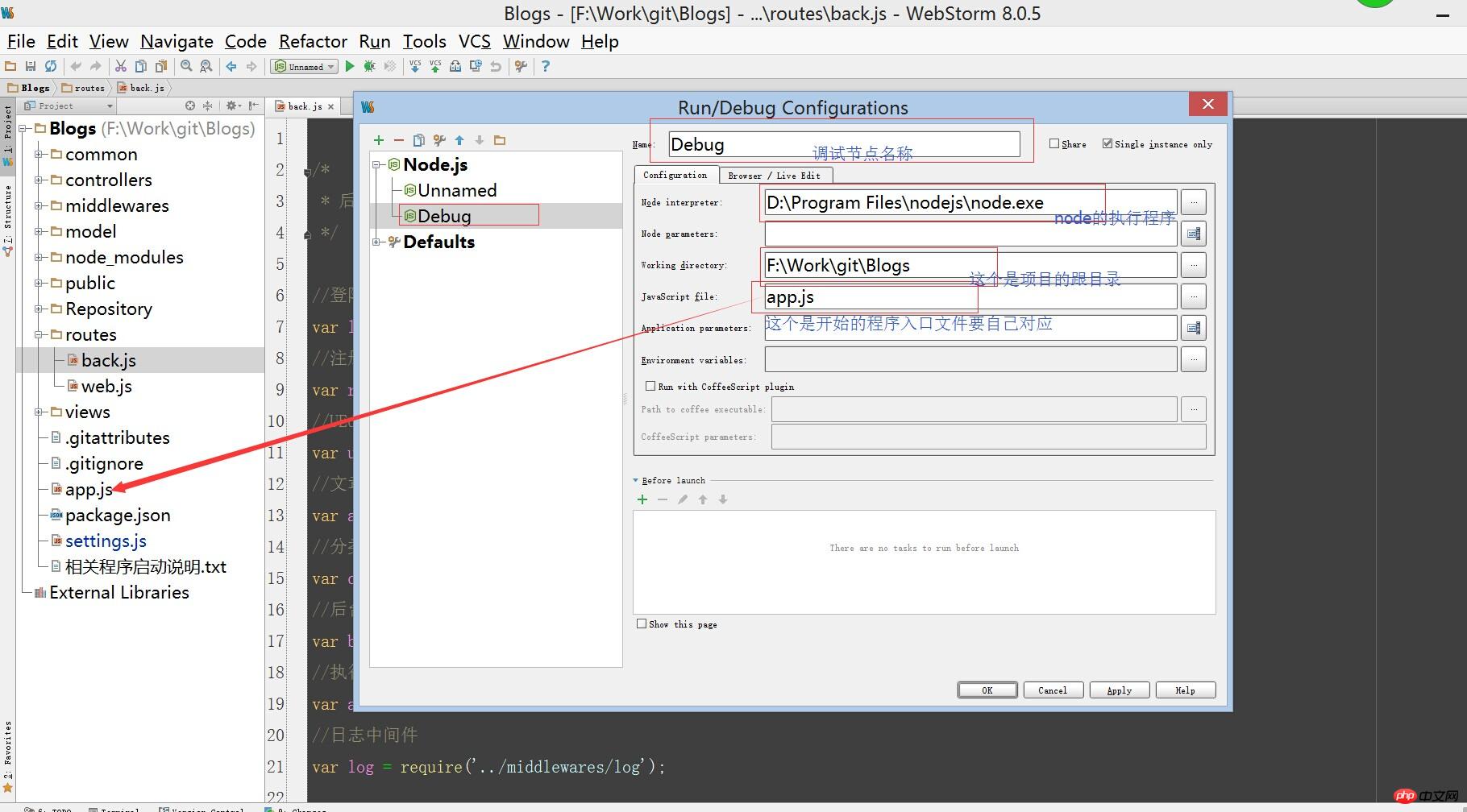
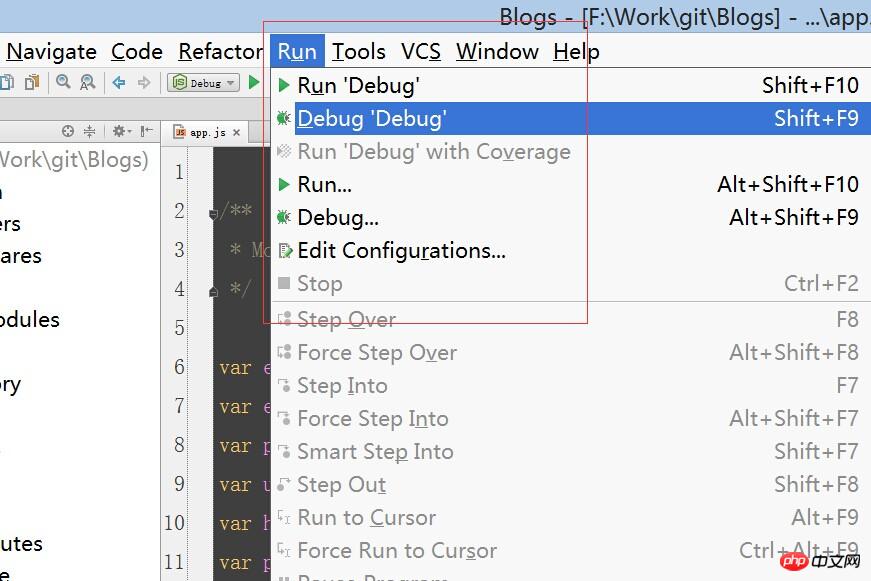
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于NodeJS、NPM安装配置步骤(windows版本) 以及环境变量的介绍
The above is the detailed content of About the configuration and use of nodejs development environment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Yes, Node.js can be used for front-end development, and key advantages include high performance, rich ecosystem, and cross-platform compatibility. Considerations to consider are learning curve, tool support, and small community size.
 Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Node.js and Java each have their pros and cons in web development, and the choice depends on project requirements. Node.js excels in real-time applications, rapid development, and microservices architecture, while Java excels in enterprise-grade support, performance, and security.






