
这篇文章主要介绍了关于JS与JQ实现焦点图轮播效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
JS实现焦点图轮播效果
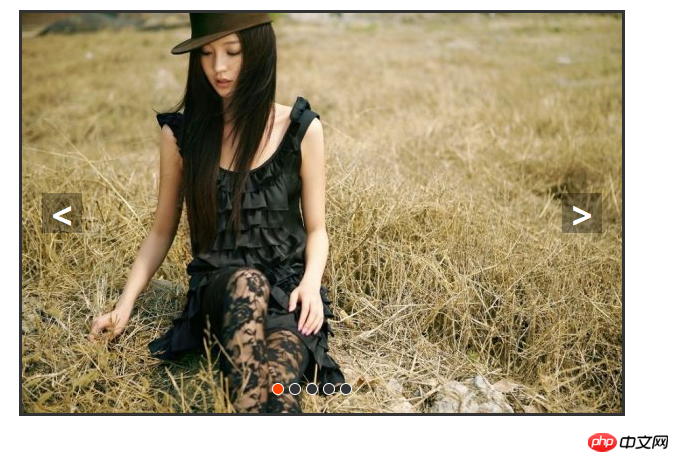
效果图:

代码如下,复制即可使用:
(不过里面的图片路径需要自己改成自己的图片路径,否则是没有图片显示的哦)
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>JS实现焦点图轮播效果</title>
<style type="text/css">
*{ margin: 0; padding: 0; text-decoration: none;}
body { padding: 20px;}
#container { width: 600px; height: 400px; border: 3px solid #333; overflow: hidden; position: relative;}
#list { width: 4200px; height: 400px; position: absolute; z-index: 1;}
#list img { float: left;}
#buttons { position: absolute; height: 10px; width: 100px; z-index: 2; bottom: 20px; left: 250px;}
#buttons span { cursor: pointer; float: left; border: 1px solid #fff; width: 10px; height: 10px; border-radius: 50%; background: #333; margin-right: 5px;}
#buttons .on { background: orangered;}
.arrow { cursor: pointer; display: none; line-height: 39px; text-align: center; font-size: 36px; font-weight: bold; width: 40px; height: 40px; position: absolute; z-index: 2; top: 180px; background-color: RGBA(0,0,0,.3); color: #fff;}
.arrow:hover { background-color: RGBA(0,0,0,.7);}
#container:hover .arrow { display: block;}
#prev { left: 20px;}
#next { right: 20px;}
</style>
<script type="text/javascript">
window.onload = function () { var container = document.getElementById('container'); var list = document.getElementById('list'); var buttons = document.getElementById('buttons').getElementsByTagName('span'); var prev = document.getElementById('prev'); var next = document.getElementById('next'); var index = 1; var len = 5; var animated = false; var interval = 3000; var timer; function animate (offset) { if (offset == 0) { return;
}
animated = true; var time = 300; var inteval = 10; var speed = offset/(time/inteval); var left = parseInt(list.style.left) + offset; var go = function (){ if ( (speed > 0 && parseInt(list.style.left) < left) || (speed < 0 && parseInt(list.style.left) > left)) {
list.style.left = parseInt(list.style.left) + speed + 'px';
setTimeout(go, inteval);
} else {
list.style.left = left + 'px'; if(left>-200){
list.style.left = -600 * len + 'px';
} if(left<(-600 * len)) {
list.style.left = '-600px';
}
animated = false;
}
}
go();
} function showButton() { for (var i = 0; i < buttons.length ; i++) { if( buttons[i].className == 'on'){
buttons[i].className = ''; break;
}
}
buttons[index - 1].className = 'on';
} function play() {
timer = setTimeout(function () {
next.onclick();
play();
}, interval);
} function stop() {
clearTimeout(timer);
}
next.onclick = function () { if (animated) { return;
} if (index == 5) {
index = 1;
} else {
index += 1;
}
animate(-600);
showButton();
}
prev.onclick = function () { if (animated) { return;
} if (index == 1) {
index = 5;
} else {
index -= 1;
}
animate(600);
showButton();
} for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function () { if (animated) { return;
} if(this.className == 'on') { return;
} var myIndex = parseInt(this.getAttribute('index')); var offset = -600 * (myIndex - index);
animate(offset);
index = myIndex;
showButton();
}
}
container.onmouseover = stop;
container.onmouseout = play;
play();
} </script></head><body><div id="container">
<div id="list" style="left: -600px;">
<!-- 放最后的一张图片 -图片需要改为自己的图片路径 --> <img src="img/5.jpg" alt="1"/>
<img src="img/1.jpg" alt="1"/>
<img src="img/2.jpg" alt="2"/>
<img src="img/3.jpg" alt="3"/>
<img src="img/4.jpg" alt="4"/>
<img src="img/5.jpg" alt="5"/>
<!-- 放第一张的图片 -->
<img src="img/1.jpg" alt="5"/>
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:;" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a></div></body></html>JQ实现焦点图轮播效果(一)
效果图:

图片素材 :





代码如下,复制即可使用:
(不过里面的JQ路径和图片路径需要自己改成自己的JQ路径和图片路径,否则是没有效果显示的哦)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JQ实现焦点图轮播效果(一)</title>
<style type="text/css">
*{ margin: 0; padding: 0; text-decoration: none;}
body { padding: 20px;}
#container { width: 600px; height: 400px; border: 3px solid #333; overflow: hidden; position: relative;}
#list { width: 4200px; height: 400px; position: absolute; z-index: 1;}
#list img { float: left;}
#buttons { position: absolute; height: 10px; width: 100px; z-index: 2; bottom: 20px; left: 250px;}
#buttons span { cursor: pointer; float: left; border: 1px solid #fff; width: 10px; height: 10px; border-radius: 50%; background: #333; margin-right: 5px;}
#buttons .on { background: orangered;}
.arrow { cursor: pointer; display: none; line-height: 39px; text-align: center; font-size: 36px; font-weight: bold; width: 40px; height: 40px; position: absolute; z-index: 2; top: 180px; background-color: RGBA(0,0,0,.3); color: #fff;}
.arrow:hover { background-color: RGBA(0,0,0,.7);}
#container:hover .arrow { display: block;}
#prev { left: 20px;}
#next { right: 20px;}
</style>
<!-- 此处需要改为自己的JQ路径 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
var container = $('#container');
var list = $('#list');
var buttons = $('#buttons span');
var prev = $('#prev');
var next = $('#next');
var index = 1;
var len = 5;
var interval = 3000;
var timer;
function animate (offset) {
var left = parseInt(list.css('left')) + offset;
if (offset>0) {
offset = '+=' + offset;
}
else {
offset = '-=' + Math.abs(offset);
}
list.animate({'left': offset}, 300, function () {
if(left > -200){
list.css('left', -600 * len);
}
if(left < (-600 * len)) {
list.css('left', -600);
}
});
}
function showButton() {
buttons.eq(index-1).addClass('on').siblings().removeClass('on');
}
function play() {
timer = setTimeout(function () {
next.trigger('click');
play();
}, interval);
}
function stop() {
clearTimeout(timer);
}
next.bind('click', function () {
if (list.is(':animated')) {
return;
}
if (index == 5) {
index = 1;
}
else {
index += 1;
}
animate(-600);
showButton();
});
prev.bind('click', function () {
if (list.is(':animated')) {
return;
}
if (index == 1) {
index = 5;
}
else {
index -= 1;
}
animate(600);
showButton();
});
buttons.each(function () {
$(this).bind('click', function () {
if (list.is(':animated') || $(this).attr('class')=='on') {
return;
}
var myIndex = parseInt($(this).attr('index'));
var offset = -600 * (myIndex - index);
animate(offset);
index = myIndex;
showButton();
})
});
container.hover(stop, play);
play();
});
</script>
</head>
<body>
<div id="container">
<div id="list" style="left: -600px;">
<!-- 放最后的一张图片 -此处需要改为自己的图片路径 -->
<img src="img/5.jpg" alt="1"/>
<img src="img/1.jpg" alt="1"/>
<img src="img/2.jpg" alt="2"/>
<img src="img/3.jpg" alt="3"/>
<img src="img/4.jpg" alt="4"/>
<img src="img/5.jpg" alt="5"/>
<!-- 放第一张的图片 -->
<img src="img/1.jpg" alt="5"/>
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:;" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a>
</div>
</body>
</html>JQ实现焦点图轮播效果(二)
效果图:

图片素材 :
 、
、 、
、 、
、
左右按钮素材 : , 左右按钮 IE6版本素材 :
, 左右按钮 IE6版本素材 : 
代码如下,复制即可使用:
(不过里面的JQ路径和图片路径需要自己改成自己的JQ路径和图片路径,否则是没有效果显示的哦)
(适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JQ实现焦点图轮播效果(二)</title>
<!-- 此处需要改为自己的JQ路径 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<style>
/* CSS Document */
body,ul,li{ padding:0; margin:0;}
ul,li{ list-style:none;}
img{ border:none;}
a{ color:#6cf;}
a:hover{ color:#84B263;}
.box{ width:980px; margin:0 auto; position:relative; overflow:hidden; _height:100%;}
.picbox{ width:980px; height:115px; overflow:hidden; position:relative;}
.piclist{ height:115px;position:absolute; left:0px; top:0px}
.piclist li{ background:#eee; margin-right:20px; padding:5px; float:left;}
.swaplist{ position:absolute; left:-3000px; top:0px}
/*这里需要改成自己的图片路径*/
.og_prev,.og_next{ width:30px; height:50px; background:url(../images/icon.png) no-repeat; background:url(../images/icon_ie6.png) no-repeat\9; position:absolute; top:33px; z-index:99; cursor:pointer;filter:alpha(opacity=70); opacity:0.7;}
.og_prev{ background-position:0 -60px; left:4px;}
.og_next{ background-position:0 0; right:4px;}
</style>
</head>
<body>
<div style="margin-top:50px;">
<div>
<ul class="piclist mainlist">
<!-- 此处需要改为自己的图片路径 -->
<li><a href="#" target="_blank"><img src="images/1.jpg" width="220" height="105" /></a></li>
<li><a href="#" target="_blank"><img src="images/2.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/3.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/4.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/1.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/2.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/3.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/4.jpg" /></a></li>
</ul>
<ul class="piclist swaplist"></ul>
</div>
<div></div>
<div></div>
</div>
<script>
// JavaScript Document
$(document).ready(function(e) {
/***不需要自动滚动,去掉即可***/
time = window.setInterval(function(){
$('.og_next').click();
},5000);
/***不需要自动滚动,去掉即可***/
linum = $('.mainlist li').length;//图片数量
w = linum * 250;//ul宽度
$('.piclist').css('width', w + 'px');//ul宽度
$('.swaplist').html($('.mainlist').html());//复制内容
$('.og_next').click(function(){
if($('.swaplist,.mainlist').is(':animated')){
$('.swaplist,.mainlist').stop(true,true);
}
if($('.mainlist li').length>4){//多于4张图片
ml = parseInt($('.mainlist').css('left'));//默认图片ul位置
sl = parseInt($('.swaplist').css('left'));//交换图片ul位置
if(ml<=0 && ml>w*-1){//默认图片显示时
$('.swaplist').css({left: '1000px'});//交换图片放在显示区域右侧
$('.mainlist').animate({left: ml - 1000 + 'px'},'slow');//默认图片滚动
if(ml==(w-1000)*-1){//默认图片最后一屏时
$('.swaplist').animate({left: '0px'},'slow');//交换图片滚动
}
}else{//交换图片显示时
$('.mainlist').css({left: '1000px'})//默认图片放在显示区域右
$('.swaplist').animate({left: sl - 1000 + 'px'},'slow');//交换图片滚动
if(sl==(w-1000)*-1){//交换图片最后一屏时
$('.mainlist').animate({left: '0px'},'slow');//默认图片滚动
}
}
}
})
$('.og_prev').click(function(){
if($('.swaplist,.mainlist').is(':animated')){
$('.swaplist,.mainlist').stop(true,true);
}
if($('.mainlist li').length>4){
ml = parseInt($('.mainlist').css('left'));
sl = parseInt($('.swaplist').css('left'));
if(ml<=0 && ml>w*-1){
$('.swaplist').css({left: w * -1 + 'px'});
$('.mainlist').animate({left: ml + 1000 + 'px'},'slow');
if(ml==0){
$('.swaplist').animate({left: (w - 1000) * -1 + 'px'},'slow');
}
}else{
$('.mainlist').css({left: (w - 1000) * -1 + 'px'});
$('.swaplist').animate({left: sl + 1000 + 'px'},'slow');
if(sl==0){
$('.mainlist').animate({left: '0px'},'slow');
}
}
}
})
});
$(document).ready(function(){
$('.og_prev,.og_next').hover(function(){
$(this).fadeTo('fast',1);
},function(){
$(this).fadeTo('fast',0.7);
})
})
</script>
</body>
</html>如有错误,欢迎联系我改正,非常感谢!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
利用jQuery实现WordPress中@的ID悬浮显示评论内容
The above is the detailed content of JS and JQ implement focus chart carousel effect. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 Solution to the problem that setting the Chinese interface of vscode does not take effect
Solution to the problem that setting the Chinese interface of vscode does not take effect
 How to close port 135 445
How to close port 135 445
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 How to use split in python
How to use split in python
 mobile phone screen tft
mobile phone screen tft
 How to resize pictures in ps
How to resize pictures in ps
 0x80070057 parameter error solution
0x80070057 parameter error solution




