
This article mainly introduces an overview of jquery source code learning. It has a certain reference value. Now I share it with everyone. Friends in need can refer to it
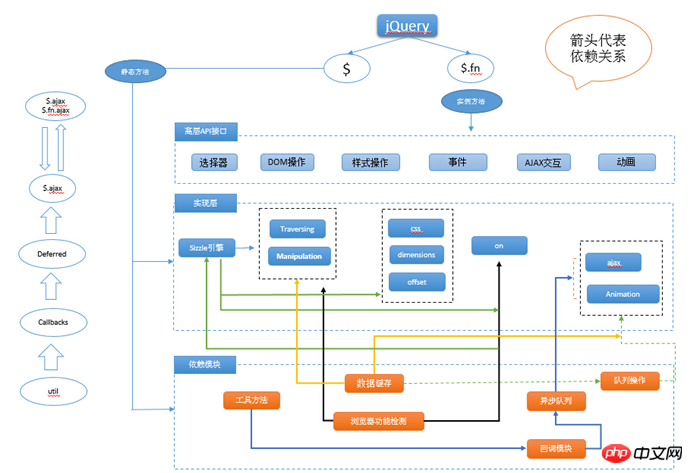
jQueryis another excellent Javascript framework afterprototype. It is a lightweight js library that iscompatible with CSS3and alsocompatible with various browsers (IE 6.0, FF 1.5, Safari 2.0, Opera 9.0),jQuery2.0and subsequent versions will no longer supportIE6/7/8browsers. jQuery enables users to more easily process HTML (an application under Standard Universal Markup Language), events, implement animation effects, and easily provideAJAX interactionfor websites. Another big advantage of jQuery is that its documentation is very complete and its various applications are explained in detail. There are also many mature plug-ins to choose from. jQuery can keep the code and HTML content of the user's HTML page separated. That is to say, there is no need to insert a bunch of js in the HTML to call the command. You only need to define the id.jquery can be roughly divided into DOM, ajax, selector, event, and animation. Of course, jquery has as many as 13 modules, and the 5 here are divided from another perspective.
(order: jquery is not compatible with IE 6/7/8 from 2.0 onwards)

1. Overall architecture
;(function(global, factory) {
// 传入window可以将其作为一个局部变量使用,缩短了作用域链,大大加快执行速度
factory(global);
}(typeof window !== "undefined" ? window : this, function(window, noGlobal) {
// jquery方法
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
};
// jQuery.fn 是 jquery对象的原型对象
jQuery.fn = jQuery.prototype = {};
// 核心方法
// 回调系统
// 异步队列
// 数据缓存
// 队列操作
// 选择器引
// 属性操作
// 节点遍历
// 文档处理
// 样式操作
// 属性操作
// 事件体系
// AJAX交互
// 动画引擎
if ( typeof noGlobal === strundefined ) {
window.jQuery = window.$ = jQuery;
}
return jQuery;
}));Regarding the above code, the explanation is as follows:
The overall code of jQuery is wrapped in a self-calling anonymous function that is executed immediately, which can minimize interference with other third-party libraries. ;Automatically initialize this function so that it is only built once.
At the end of the above code, add the jQuery object to the global window and set the variable $ for it, so that jQuery can be accessed from the outside world;
Set the parameter global for the self-calling anonymous function and pass in the parameter window. This can shorten the scope chain and access the window as soon as possible;
The principle of self-calling function (self-calling function that is executed immediately)
jQuery uses () to enclose the anonymous function, and then adds a pair of parentheses (including the parameter list) after it The purpose, simply put, is that after it is enclosed in parentheses, it is treated as an expression, and the result is a function object. At the same time, the parentheses also obtain the reference position of this function, and then the parameters can be passed in and executed directly.
Summary: Global variables are the devil. Anonymous functions can effectively ensure that JavaScript is written on the page without causing pollution to global variables. Through parentheses, they can be initialized immediately when loading, thus forming The effect of a singleton mode will only be executed once.
(function( global, factory ) {
// 因为jquery既要再普通环境下运行,也要再例如AMD、commonJs下运行,所以我们需要做不同的适应
// node CommonJs规范
if ( typeof module === "object" && typeof module.exports === "object" ) {
module.exports = global.document ?
factory( global, true ) :
function( w ) {
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
};
} else {
// AMD
factory( global );
}
// 传入参数(window和一个执行函数)
}(typeof window !== "undefined" ? window : this, function( window, noGlobal ) {
// 【1】
// 创建jQuery对象, 实际上是jQuery.fn.init所返回的对象
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
// 如果调用new jQuery, 生成的jQuery会被丢弃,最后返回jQuery.fn.init对象
// 因此可以直接调用jQuery(selector, context), 不需要使用new
// 如果使用new jQuery()容易出现死循环
// 我们平常使用 $() ,就是直接调用jquery函数了
}
// 【2】
// 创建jQuery对象原型,为jQuery添加各种方法
jQuery.fn = jQuery.prototype = {
...
}
// 【3】
// 在调用new jQuery.fn.init后, jQuery.fn.init.prototype = jQuery.fn = jQuery.prototype
// 相当于将所有jQuery.fn的方法都挂载到一开始jQuery函数返回的对象上
// 这里就是jquery的一个独特之处了,非常的巧妙
jQuery.fn.init.prototype = jQuery.fn;
// 【4】
// 创建jQuery.extend方法
jQuery.extend = jQuery.fn.extend = function() {、
...
}
// 【5】
// 使用jQuery.extend扩展静态方法
jQuery.extend({});
// 【6】
// 为window全局变量添加$对象,在给window全局添加变量的时候很有可可能会导致变量命名冲突哦,我们之后会学习到如何处理这种命名冲突的解决方法
if ( typeof noGlobal === strundefined ) { // var strundefined = typeof undefined
window.jQuery = window.$ = jQuery;
// $('')
// 同 jQuery('')
}
return jQuery;
}));2. jQuery’s array-like object
It can be understood that the main task of jquery is toget the DOM. Manipulate DOM. The entrance to
jQuery is through $(). By passing in different parameters, 9 overloading methods are implemented.
1. jQuery([selector,[context]]) 2. jQuery(element) 3. jQuery(elementArray) 4. jQuery(object) 5. jQuery(jQuery object) 6. jQuery(html,[ownerDocument]) 7. jQuery(html,[attributes]) 8. jQuery() 9. jQuery(callback) // 9种用法整体来说可以分三大块:选择器、dom的处理、dom加载。
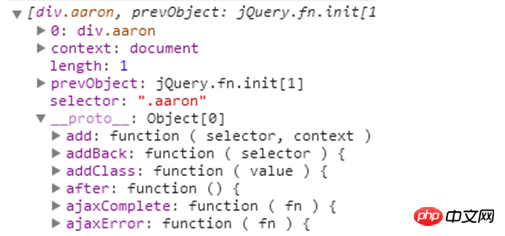
Jquery uses an array-like object internally, which is why after we obtain many DOMs of the same class, we can both call jquery methods and pass the array way to process each DOM object (such as traversal).
Example
The object structure constructed through $(".Class") is as follows:\

<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
console.log($('.span'));
// jQuery.fn.init(3) [span.span, span.span, span.span, prevObject: jQuery.fn.init(1), context: document, selector: ".span"]
// 0:span.span
// 1:span.span
// 2:span.span
// context: document
// length: 3
// prevObject: jQuery.fn.init [document, context: document]
// selector:".span"
// __proto__:Object(0)// 模拟一下
function Ajquery(selecter) {
// 如果传入的不是一个对象,则将其转换为对象
if(!(selecter instanceof Ajquery)) {
return new Ajquery(selecter);
}
var elem = document.getElementById(/[^#].*/.exec(selector)[0]); // 获取id
this[0] = elem;
this.length = 1;
this.context = document;
this.selector = selector;
this.get = function(num) {
return this[num];
}
return this;
}
// 使用
$('#show2').append(Ajquery('#book').get(0));
// 因此 $('')获取到的就是一个类数组对象jQuery’s new-free construction principle
When we construct the jQuery object, we do not use new to create it, but in fact # Inside the ##jQuery method, we use new, which ensures that there is another this object inside the current object, and all key-value pairs of attributes and methods are mapped to this on, so the value can be obtained either through the chain or through the index. In addition to realizing like array structure, method prototype sharing, jquery also realizes static and instance sharing.
Functional language, functions can implement classes, so JavaScript is not a strict object-oriented language.
function ajquery(name){
this.name = name;
}
ajquery.prototype = function(){
say: function(){
return this.name;
}
}
var a = new ajquery();
a.say();$().ready() $().noConflict()
var aQuery = function(selector, context) {
return new aQuery(); // 直接new一下
}
aQuery.prototype = {
name:function(){},
age:function(){}
}
// 如果是上诉的样子,直接new aQuery()则会导致死循环。如何得到一个正确的实例呢,那么可以把jQuery类当作一个工厂方法来创建实例,把这个方法放到jQuery.prototye原型中,然后实例化这个方法,从而创建一个实例
// 下面就是jquery的写法了
jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context, rootjQuery );
},
// 但是问题又来了,init中的this指向的是实例init的原型,就导师了jquery类的this分离了,
// 解决这个问题的方法是:
jQuery.fn.init.prototype = jQuery.fn;以上就是jQuery无new构造的原理了
// 精简分析
var ajquery = function(name) {
return new ajquery.prototype.init(name);
}
ajquery.prototype = {
init: function(name) {
this.name = name;
return this;
},
get: function() {
return this.name;
},
name: 'zjj'
}
ajquery.prototype.init.prototype = ajquery.prototype;//这里使得init内部的this跟ajquery类的this保持了一致。
console.log(ajquery('zmf').get()); // zmf三、 ready和load事件
针对于文档的加载
// 一
$(function() {
})
// 二
$(document).ready(function() {
})
// 三
$(document).load(function() {
})在上面我们看到了一个是ready一个是load,那么这两个有什么区别呢?
// 我们先来看一个写DOM文档的加载过程吧 1. html 解析 2. 加载外部引用脚本和外部样式 3. 解析执行脚本 4. 构造DOM原型 // ready 5. 加载图片等文件 6. 页面加载完毕 // load
document.addEventListener("DOMContentLoaded", function () {
console.log('DOMContentLoaded回调')
}, false);
// 当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完成加载。
window.addEventListener("load", function () {
console.log('load事件回调')
}, false);
console.log('脚本解析一')
//测试加载
$(function () {
console.log('脚本解析二')
})
console.log('脚本解析三')
// 观察脚本加载的顺序
// test.html:34 脚本解析一
// test.html:41 脚本解析三
// test.html:38 脚本解析二
// test.html:26 DOMContentLoaded回调
// test.html:30 load事件回调看完上面的过程我们不难看出ready是在文档加载完毕也就是DOM创建完毕后执行的,而load则是在页面加载完毕之后才执行的。
二者唯一的区别就是中间加了一个图片的加载,,但是图片等外部文件的加载确实很慢的呢。
在平时种我们为了增加用户的体验效果,首先应该执行的是我们的处理框架的加载。而不是图片等外部文件的加载。我们应该越早处理DOM越好,我们不需要等到图片资源都加载后才去处理框架的加载,这样就能增加用户的体验了。
// 源码分析
jQuery.ready.promise = function( obj ) {
if ( !readyList ) {
readyList = jQuery.Deferred();
if ( document.readyState === "complete" ) {
// Handle it asynchronously to allow scripts the opportunity to delay ready
setTimeout( jQuery.ready );
} else {
document.addEventListener( "DOMContentLoaded", completed, false );
window.addEventListener( "load", completed, false );
}
}
return readyList.promise( obj );
};DOM文档是否加载完毕处理方法
DOMContentLoaded
当HTML文档内容加载完毕后触发,并不会等待图像、外部引用文件、样式表等的完全加载。
<script>
document.addEventListener("DOMContentLoaded", function(event) {
console.log("DOM fully loaded and parsed");
});
for(var i=0; i<1000000000; i++){
// 这个同步脚本将延迟DOM的解析。
// 所以DOMContentLoaded事件稍后将启动。
}
</script>该事件的浏览器支持情况是在IE9及以上支持。
兼容不支持该事件的浏览器
readystatechange
在IE8中能够使用readystatechange来检测DOM文档是否加载完毕。
对于跟早的IE,可以通过每隔一段时间执行一次document.documentElement.doScroll("left")来检测这一状态,因为这条代码在DOM加载完毕之前执行时会抛出错误(throw an error)。
document.onreadystatechange = subSomething;//当页面加载状态改变的时候执行这个方法.
function subSomething()
{
if(document.readyState == "complete"){ //当页面加载状态为完全结束时进入
//你要做的操作。
}
}
// 用这个可以做一下等待网站图片或者其他东西加载完以后的操作,比如加载时我们可以调用加载动画,当complete也就是加载完成时我们让加载动画隐藏,这样只是一个小例子。还是很完美的。针对IE的加载检测
Diego Perini 在 2007 年的时候,报告了一种检测 IE 是否加载完成的方式,使用 doScroll 方法调用,详情可见http://javascript.nwbox.com/I...。
原理就是对于 IE 在非 iframe 内时,只有不断地通过能否执行 doScroll 判断 DOM 是否加载完毕。在上述中间隔 50 毫秒尝试去执行 doScroll,注意,由于页面没有加载完成的时候,调用 doScroll 会导致异常,所以使用了 try -catch 来捕获异常。
结论:所以总的来说当页面 DOM 未加载完成时,调用 doScroll 方法时,会产生异常。那么我们反过来用,如果不异常,那么就是页面DOM加载完毕了。
// Ensure firing before onload, maybe late but safe also for iframes
document.attachEvent( "onreadystatechange", completed );
// A fallback to window.onload, that will always work
window.attachEvent( "onload", completed );
// If IE and not a frame
// continually check to see if the document is ready
var top = false;
try {
// 非iframe中
top = window.frameElement == null && document.documentElement;
} catch(e) {}
if ( top && top.doScroll ) {
(function doScrollCheck() {
if ( !jQuery.isReady ) {
try {
// Use the trick by Diego Perini
// http://javascript.nwbox.com/IEContentLoaded/
top.doScroll("left");
} catch(e) {
// 每个50ms执行一次
return setTimeout( doScrollCheck, 50 );
}
// 分离所有dom就绪事件
detach();
// and execute any waiting functions
jQuery.ready();
}
})();
}三、 解决$的冲突
$太火热,jQuery采用$作为命名空间,不免会与别的库框架或者插件相冲突。
解决方案–– noConflict函数。
引入jQuery运行这个noConflict函数将变量$的控制权让给第一个实现它的那个库,确保jQuery不会与其他库的$对象发生冲突。
在运行这个函数后,就只能使用jQuery变量访问jQuery对象。例如,在要用到$("aaron")的地方,就必须换成jQuery("aaron"),因为$的控制权已经让出去了。
// jquery导入
jQuery.noConflict();
// 使用 jQuery
jQuery("aaron").show();
// 使用其他库的 $()
// 别的库导入
$("aaron").style.display = ‘block’;这个函数必须在你导入jQuery文件之后,并且在导入另一个导致冲突的库之前使用。当然也应当在其他冲突的库被使用之前,除非jQuery是最后一个导入的。
(function(window, undefined) {
var
// Map over jQuery in case of overwrite
// 设置别名,通过两个私有变量映射了 window 环境下的 jQuery 和 $ 两个对象,以防止变量被强行覆盖
_jQuery = window.jQuery,
_$ = window.$;
jQuery.extend({
// noConflict() 方法让出变量 $ 的 jQuery 控制权,这样其他脚本就可以使用它了
// 通过全名替代简写的方式来使用 jQuery
// deep -- 布尔值,指示是否允许彻底将 jQuery 变量还原(移交 $ 引用的同时是否移交 jQuery 对象本身)
noConflict: function(deep) {
// 判断全局 $ 变量是否等于 jQuery 变量
// 如果等于,则重新还原全局变量 $ 为 jQuery 运行之前的变量(存储在内部变量 _$ 中)
if (window.$ === jQuery) {
// 此时 jQuery 别名 $ 失效
window.$ = _$;
}
// 当开启深度冲突处理并且全局变量 jQuery 等于内部 jQuery,则把全局 jQuery 还原成之前的状况
if (deep && window.jQuery === jQuery) {
// 如果 deep 为 true,此时 jQuery 失效
window.jQuery = _jQuery;
}
// 这里返回的是 jQuery 库内部的 jQuery 构造函数(new jQuery.fn.init())
// 像使用 $ 一样尽情使用它吧
return jQuery;
}
})
}(window)使用实例:
<script></script>//1.包含jQuery之外的库(比如Prototype)
<script></script>//2.包含jQuery库取得对$的使用权
<script>
jQuery.noConflict();//3.调用noConflict()方法,让出$,把控制权让给最先包含的库
</script>
<script></script>让出$控制权后,需要使用jQuery方法时,则不能用$来调用了,要用jQuery。或者通过定义新的名称来代替$符号。
var jq=jQuery.noConflict();
另外还有一个技巧,可以再.ready()方法中使用$。它的回调函数可以接收一个参数,这个参数为jQuery对象本身,可以重新命名jQuery为$,这样也是不会造成冲突的。
jQuery.(document).ready(function($){
//这里可以正常使用$
})以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of Basic introduction to jquery source code. For more information, please follow other related articles on the PHP Chinese website!




