
This article mainly introduces the effect of using angularJs ng-repeat to merge tables and rows. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Use angularJs to create the effect of table merging
Data returned by the backend
[
{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},
{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73},
{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71},
{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}
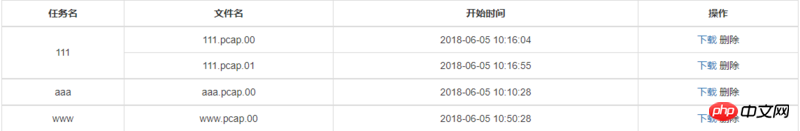
]In order to more intuitively view the data contained in the same taskName in the table, merge the rows with the column name taskName and equal values. The expected effect is as follows:

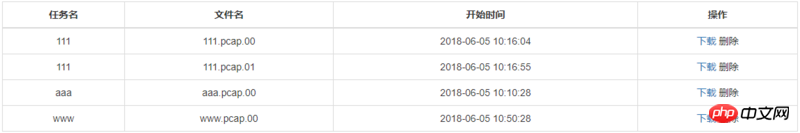
First look at the data returned by the backend, which is a one-dimensional array. Directly using ng-repeat to traverse the rows (tr) results in a table without merging effect, as shown in the figure:

How to solve it? One solution that comes to mind is to merge data with the same taskName into one and then traverse it.
First process the original data. In my case, the taskName is the same and merged into one piece of data. The data after reprocessing is as follows:
[
{"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]},
{"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]},
{"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]}
]The reconstruction method is as follows. The array list is the result of processing. You only need to assign the list to the $scope variable to use it on the page.
var list = [];
angular.forEach(sourceData,function (item) {
for(var i=0;i<list.length><ul class=" list-paddingleft-2"><li> <p>Now look at the html here. If you still perform ng-repeat on </p>
<tr>, you will not get the expected effect. It is necessary to traverse the previous layer, that is, </tr>
<tbody>, because each piece of data contains the field taskName, and only one needs to be retained when merging, using ng-if='$index==0' control. <pre class="brush:php;toolbar:false"> <tbody>
<tr>
<td>{{file.taskName}}</td>
<td>{{item.fileName}}</td>
<td>{{item.startTime}}</td>
<td>
<span>
<a>下载</a>
<span>删除</span>
</span>
</td>
</tr>
</tbody>I encountered a problem when writing a method to reconstruct the original array. The writing was relatively complicated. Later, after being requested by a colleague, I used the simpler method now. Way.
In addition, there is more than one way to implement it. I have also tried others, but they are not as simple as this.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
AngularJS document reading instruction scope
The above is the detailed content of Use angularJs ng-repeat to create table merge row effects. For more information, please follow other related articles on the PHP Chinese website!




