
This article mainly introduces how to solve the problem of method closure caching in methods in vue. It has certain reference value. Now I share it with you. Friends in need can refer to it
It is required in the navigation bar of the route to determine whether it is the first time Click
Needs a flag to record whether clicked
Current situation:
// 测试使用:
<p>
<button>测试按钮</button>
</p>
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>undefined

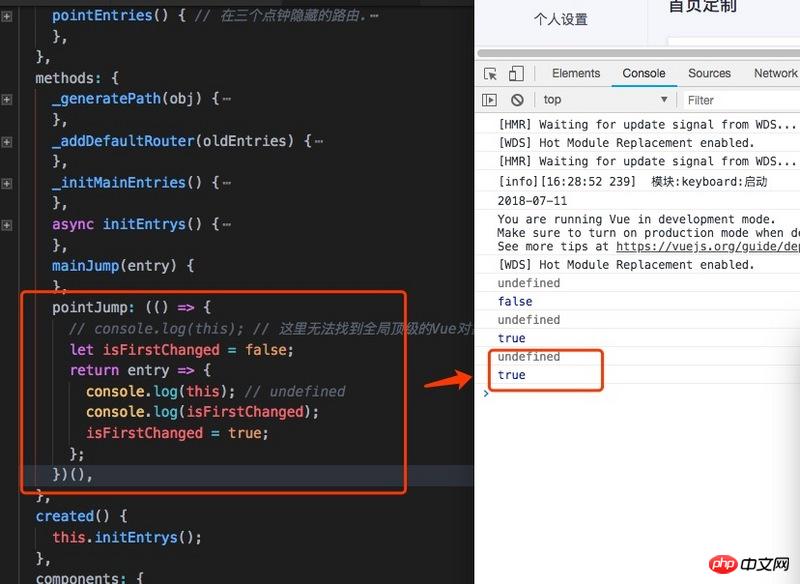
, let’s look at the
pointJump: (() => {
let isFirstChanged = false;
console.log(this);
debugger;
return entry => {
console.log(this);
console.log(isFirstChanged);
debugger;
isFirstChanged = true;
};
})(),

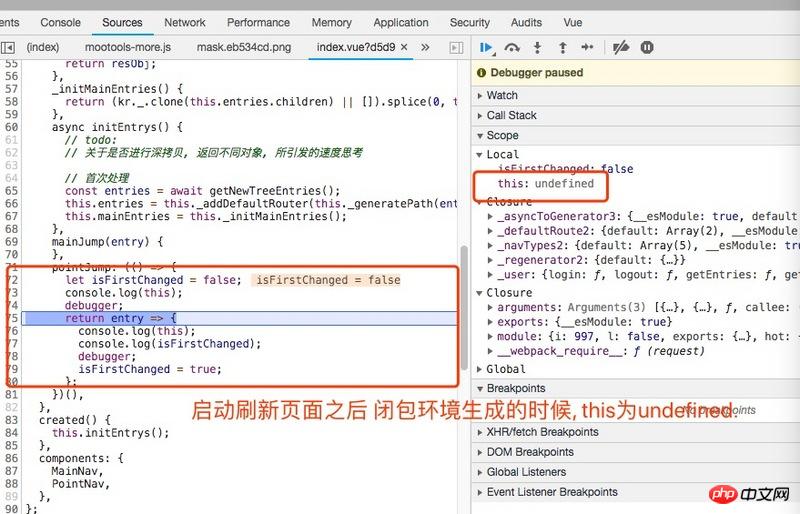
 Execution process analysis
Execution process analysis
in the scope is still undefined, it cannot be changed.
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>##
const test = (() => {
let aaa = true;
return function () {
console.log(this);
aaa = false;
};
})();
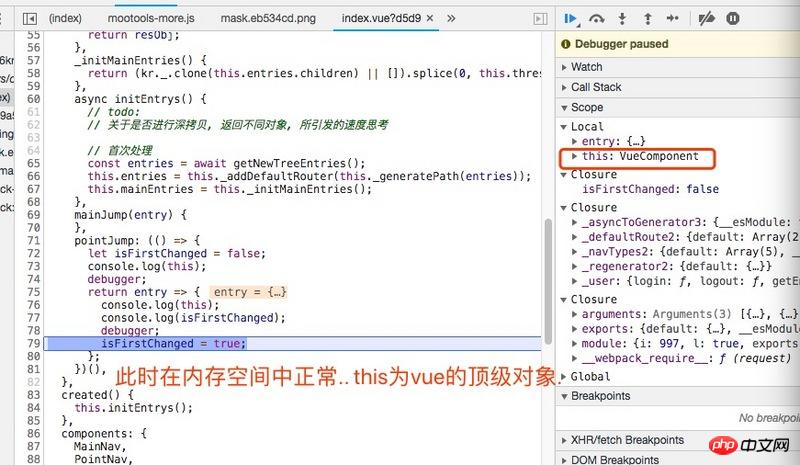
mainJump(entry) {
test.call(this);
},
pointJump: (() => {
let isFirstChanged = false;
return function () {
console.log(this); // Vue的顶级对象
isFirstChanged = true;
};
})(),Vue2.0 custom instructions and instance properties and methods
Communication between parent and child components in Vue
The above is the detailed content of How to solve the problem of method closure caching in methods in vue. For more information, please follow other related articles on the PHP Chinese website!




