Analysis of conditional rendering in Vue (with code)
This article introduces you to the analysis of conditional rendering in Vue (with code). It has a good reference value. I hope it can help friends in need.
Conditional instructions
The so-called conditional instructions refer to which part of the code is executed when a certain condition is met, and which part of the conditional code is executed when the condition is not met. There are three vue conditional instructions: v-if, v-else-if, and v-else. v-if conditional rendering is used to indicate whether an element is removed or inserted, and the element is rendered according to the true or false condition of the expression value.
v-if example
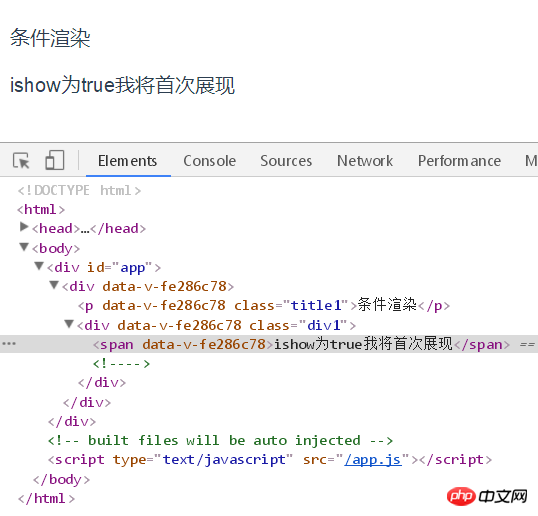
Method 1 uses v-if to display labels. When the initialization value is true, the first label is displayed. When the initialization value is false , the second label is displayed:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
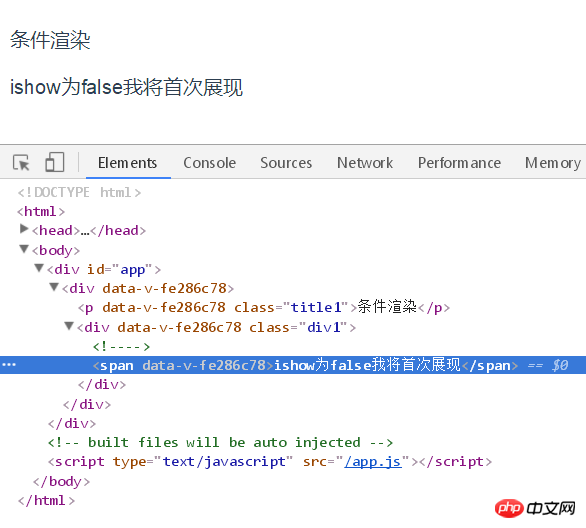
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: true
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

##v-else- if<br/>
Conditions of use: v-else-if must be followed immediately by v-if or v- After the element of else-if, it is used when there are multiple judgment conditions in the project.
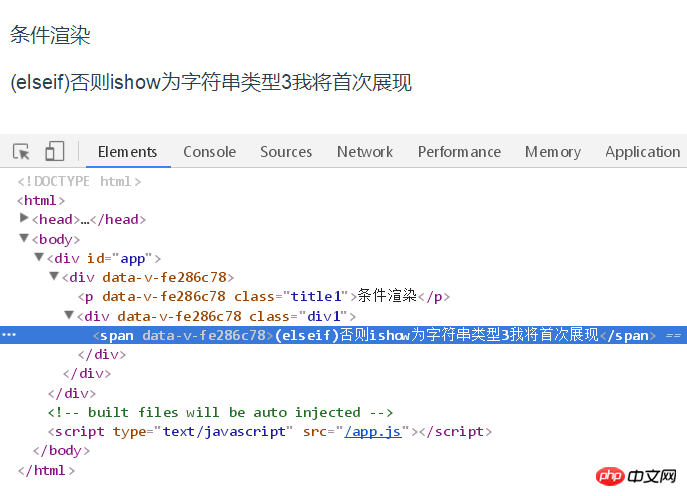
Usage method 1: Use a string to display the label. When the initialization value of the judgment condition is string 1, the if label is displayed. When the initialization value of the judgment condition is not string 1, Then the v-else-if condition label is displayed according to the judgment condition. The example is as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串类型1我将首次展现</span>
<span v-else-if="isshow==='2'">(elseif)否则ishow为字符串类型2我将首次展现</span>
<span v-else-if="isshow==='3'">(elseif)否则ishow为字符串类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '2'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

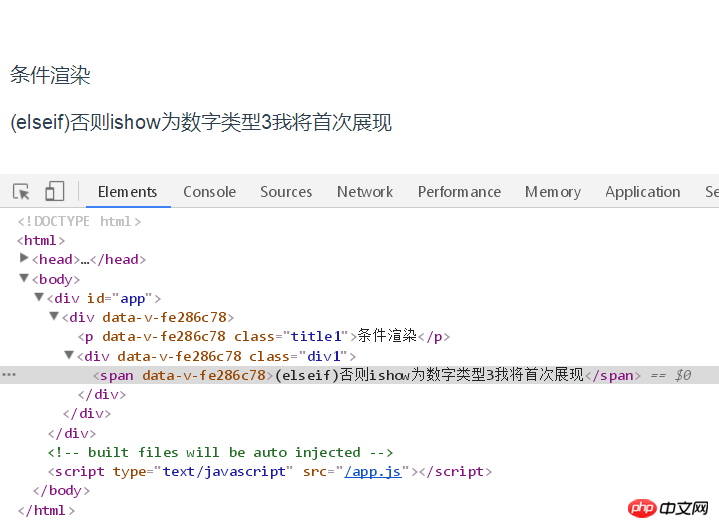
. When the initialization value of the judgment condition is numeric type 1, the if label will be displayed. When the initialization value of the judgment condition is not numeric type 1, it will be displayed according to the judgment condition. v-else-if conditional tag, the example is as follows: <template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span>
<span v-else-if="isshow===3">(elseif)否则ishow为数字类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: 3
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
##v-else example
Using condition:
v-else# The ## element must immediately follow an element withv-if or v-else-if, otherwise it will not be recognized. Usage method one: if-else type, use initialization bool value to display label:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: false
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style> 
Usage method two: if-else type, use string to display the label. When the initialization value is string 1, the if label is displayed. When the initialization value is not string 1, the else is displayed. Label, examples are as follows: 
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串1我将首次展现</span>
<span v-else>ishow不为字符串1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style> Usage method three: if-else type, use numeric type to display the label, when the initialization value is numeric type 1 , display the if tag, and when the initialization value is not a numeric type 1, display the else tag. The example is as follows: 
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else>ishow不为数字类型1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Usage method four: if-elseif- else type, when neither if nor elseif conditions are met, the else label is displayed. The example is as follows:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span>
<span v-else>if-elseif条件都不满足,我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: 3
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
Summary: Complex programs are all made of simple judgments It is formed by changing the combination of conditions. The most important thing is to use the judgment conditions flexibly in the program. 
Related recommendations:
Analysis of v-model directive in Vue (with code)
The above is the detailed content of Analysis of conditional rendering in Vue (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.




