
This article introduces to you how to define global variables and global methods in vue? (code), it has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
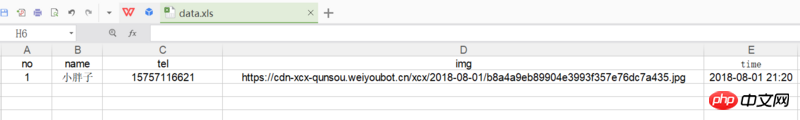
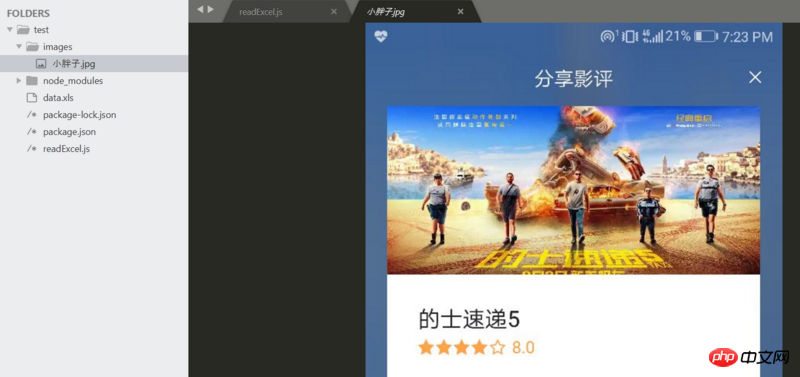
Because organizing movie viewing activities requires counting registrations and collecting film reviews, I chose the WeChat applet "Registration Tool". When the administrator downloaded the data, he found that the film review was just a URL link to a picture, and he needed to download it manually. Where can I Stumping programmers?

const xlsx = require('xlsx');
const mkdirp = require('mkdirp');
const request = require('request');
const fs = require('fs');
const workbook = xlsx.readFile('data.xls');
const sheetNames = workbook.SheetNames; // 返回 ['sheet1', ...]
const worksheet = workbook.Sheets[sheetNames[0]];
const data = xlsx.utils.sheet_to_json(worksheet);
const dir = './images';
// 创建文件夹
mkdirp(dir);
data.forEach(item => {
request.head(item.img, (err, res, body) => {
request(item.img).pipe(fs.createWriteStream(dir + "/" + item.name+'.jpg'));
});
})
Related recommendations:
A brief discussion on high concurrency and distributed clusters in node.js
Parsing of encapsulation in JS object-oriented programming
The above is the detailed content of Nodejs code implementation for reading Excel data and downloading pictures. For more information, please follow other related articles on the PHP Chinese website!




