
For front-end developers, forms are very important. They are responsible for the interaction between users and programs. It carries part of the data verification function to reduce the pressure on the server. This article introduces two methods of Angular form validation.
Template-driven validation
In order to add validation to the template-driven form, you need to add some validation attributes. Here we take the user login interface as an example
1: Create a new project
Go to the working path, runng new validateCreate an angular project, and then open it with vscode

Two: Modify the app.component.html template file
Create a form with two input boxes for username and password. Next, These two input boxes are verified
app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
The styles used in the code are all css styles provided in Bootstrap 4. Readers can download them from its official website.
The final style is as follows:

3: Add verification
First in app. In module.ts, add the FormsModule module and add it to the imports array
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Then add verification in the template page
Add verified app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
The final effect is as follows:

Four: Notes
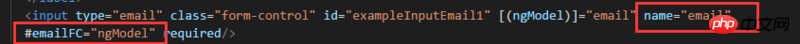
The name attribute must be added to the Input tag, and #name cannot be the same as the attribute name of class in ts, as shown in the figure

import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { StudentComponent } from './student/student.component';
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [
AppComponent
]
})
export class AppModule { }javascript event definition, binding events and command language in event-driven
Scope closure in Javascript Detailed explanation
The above is the detailed content of Introduction to two methods of Angular form validation. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to solve the slow download problem of Baidu Netdisk
How to solve the slow download problem of Baidu Netdisk
 How to make a round picture in ppt
How to make a round picture in ppt
 The role of php probe
The role of php probe
 What is distributed
What is distributed
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 jndi connect database
jndi connect database




