
This article brings you what is the difference between the vue and react life cycles? (Comparison) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
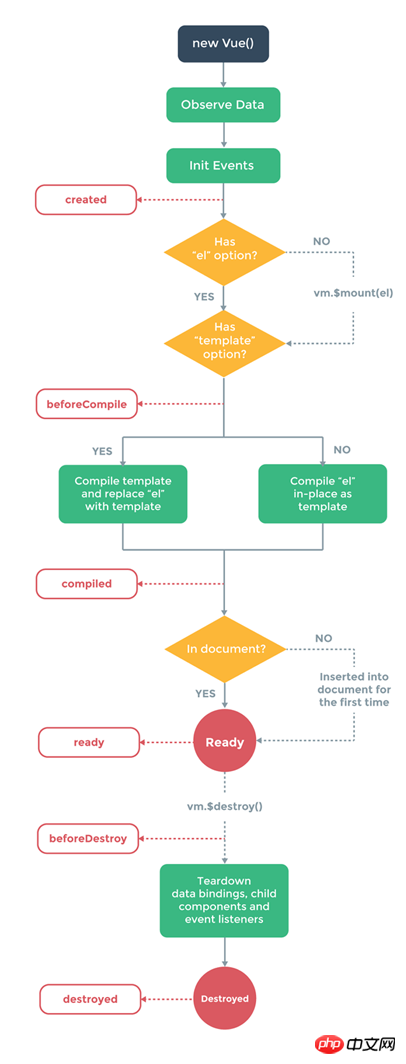
The life cycle of vue is as shown in the figure below (very clear) initialization, compilation, update, destruction

Second example of vue life cycle
Note that after triggering the created event of vue, this will point to the vue instance. This is very important.
nbsp;html>
<meta>
<title>vue生命周期</title>
<script></script>
<meta>
<div>
{{a}}
</div>
<div>
我是内容二
</div>
<script>
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
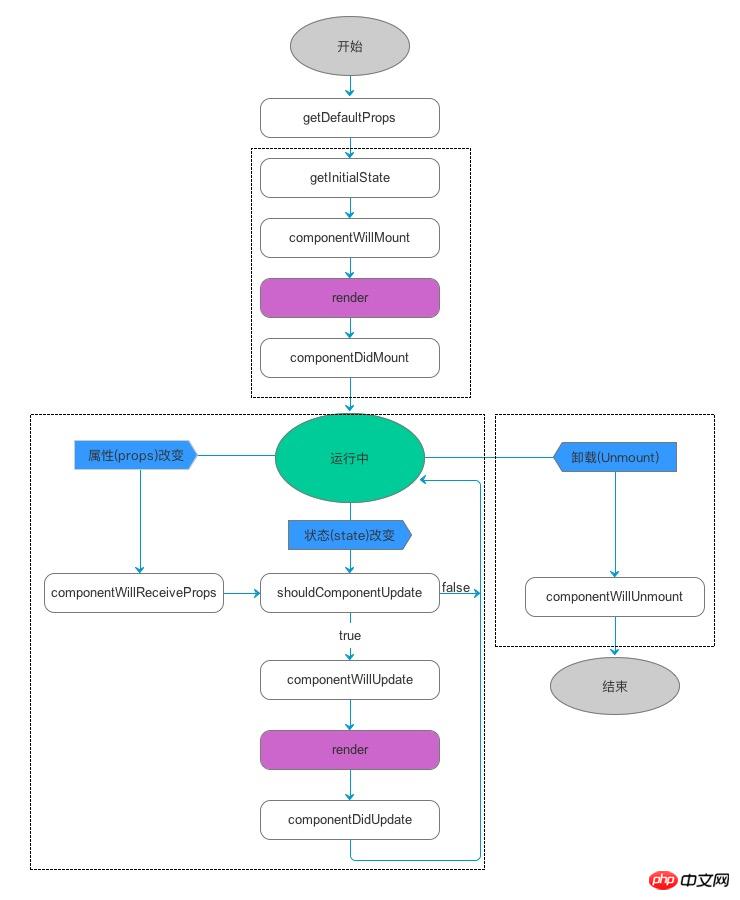
1. React life cycle
The React life cycle is divided into three states 1. Initialization 2 .Update 3. Destruction
Initialization
1, getDefaultProps()
To set the default props, you can also use ufaultProps to set the default properties of the component.
2. getInitialState()
There is no such hook function when using the es6 class syntax. You can directly use it in the constructor define this.state in. At this time, you can access this.props
3. componentWillMount()
is only called when the component is initialized. It will not be called when the component is updated. It is only called once in the entire life cycle. At this time, the state can be modified.
4. render()
The most important step of react, creating virtual dom, performing diff algorithm, and updating dom tree are all done here. At this point, the state cannot be changed.
5. componentDidMount()
Called after the component is rendered, only called once.
Update
6. componentWillReceiveProps(nextProps)
is not called when the component is initialized. Called when new props are accepted.
7. shouldComponentUpdate(nextProps, nextState)
A very important part of react performance optimization. Called when the component accepts new state or props. We can set whether the two props and state before and after comparison are the same. If they are the same, return false to prevent the update, because the same attribute state will definitely generate the same DOM tree, so there is no need Create a new DOM tree and compare the old DOM tree with the diff algorithm to save a lot of performance, especially when the DOM structure is complex
8, componentWillUpdata(nextProps, nextState)
When the component is initialized Not called, only called when the component is about to be updated. At this time, you can modify state
9, render()
Component rendering
10, componentDidUpdate()
It is not called when the component is initialized. It is called after the component update is completed. At this time, the dom node can be obtained.
Uninstall
11. componentWillUnmount()
Called when the component is about to be unmounted, some events Listeners and timers need to be cleared at this time.
The above is the detailed content of What is the difference between vue and react lifecycle? (Compared). For more information, please follow other related articles on the PHP Chinese website!