 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to delete elements at specified positions in js array? 2 ways to delete elements at specified positions
How to delete elements at specified positions in js array? 2 ways to delete elements at specified positions
How to delete elements at specified positions in js array? 2 ways to delete elements at specified positions
The content of this article is to introduce the method of deleting elements at specified positions in js arrays (one-dimensional), so that everyone can understand how to delete elements at specified positions in js arrays. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recommended Manual:JavaScript Chinese Reference Manual
How to delete elements from js array? In the previous article [How to use pop() and shift() in js to delete array elements? ] We introduced the method of deleting the first element and the last element in a js one-dimensional array. You can take a look if you need.
Let’s introduce in detailWhat are the two methods of deleting elements at specified positions in js one-dimensional arrays? how to use?
Method 1: The js splice() method deletes the array element at the specified position
The splice() method can remove one or more js array elements from the specified position Delete at the position and then return the deleted array element.
Grammar:
1 |
|
index: Indicates deleting elements from the specified position (where);
howmany: Indicates how many elements should be deleted. Assigning a value of 0 means not Delete elements;
Code example: delete the second and third elements of the animal array (the two consecutive elements after the first item)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
Rendering:

Recommended related articles:
1.How to remove specified elements from an array in js (two methods)
2.Delete specified elements from JS array
Related video tutorials:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
Method 2: js delete method to delete the array element at the specified position
delete method You can delete an element in the js array from a specified position through the subscript of the array. After deleting the element in the array, the value of the subscript will be set to undefined, and the length of the array will not change.
Syntax:
1 |
|
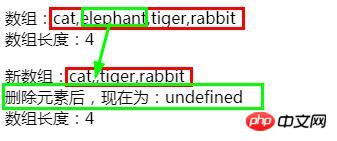
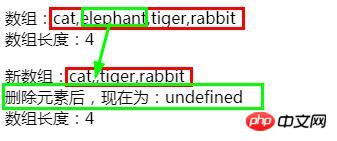
Code example: Delete the second element of the animal array, that is: animal[1], and then the value of animal[1] will be: undefined.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
Rendering:

Summary: The above are the two methods of adding elements to js arrays introduced in this article, respectively. For the splice() method and delete method. Which method to choose at work depends on work needs and personal habits. You can try it yourself to deepen your understanding. I hope this article can help you!
For more related tutorials, please visit: JavaScript video tutorial, jQuery video tutorial, bootstrap video tutorial!
The above is the detailed content of How to delete elements at specified positions in js array? 2 ways to delete elements at specified positions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 What is the delete key on the keyboard?
Mar 16, 2023 pm 04:48 PM
What is the delete key on the keyboard?
Mar 16, 2023 pm 04:48 PM
There are two keyboard delete keys: del (delete) key and backspace key. Backspace is also called the backspace key. This key can delete the text content in front of the cursor; and the delete key can delete characters, files and selected objects. Each time you press the del key, a character to the right of the cursor will be deleted, and the character to the right of the cursor will move one frame to the left; when one or more files/folders are selected, press the Del key to quickly delete; in some applications Select an object in the program and press the Del key to quickly delete the selected object.
 What is the function of delete key
Mar 10, 2023 pm 06:07 PM
What is the function of delete key
Mar 10, 2023 pm 06:07 PM
The functions of the delete key are: 1. Delete characters; each time the delete key is pressed, a character to the right of the cursor will be deleted, and the character to the right of the cursor will move one frame to the left. 2. Delete files; when one or more files/folders are selected, press the Delete key to quickly delete them (move to the Recycle Bin for recovery). 3. Delete the selected object; select an object in some applications and press the Delete key to quickly delete the selected object.
 How to Control + Alt + Delete: Mac Tutorial
Apr 16, 2023 pm 12:37 PM
How to Control + Alt + Delete: Mac Tutorial
Apr 16, 2023 pm 12:37 PM
Control+Alt+Delete: "Mac" mode Ctrlaltdel is a common key combination used by Windows users to open Task Manager. They usually exit unwanted applications from the manager menu to free up some space on their computer. The Control+Alt+Delete Mac variant lets you open the Force Quit menu. If Mac users want to quit the program causing the problem or view open programs, they can interact with the menu to investigate further. How to perform ControlAltDelete on Mac? If you have any malfunctioning applications, you must use this key combination to
 How to delete elements but keep child elements in jquery
Nov 19, 2021 pm 02:22 PM
How to delete elements but keep child elements in jquery
Nov 19, 2021 pm 02:22 PM
How to delete elements but keep child elements in jquery: 1. Use the children() method to get all the child elements of the specified element; 2. Use the unwrap() method to delete the parent element of the child element but keep the child elements. The syntax "$(" specifies the element. ").children().unwrap();".
 How to delete elements from set in javascript
Jan 12, 2022 am 10:56 AM
How to delete elements from set in javascript
Jan 12, 2022 am 10:56 AM
Methods to delete elements: 1. Use delete() to delete the specified element from the Set object, the syntax is "setObj.delete(value);"; 2. Use clear() to delete all elements in the Set object, the syntax is "setObj.delete(value);" "setObj.clear();".
 Can deleted files be recovered?
Feb 24, 2023 pm 03:49 PM
Can deleted files be recovered?
Feb 24, 2023 pm 03:49 PM
Files deleted by delete can be recovered; because when users use delete to delete files, these files will be moved to the recycle bin and are not completely deleted. Recovery method: 1. Open the "Recycle Bin", select the file you want to restore, and click "Restore this item"; 2. Open the "Recycle Bin", select the file you want to restore, and use the undo shortcut "ctrl+z". Can.
 How to add, edit and delete table rows in jQuery?
Sep 05, 2023 pm 09:49 PM
How to add, edit and delete table rows in jQuery?
Sep 05, 2023 pm 09:49 PM
In today's era of web development, effective and efficient table management has become very important, especially when dealing with data-heavy web applications. The ability to dynamically add, edit, and delete rows from a table can significantly enhance the user experience and make applications more interactive. An effective way to achieve this is to leverage the power of jQuery. jQuery provides many features to help developers perform operations. Table rows A table row is a collection of interrelated data, represented by elements in HTML. It is used to group together cells (represented by elements) in a table. Each element is used to define a row in the table, and for multi-attribute tables, it usually contains one or more elements. Syntax$(selector).append(co
 How to use PUT and Delete requests in SpringBoot
May 13, 2023 pm 12:16 PM
How to use PUT and Delete requests in SpringBoot
May 13, 2023 pm 12:16 PM
PUT and Delete requests are used in the Form form and only support get and post methods. In order to implement the put method, we can implement it through the following three steps: 1) Configure HiddenHttpMethodFilter in SpringMVC 2) Create a post form on the page 3) Create an input item, name ="_method", the value is the specified request method. Get the value of "_method" in the HiddenHttpMethodFilter class to get the new request method. The th tag is the thymeleaf template, which means that only when employee



