Summary of vue interview questions for learning the vue framework
This article brings you a summary of Vue interview questions for learning the Vue framework. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
【Related recommendations: vue interview questions(2021)】
Due to the needs of the company, the project needs to be split, and the vue framework is used on the front end. Questions summarized in the recent Vue interview
#1: What is the mvvm framework? What is the difference between it and other frameworks?
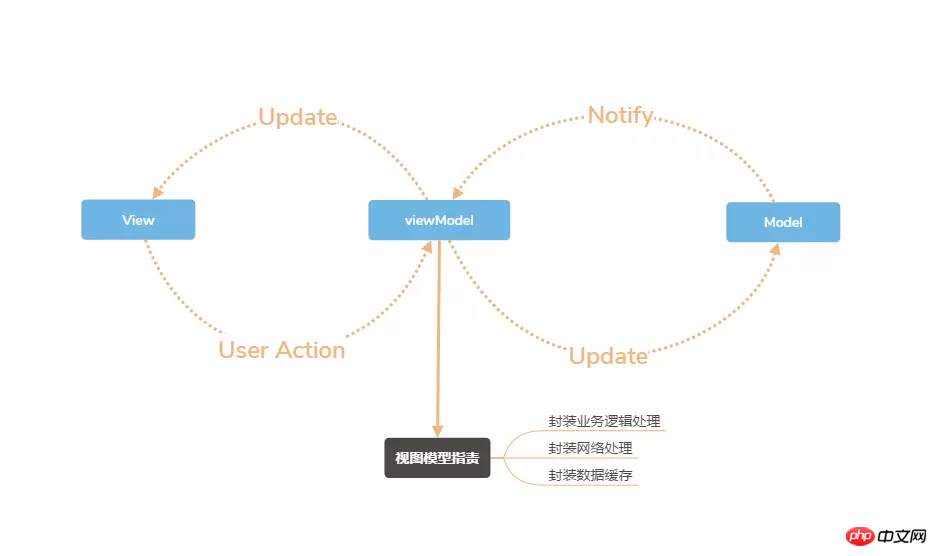
mvvm full name model view viewModel, model data model, view view layer, viewModel is the link between the two
The difference is that vue is data-driven, and the view layer is displayed through data Instead of node operations, this also reduces DOM operations and improves performance.
Here is a picture to strengthen the relationship:

2: v- What is model? How to bind events to tags in Vue?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:<input @click=doLog() />
3: How to define dynamic routing of vue-router? How to get the passed dynamic parameters
In the index.js file in the router directory, add /:id to the path attribute. Using the params.id of the router object
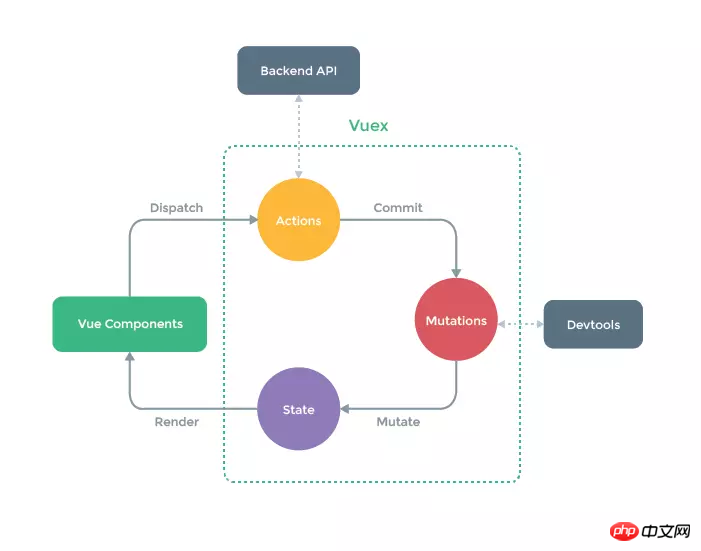
4: What is vuex?
State management in the vue framework is to take out the shared state of the structure and manage it in a global singleton mode, so that the state can be obtained or actions can be triggered at any time

5: What is vue-router?
vue is used to write a routing plug-in. router-link, router-view
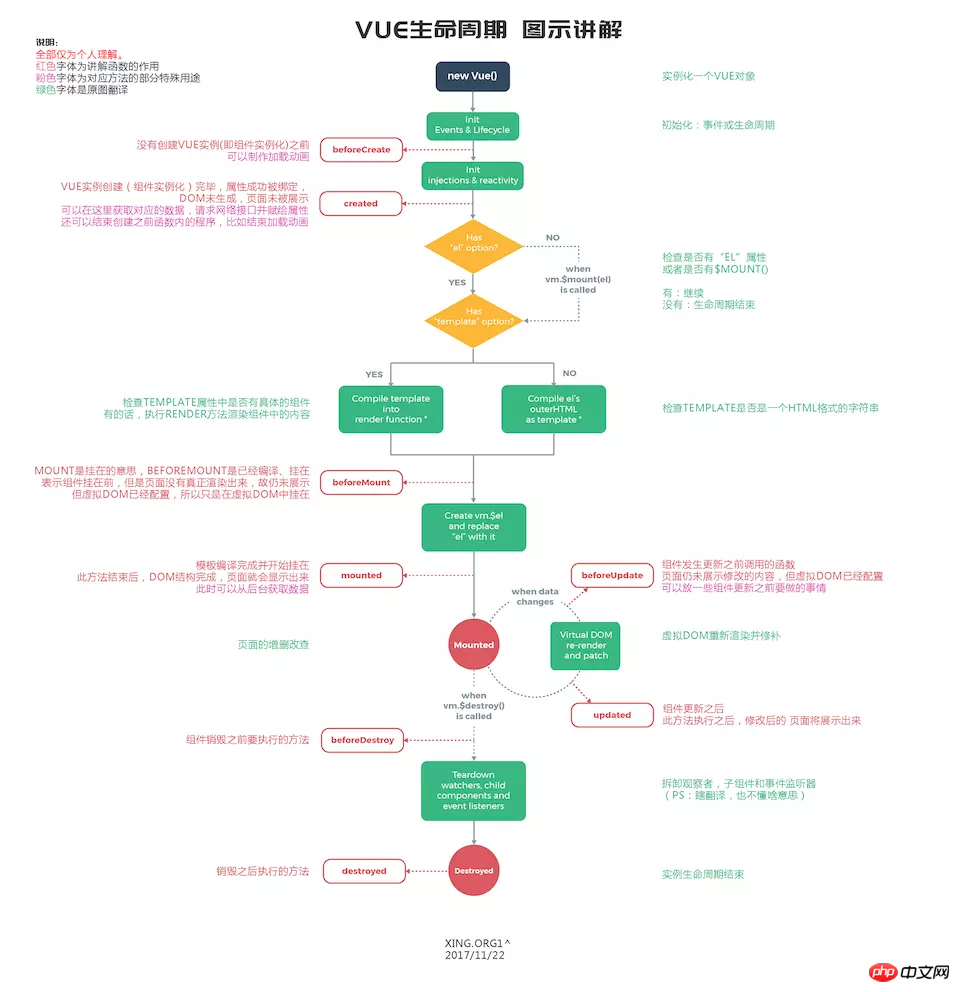
6: Understanding the vue life cycle?
Here is a master’s explanation http://www.cnblogs.com/padding1015/p/9159381.html

7: Briefly talk about component communication?
The parent passes data to the child through props
There are two types of data passed from the child component to the parent component.
1. The child component changes the props passed by the parent component (you will find that data is transmitted through the Object type parameter in the props, and the data content can be changed through the child component. This method is feasible , but it is not recommended because the official definition of prop is one-way binding)
2. Pass child through $on and $emit and use an empty Vue instance as the central event bus
Sub-passing by using an empty Vue instance as the central event bus
Related learning recommendations: js video tutorial
The above is the detailed content of Summary of vue interview questions for learning the vue framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






