What is the difference between the keywords var and let in js
The content of this article is to introduce the difference between the keywords var and let in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what the keywords var and let do? how to use?
Keyword var
The var statement declares a variable in javascript.
var a = 10;
Note:
1. Variable declarations are processed before code execution.
2. The scope of a JavaScript variable declared with var is its current execution context.
3. The scope of JavaScript variables declared outside the function is global.
function nodeSimplified(){
var a =10;
console.log(a); // 输出: 10
if(true){
var a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 20
}In the above code, when the variable is updated inside the if loop, you will find that the value of variable "a" is globally updated to 20, so the value still exists outside the if loop. It is similar to global variables in other languages. However, be careful when using this function as existing values may be overwritten.
Keyword let
The let statement declares a local variable in the block scope.
let a =10;
Explanation:
The let statement allows us to create a variable whose scope is limited to the block in which it is used.
It is similar to the variables we declare in other languages such as Java, .NET and so on.
function nodeSimplified(){
let a =10;
console.log(a); // 输出: 10
if(true){
let a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 10
}The difference between keywords var and let
In javascript, the keywords var and let can be used to declare variables, then they have What's the difference?
Scope
var is function scope, while let is block scope.
It can be said that compared with let, variables declared with var are defined throughout the program.
Variable hoisting
lets are not hoisted to the entire scope of the block in which they appear. In contrast, var can be promoted as follows.
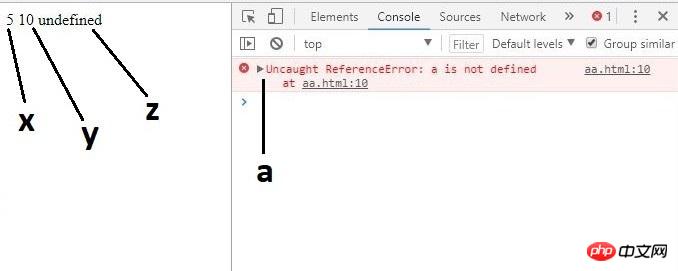
// 定义后调用变量x var x = 5; document.write(x, "\n"); // 定义后调用变量y let y = 10; document.write(y, "\n"); //先调用变量z,在使用var定义变量z document.write(z, "\n"); //显示undefined var z = 2; // 先调用变量a,在使用var定义变量a document.write(a); //报错 let a = 3;
Run:

Redeclaration
In strict mode, var will allow us Re-declare the same variables in the same scope; however, let does not work:
'use strict'; var me = 'foo'; var me = 'bar'; // 此时,变量me里的值为bar
'use strict'; let me = 'foo'; let me = 'bar'; // 报错: 标识符“me”已被声明
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning. For more related video tutorials, please visit: JavaScriptTutorial!
The above is the detailed content of What is the difference between the keywords var and let in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.






