
The content of this article is about the execution order of promise and setTimeout? The detailed explanation of the execution sequence of the promise function has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Once I asked about the execution order of promise and setTimeout in an interview question. I was a little confused at the time, and the execution order was still a little wrong. I’ll record it here
1. Output
setTimeout(function() {
console.log(111)
}, 0);
setTimeout(function() {
console.log(333)
}, 1000);
new Promise(function(resolve){
console.log(444);
resolve();
console.log(555);
})。then(function(){
console.log(666);
});
console.log(777);
async function test1() {
console.log("test1");
await test2();
console.log("test1 last");
}
async function test2() {
console.log("test2");
}
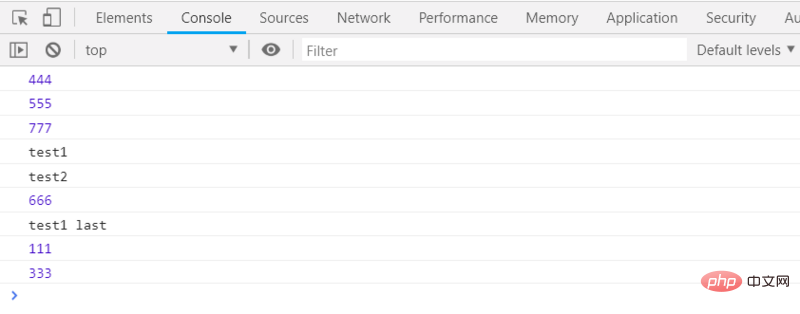
test1();Output results

2. Personal understanding
First execute the synchronous code, and then execute the asynchronous code in an event polling manner
Asynchronous implementation in promise is now. then() and .
in catch() and the synchronization code in the function in promise
The above code first executes the synchronization code in the promise, and then executes the synchronization code in the script itself
async Regardless of whether the method is synchronous or asynchronous, you can use the async keyword to identify it
Because the async identifier only shows that within the method, the await keyword may be used to make it an asynchronous method. Moreover, the asynchronous method is clearly divided. Only when the await keyword is used, it is an asynchronous operation, and the rest are synchronous operations.
Same as the Generator function, the async function returns a Promise object, and you can use then Method to add a callback function
When the function is executed, once it encounters await, it will return first, wait until the triggered asynchronous operation is completed, and then execute the subsequent statements in the function body
await command Promise object, the running result may be rejected, so it is best to put the await command in the try...catch code block
3. Others
I also found some information on the Internet and referred to this article. For some content, please refer to the article
setImmediate(function(){
console.log(1);
},0);
setTimeout(function(){
console.log(2);
},0);
new Promise(function(resolve){
console.log(3);
resolve();
console.log(4);
})。then(function(){
console.log(5);
});
console.log(6);
process.nextTick(function(){
console.log(7);
});
console.log(8);Output results: 3 4 6 8 7 5 2 1
macro-task: script (overall code), setTimeout, setInterval, setImmediate, I/O, UI rendering.
micro-task: process.nextTick, Promise (native), Object.observe, MutationObserver
First step. The overall code of the script is executed, and the execution process is
Create setImmediate macro-task
Create setTimeout macro-task
Create the callback of micro-task Promise.then, and execute script console.log (3) ; resolve(); console.log(4); At this time, 3 and 4 are output. Although resolve is called and executed, the overall code has not been executed and cannot enter the Promise.then process.
console.log(6) Output 6
process.nextTick Create micro-task
console.log(8) Output 8
After the first process, 3 4 6 has been output 8
The second step. Because other micro-tasks have higher priority than macro-task.
At this time, there are two tasks in the micro-task according to the priority process.nextTick is higher than Promise, so first output 7, and then output 5
The third step, the micro-task task list has been After the execution is completed, come down and execute the macro-task. Since setTimeout has a higher priority than setIImmediate, 2 is output first, and then 1 is output.
Priority: promise.Trick()>promise callback>setTimeout>setImmediate
The above is what is the execution order of promise and setTimeout? A complete introduction to the detailed explanation of the promise function execution sequence. If you want to know more about JavaScript Tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the execution order of promise and setTimeout? Detailed explanation of promise function execution sequence. For more information, please follow other related articles on the PHP Chinese website!