
The Object.entries() method can take an object as a parameter, use the enumerable attribute [key, value] pairs on this object as elements of the array, and then return this string array. Let's take a closer look at how to use the Object.entries() method. [Recommended related video tutorials: JavaScript Tutorial]

##Basic syntax:
Object.entries(obj)
Usage of Object.entries() method
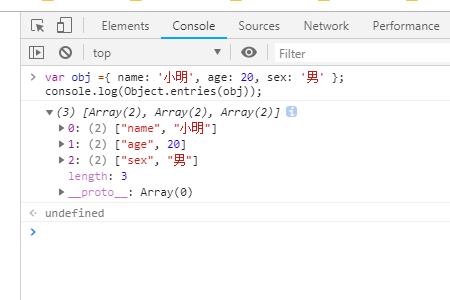
Let’s take a simple example to see how to use the Object.entries() method. Example 1: All [key, value] pairs that can be listed by the Object.entries() method.var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj));
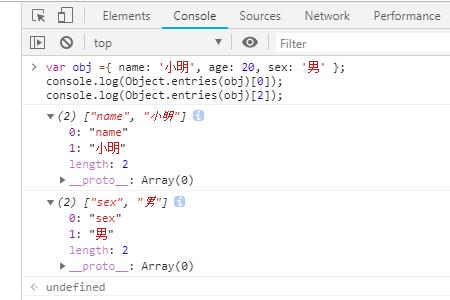
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]);
The above is the detailed content of How to use Object.entries() method in js? (code example). For more information, please follow other related articles on the PHP Chinese website!