
The installation and configuration of npm has the following steps: download and install nodejs, open cmd to check whether the installation is successful, npm environment configuration, check whether npm is configured successfully
npm installation and environment configuration

##[Recommended article: What are some useful tips and tricks in npm、What is npm】
(1) Download and install nodejs
Download address:
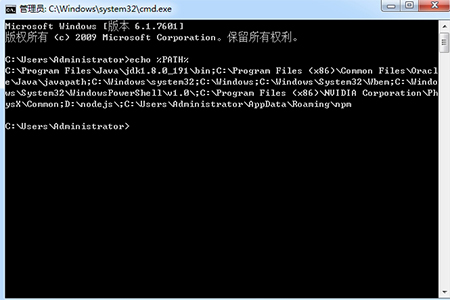
(2) Open CMD and check whether the path is normal

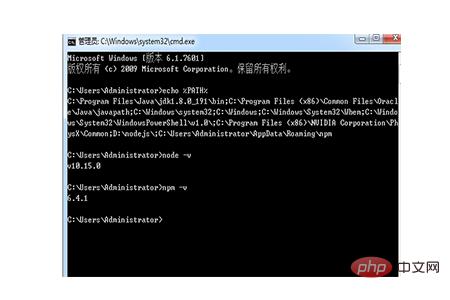
( 3) After the installation is completed, test whether nodejs and npm are successfully installed.
Method: Enter node -v in cmd, npm -v will display the version prompt as shown below, which means the installation of NodeJS and npm is completed.
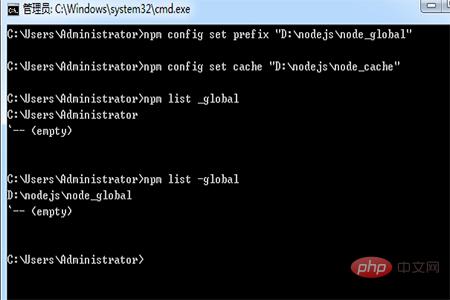
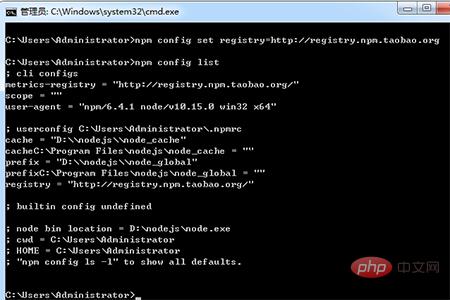
(4) npm configuration
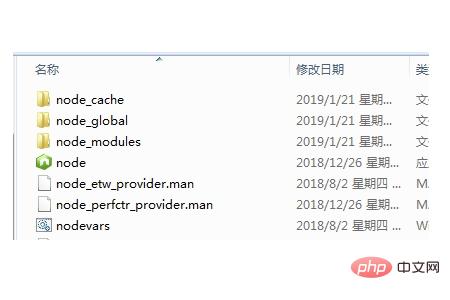
Module path, cache pathFirst configure the storage path of npm’s global module And the cache pathSpecific method: Create two folders "node_global" and "node_cache" under NodeJs. As shown below




# to the path environment variable.
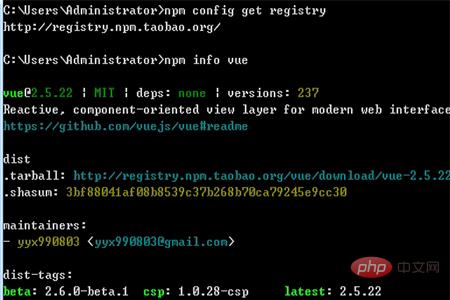
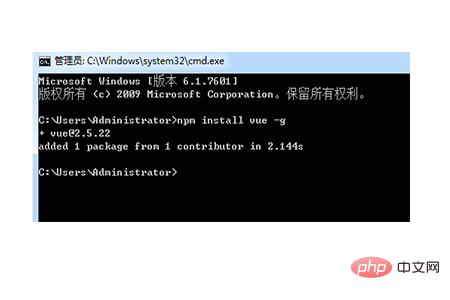
 ##1. Test NPM installation vue.js
##1. Test NPM installation vue.js
Command: npm install vue -g
The -g here refers to installation to the global global directory
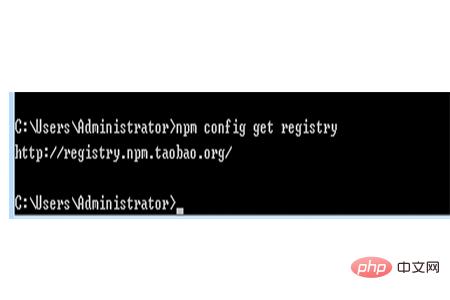
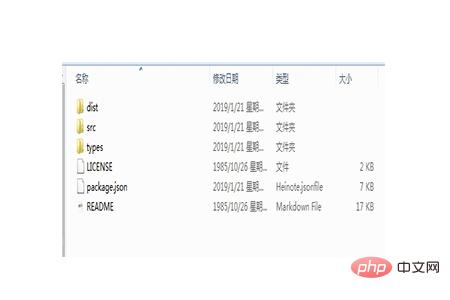
 We can find that vue is found in the global directory
We can find that vue is found in the global directory
 At this step our npm Installed and configured
At this step our npm Installed and configured
Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of How to install and configure npm. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to linux system classification
Introduction to linux system classification
 What are the levels of mobile user star ratings?
What are the levels of mobile user star ratings?
 What are the microcontroller programming software?
What are the microcontroller programming software?
 The difference between MATE60 and MATE60PRO
The difference between MATE60 and MATE60PRO
 What does kol mean?
What does kol mean?
 How to make ppt pictures appear one by one
How to make ppt pictures appear one by one
 What should I do if my computer starts up and the screen shows a black screen with no signal?
What should I do if my computer starts up and the screen shows a black screen with no signal?
 Bitcoin Explorer
Bitcoin Explorer


