
Initiating a request to the interface is a method that developers often use to obtain data. The required data can be obtained by submitting data to the interface and then receiving the data returned by the interface. jquery provides us with the ajax method to facilitate our request interface. Now I will introduce to you how to use jquery's ajax.
Step One: Quote jquery
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.js"></script>
Recommended Manual:jQuery Chinese Reference Manual
#Step 2: Construct an ajax request
In the request, I am using a file on the local server.<script>
$.ajax({
url: "http://localhost/sltest/test4.php", //请求接口的地址
type: "GET", //请求的方法GET/POST
data: { //需要传递的参数
name: 'sl',
password: '123456',
},
success: function (res) { //请求成功后的操作
console.log(res); //在控制台输出返回结果
},
error: function (err) { //请求失败后的操作
console.log(22); //请求失败在控制台输出22
}
})
</script>Recommended Manual:AJAX Chinese Reference Manual
Step 3: Write the interface File test4.php
<?php $name = $_GET['name']; //接受传递过来的参数 $password = $_GET['password']; $str = "姓名:".$name." 密码:".$password; //构造返回数据 echo $str; //返回数据 ?>
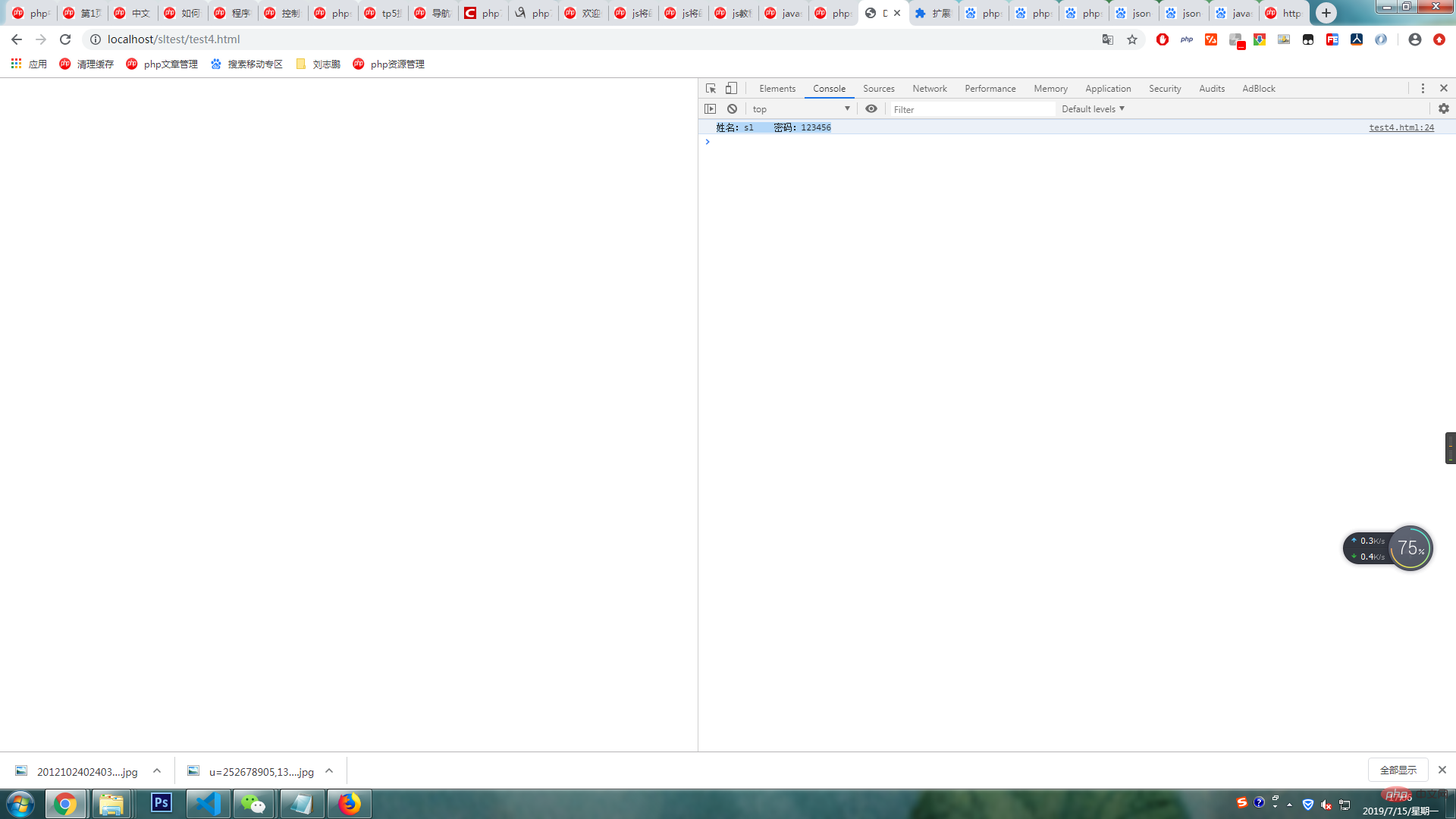
Finally check the running results

Recommended related articles: 1.
How to use ajax requests in projects 2.
Display progress during Ajax request
Related video tutorials:1.
JavaScript Quick Start_Jade Girl Heart Sutra Series
The above is the detailed content of Use jquery's ajax to initiate an access request. For more information, please follow other related articles on the PHP Chinese website!