

Browser’s Same Origin Policy:
Same Origin Policy is a convention. It is a well-known security policy proposed by Netscape that restricts how a document or script loaded from the same source can interact with a resource from another source. This is an important security mechanism for isolating potentially malicious files.
Definition of same origin: If the protocol, port (if specified) and host of two pages are the same, then the two pages have the same origin. We can also call it a "protocol/host/port tuple", or simply a "tuple". ("tuple", "element", refers to some things grouped together to form a whole, such as (1, 2) It is called binary, (1, 2, 3) is called ternary)
If the protocol, port, host (domain name or IP address, if it is an IP address, it is regarded as a root domain name), subdomain name, when among them If one is different, our request will have cross-domain problems.
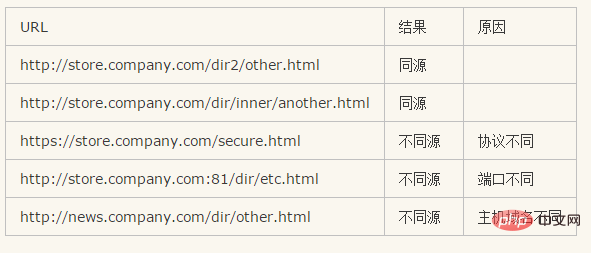
The following table gives an example of same-origin detection relative to http://store.company.com/dir/page.html:

Break through the same-origin policy restrictions:
1. The src of the script tag/the src of the img tag, or the href of the link tag, are not subject to the same-origin policy. Restricted
2, static resources linked to src or href are essentially a get request
What is JSONP? Is it related to json?
Json (JavaScript Object Notation) is a lightweight data exchange format.
JSONP is the abbreviation of JSON with Padding. It is an unofficial transmission protocol that allows integrating Script tags on the server side and returning them to the client, enabling cross-domain access in the form of javascript callbacks.
Simple implementation of JSONP:
html code: (running locally at http://zrcloud.com/test.html)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Jsonp简单实例</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h3>JSONP简单实例</h3>
<script type="text/javascript">
$(function() {
$.ajax({
type:'get',
async:false,//同步请求
url:'http://mqcms.com/test.php',
dataType:'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:'test',//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success:function(data){
console.log(data);
}
})
})
</script>
</body>
</html>
PHP server-side code:
<?php header('Content-Type:application/json; charset=utf-8'); $callback =isset($_GET['callback']) ? trim($_GET['callback']) : ''; $arr=['name'=>'test','age'=>18,'sex'=>1]; echo $callback.'('.json_encode($arr).')'; ?>
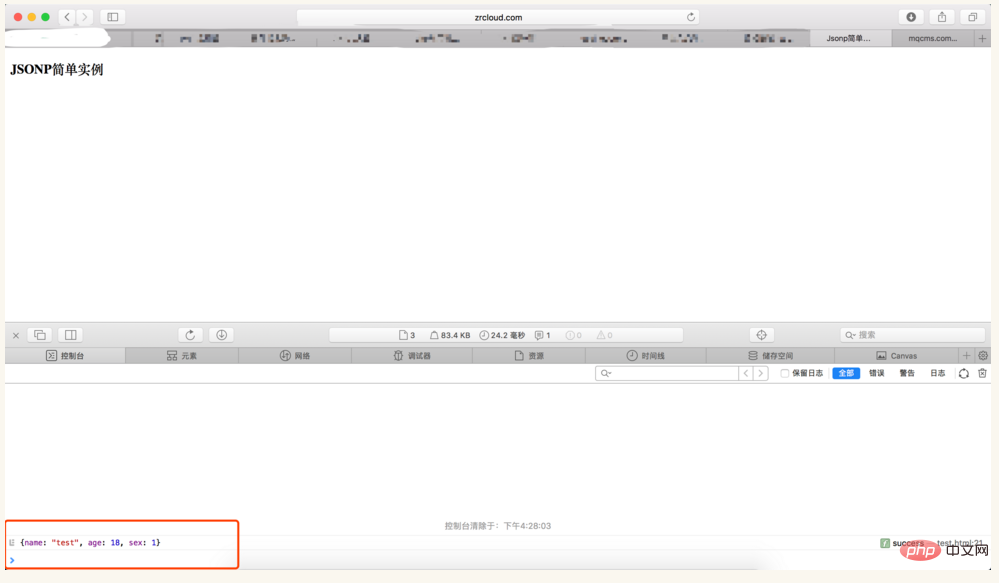
Running results:

Note: Why Why didn’t I write the test function this time? And it actually worked successfully!
This is the contribution of jQuery. When jquery handles jsonp type ajax (although jquery also classifies jsonp into ajax, they are really not the same thing), it automatically generates callbacks for you. function and take out the data for the success attribute method to call.
The above is the detailed content of Detailed explanation and simple application of Jsonp cross-domain principle. For more information, please follow other related articles on the PHP Chinese website!




