50 must-know React interview questions

If you are an aspiring front-end programmer and preparing for an interview, then this article is for you. This article is the perfect guide to what you need to know to learn and interview with React.
[Related topic recommendations: react interview questions (2021)]
JavaScript tools are slowly and steadily taking root in the market, and the impact of React Demand is growing exponentially. Choosing the right technology to develop an app or website is becoming increasingly challenging. Among them, React is considered the fastest growing Javascript framework.
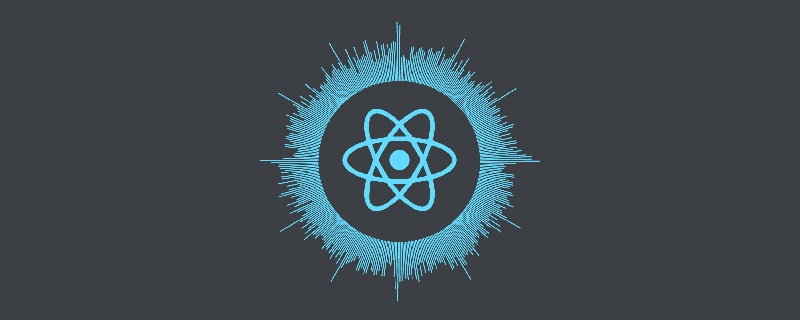
As of today, there are approximately 1,000 contributors on Github. Unique features like Virtual DOM and reusable components attract the attention of front-end developers. Although it is only a library for "views" in MVC (Model-View-Controller), it also poses a strong challenge to comprehensive frameworks such as Angular, Meteor, and Vue. The following picture shows the trend of popular JS frameworks:

Trends of JS frameworks
React interview questions
Here are the 50 React interview questions and answers that interviewers are most likely to ask. To make it easier for you to learn, I have classified them:
- Basics
- React Components
- React Redux
- React Routing
Basic knowledge
1. Distinguish between Real DOM and Virtual DOM
| Real DOM | Virtual DOM |
|---|---|
| 1. Update is slow. | 1. Update faster. |
| 2. HTML can be updated directly. | 2. HTML cannot be updated directly. |
| 3. If the element is updated, create a new DOM. | 3. If the element is updated, update JSX. |
| 4. DOM operations are very expensive. | 4. DOM operations are very simple. |
| 5. Consumes more memory. | 5. Very little memory consumption. |
2. What is React?
- React is a front-end JavaScript library developed by Facebook in 2011.
- It follows a component-based approach and helps in building reusable UI components.
- It is used to develop complex and interactive web and mobile UIs.
- Although it was only open sourced in 2015, there is a large supporting community.
3. What are the characteristics of React?
The main features of React are as follows:
- It uses virtual DOM instead of the real DOM.
- It can do server-side rendering.
- It follows One-way data flow or data binding.
4. List some of the main advantages of React.
Some of the main advantages of React are:
- It improves the performance of the application
- Can be easily used on both client and server side
- The readability of the code is very good due to JSX
- React is easy to integrate with other frameworks such as Meteor, Angular, etc.
- Writing UI test cases becomes very easy with React
5. What are the limitations of React?
The limitations of React are as follows:
- React is just a library, not a complete framework
- Its library is very large and takes time to understand
- It may be difficult for novice programmers to understand
- Coding becomes complicated because it uses inline templates and JSX
6. What is JSX?
JSX is the abbreviation of JavaScript XML. is a file used by React that leverages the expressive power of JavaScript and HTML-like template syntax. This makes HTML files very easy to understand. This file makes the application very reliable and improves its performance. Here is an example of JSX:
render(){
return(
<p>
</p><h1 id="Hello-World-from-Edureka"> Hello World from Edureka!!</h1>
);
}7. Do you understand Virtual DOM? Explain how it works.
Virtual DOM is a lightweight JavaScript object that is initially just a copy of the real DOM. It is a tree of nodes that contains elements, their properties, and content as objects and their properties. React's render function creates a tree of nodes from a React component. It then updates the tree in response to changes in the data model, caused by various actions completed by the user or the system.
Virtual DOM works in three simple steps.
1. Whenever the underlying data changes, the entire UI will be re-rendered in the Virtual DOM description.

#2. Then calculate the difference between the previous DOM representation and the new representation.

#3. Once the calculation is complete, the real DOM will be updated with only the actual changed content.

#8. Why can’t the browser read JSX?
Browsers can only process JavaScript objects and cannot read JSX in regular JavaScript objects. So in order for the browser to read JSX, first, you need to use a JSX converter like Babel to convert the JSX file into a JavaScript object, and then pass it to the browser.
9. How is React’s ES6 syntax different compared to ES5?
The following syntax is the difference between ES5 and ES6:
1.require and import
// ES5
var React = require('react');
// ES6
import React from 'react';2.export and exports
// ES5 module.exports = Component; // ES6 export default Component;
3 .component and function
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
}4.props
// ES5
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
});
// ES6
class App extends React.Component {
render() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
}5.state
// ES5
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
}10. How is React different from Angular?
| Theme | React | Angular |
|---|---|---|
| 1. Architecture | Only View in MVC | Complete MVC |
| 2. Rendering | Can perform server-side rendering | Client-side rendering |
| 3. DOM | Use virtual DOM | Use real DOM |
| 4. Data binding | One-way data binding | Two-way data binding |
| 5. Debugging | Compile-time debugging | Run-time debugging |
| 6. Author |
React 组件
11. 你怎样理解“在React中,一切都是组件”这句话。
组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个组件彼此独立,而不会影响 UI 的其余部分。
12. 怎样解释 React 中 render() 的目的。
每个React组件强制要求必须有一个 render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如 <form></form>、<group></group>、<p></p> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果。
13. 如何将两个或多个组件嵌入到一个组件中?
可以通过以下方式将组件嵌入到一个组件中:
class MyComponent extends React.Component{
render(){
return(
<p>
</p><h1 id="Hello">Hello</h1>
<header></header>
);
}
}
class Header extends React.Component{
render(){
return
<h1 id="Header-Component">Header Component</h1>
};
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);14. 什么是 Props?
Props 是 React 中属性的简写。它们是只读组件,必须保持纯,即不可变。它们总是在整个应用中从父组件传递到子组件。子组件永远不能将 prop 送回父组件。这有助于维护单向数据流,通常用于呈现动态生成的数据。
15. React中的状态是什么?它是如何使用的?
状态是 React 组件的核心,是数据的来源,必须尽可能简单。基本上状态是确定组件呈现和行为的对象。与props 不同,它们是可变的,并创建动态和交互式组件。可以通过 this.state() 访问它们。
16. 区分状态和 props
| 条件 | State | Props |
|---|---|---|
| 1. 从父组件中接收初始值 | Yes | Yes |
| 2. 父组件可以改变值 | No | Yes |
| 3. 在组件中设置默认值 | Yes | Yes |
| 4. 在组件的内部变化 | Yes | No |
| 5. 设置子组件的初始值 | Yes | Yes |
| 6. 在子组件的内部更改 | No | Yes |
17. 如何更新组件的状态?
可以用 this.setState()更新组件的状态。
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Maxx',
id: '101'
}
}
render()
{
setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000)
return (
<p>
</p><h1 id="Hello-this-state-name">Hello {this.state.name}</h1>
<h2 id="Your-Id-is-this-state-id">Your Id is {this.state.id}</h2>
);
}
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);18. React 中的箭头函数是什么?怎么用?
箭头函数(=>)是用于编写函数表达式的简短语法。这些函数允许正确绑定组件的上下文,因为在 ES6 中默认下不能使用自动绑定。使用高阶函数时,箭头函数非常有用。
//General way
render() {
return(
<myinput></myinput>
);
}
//With Arrow Function
render() {
return(
<myinput>this.handleOnChange(e) } />
);
}</myinput>19. 区分有状态和无状态组件。
| 有状态组件 | 无状态组件 |
|---|---|
| 1. 在内存中存储有关组件状态变化的信息 | 1. 计算组件的内部的状态 |
| 2. 有权改变状态 | 2. 无权改变状态 |
| 3. 包含过去、现在和未来可能的状态变化情况 | 3. 不包含过去,现在和未来可能发生的状态变化情况 |
| 4. 接受无状态组件状态变化要求的通知,然后将 props 发送给他们。 | 4.从有状态组件接收 props 并将其视为回调函数。 |
20. React组件生命周期的阶段是什么?
React 组件的生命周期有三个不同的阶段:
- 初始渲染阶段:这是组件即将开始其生命之旅并进入 DOM 的阶段。
- 更新阶段:一旦组件被添加到 DOM,它只有在 prop 或状态发生变化时才可能更新和重新渲染。这些只发生在这个阶段。
- 卸载阶段:这是组件生命周期的最后阶段,组件被销毁并从 DOM 中删除。
21. 详细解释 React 组件的生命周期方法。
一些最重要的生命周期方法是:
- componentWillMount() – 在渲染之前执行,在客户端和服务器端都会执行。
- componentDidMount() – 仅在第一次渲染后在客户端执行。
- componentWillReceiveProps() – 当从父类接收到 props 并且在调用另一个渲染器之前调用。
- shouldComponentUpdate() – 根据特定条件返回 true 或 false。如果你希望更新组件,请返回true 否则返回 false。默认情况下,它返回 false。
- componentWillUpdate() – 在 DOM 中进行渲染之前调用。
- componentDidUpdate() – 在渲染发生后立即调用。
- componentWillUnmount() – 从 DOM 卸载组件后调用。用于清理内存空间。
22. React中的事件是什么?
在 React 中,事件是对鼠标悬停、鼠标单击、按键等特定操作的触发反应。处理这些事件类似于处理 DOM 元素中的事件。但是有一些语法差异,如:
- 用驼峰命名法对事件命名而不是仅使用小写字母。
- 事件作为函数而不是字符串传递。
事件参数重包含一组特定于事件的属性。每个事件类型都包含自己的属性和行为,只能通过其事件处理程序访问。
23. 如何在React中创建一个事件?
class Display extends React.Component({
show(evt) {
// code
},
render() {
// Render the p with an onClick prop (value is a function)
return (
<p>Click Me!</p>
);
}
});24. React中的合成事件是什么?
合成事件是围绕浏览器原生事件充当跨浏览器包装器的对象。它们将不同浏览器的行为合并为一个 API。这样做是为了确保事件在不同浏览器中显示一致的属性。
25. 你对 React 的 refs 有什么了解?
Refs 是 React 中引用的简写。它是一个有助于存储对特定的 React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对 render() 返回的特定元素或组件的引用。当需要进行 DOM 测量或向组件添加方法时,它们会派上用场。
class ReferenceDemo extends React.Component{
display() {
const name = this.inputDemo.value;
document.getElementById('disp').innerHTML = name;
}
render() {
return(
<p>
Name: <input> this.inputDemo = input} />
<button>Click</button>
</p><h2 id="Hello-span-span">Hello <span></span> !!!</h2>
);
}
}26. 列出一些应该使用 Refs 的情况。
以下是应该使用 refs 的情况:
- 需要管理焦点、选择文本或媒体播放时
- 触发式动画
- 与第三方 DOM 库集成
27. 如何模块化 React 中的代码?
可以使用 export 和 import 属性来模块化代码。它们有助于在不同的文件中单独编写组件。
//ChildComponent.jsx
export default class ChildComponent extends React.Component {
render() {
return(
<p>
</p><h1 id="This-is-a-child-component">This is a child component</h1>
);
}
}
//ParentComponent.jsx
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
<p>
<app></app>
</p>
);
}
}28. 如何在 React 中创建表单
React 表单类似于 HTML 表单。但是在 React 中,状态包含在组件的 state 属性中,并且只能通过 setState() 更新。因此元素不能直接更新它们的状态,它们的提交是由 JavaScript 函数处理的。此函数可以完全访问用户输入到表单的数据。
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
29. 你对受控组件和非受控组件了解多少?
| 受控组件 | 非受控组件 |
|---|---|
| 1. 没有维持自己的状态 | 1. 保持着自己的状态 |
| 2.数据由父组件控制 | 2.数据由 DOM 控制 |
| 3. 通过 props 获取当前值,然后通过回调通知更改 | 3. Refs 用于获取其当前值 |
30. 什么是高阶组件(HOC)?
高阶组件是重用组件逻辑的高级方法,是一种源于 React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为 HOC 是“纯(Pure)”组件。
31. 你能用HOC做什么?
HOC可用于许多任务,例如:
- 代码重用,逻辑和引导抽象
- 渲染劫持
- 状态抽象和控制
- Props 控制
32. 什么是纯组件?
纯(Pure) 组件是可以编写的最简单、最快的组件。它们可以替换任何只有 render() 的组件。这些组件增强了代码的简单性和应用的性能。
33. React 中 key 的重要性是什么?
key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 React 优化渲染。这些 key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。
React Redux
34. MVC框架的主要问题是什么?
以下是MVC框架的一些主要问题:
- 对 DOM 操作的代价非常高
- 程序运行缓慢且效率低下
- 内存浪费严重
- 由于循环依赖性,组件模型需要围绕 models 和 views 进行创建
35. 解释一下 Flux

Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。
36. 什么是Redux?
Redux 是当今最热门的前端开发库之一。它是 JavaScript 程序的可预测状态容器,用于整个应用的状态管理。使用 Redux 开发的应用易于测试,可以在不同环境中运行,并显示一致的行为。
37. Redux遵循的三个原则是什么?
- 单一事实来源:整个应用的状态存储在单个 store 中的对象/状态树里。单一状态树可以更容易地跟踪随时间的变化,并调试或检查应用程序。
- 状态是只读的:改变状态的唯一方法是去触发一个动作。动作是描述变化的普通 JS 对象。就像 state 是数据的最小表示一样,该操作是对数据更改的最小表示。
- 使用纯函数进行更改:为了指定状态树如何通过操作进行转换,你需要纯函数。纯函数是那些返回值仅取决于其参数值的函数。

38. 你对“单一事实来源”有什么理解?
Redux 使用 “Store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在 Store 中,并且它们从 Store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。
39. 列出 Redux 的组件。
Redux 由以下组件组成:
- Action – 这是一个用来描述发生了什么事情的对象。
- Reducer – 这是一个确定状态将如何变化的地方。
- Store – 整个程序的状态/对象树保存在Store中。
- View – 只显示 Store 提供的数据。
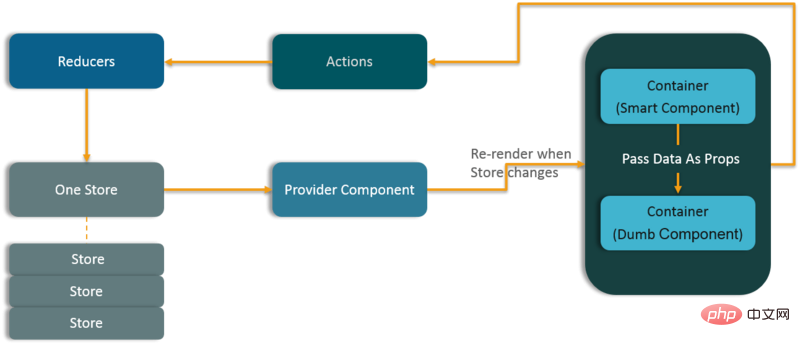
40. 数据如何通过 Redux 流动?

41. 如何在 Redux 中定义 Action?
React 中的 Action 必须具有 type 属性,该属性指示正在执行的 ACTION 的类型。必须将它们定义为字符串常量,并且还可以向其添加更多的属性。在 Redux 中,action 被名为 Action Creators 的函数所创建。以下是 Action 和Action Creator 的示例:
function addTodo(text) {
return {
type: ADD_TODO,
text
}
}42. 解释 Reducer 的作用。
Reducers 是纯函数,它规定应用程序的状态怎样因响应 ACTION 而改变。Reducers 通过接受先前的状态和 action 来工作,然后它返回一个新的状态。它根据操作的类型确定需要执行哪种更新,然后返回新的值。如果不需要完成任务,它会返回原来的状态。
43. What is the significance of Store in Redux?
Store is a JavaScript object that saves the state of a program and provides methods to access state, schedule operations, and register listeners. The entire state/object tree of the application is kept in a single storage. Therefore, Redux is very simple and predictable. We can pass middleware to the store to process data and record various operations that change the storage state. All operations return a new state via the reducer.
44. What is the difference between Redux and Flux?
| Flux | Redux |
|---|---|
| 1. Store contains status and change logic | 1. Store and change logic are separate |
| 2. There are multiple Stores | 2. There is only one Store |
| 3. All Stores have no influence on each other and are horizontal | 3. Single Store with hierarchical reducer |
| 4. There is a single scheduler | 4. There is no concept of a scheduler |
| 5. React component subscription store | 5. Container components are related |
| 6. The state is mutable | 6. The state is immutable |
45. Redux 有哪些优点?
Redux 的优点如下:
- 结果的可预测性 - 由于总是存在一个真实来源,即 store ,因此不存在如何将当前状态与动作和应用的其他部分同步的问题。
- 可维护性 - 代码变得更容易维护,具有可预测的结果和严格的结构。
- 服务器端渲染 - 你只需将服务器上创建的 store 传到客户端即可。这对初始渲染非常有用,并且可以优化应用性能,从而提供更好的用户体验。
- 开发人员工具 - 从操作到状态更改,开发人员可以实时跟踪应用中发生的所有事情。
- 社区和生态系统 - Redux 背后有一个巨大的社区,这使得它更加迷人。一个由才华横溢的人组成的大型社区为库的改进做出了贡献,并开发了各种应用。
- 易于测试 - Redux 的代码主要是小巧、纯粹和独立的功能。这使代码可测试且独立。
- 组织 - Redux 准确地说明了代码的组织方式,这使得代码在团队使用时更加一致和简单。
React 路由
46. 什么是React 路由?
React 路由是一个构建在 React 之上的强大的路由库,它有助于向应用程序添加新的屏幕和流。这使 URL 与网页上显示的数据保持同步。它负责维护标准化的结构和行为,并用于开发单页 Web 应用。 React 路由有一个简单的API。
47. 为什么React Router v4中使用 switch 关键字 ?
虽然 <p></p> 用于封装 Router 中的多个路由,当你想要仅显示要在多个定义的路线中呈现的单个路线时,可以使用 “switch” 关键字。使用时,<switch></switch> 标记会按顺序将已定义的 URL 与已定义的路由进行匹配。找到第一个匹配项后,它将渲染指定的路径。从而绕过其它路线。
48. 为什么需要 React 中的路由?
Router 用于定义多个路由,当用户定义特定的 URL 时,如果此 URL 与 Router 内定义的任何 “路由” 的路径匹配,则用户将重定向到该特定路由。所以基本上我们需要在自己的应用中添加一个 Router 库,允许创建多个路由,每个路由都会向我们提供一个独特的视图
<switch> <route></route> <route></route> <route></route> </switch>
49. 列出 React Router 的优点。
几个优点是:
- 就像 React 基于组件一样,在 React Router v4 中,API 是 'All About Components'。可以将 Router 可视化为单个根组件(
<browserrouter></browserrouter>),其中我们将特定的子路由(<route></route>)包起来。 - 无需手动设置历史值:在 React Router v4 中,我们要做的就是将路由包装在
<browserrouter></browserrouter>组件中。 - 包是分开的:共有三个包,分别用于 Web、Native 和 Core。这使我们应用更加紧凑。基于类似的编码风格很容易进行切换。
50. React Router与常规路由有何不同?
| 主题 | 常规路由 | React 路由 |
|---|---|---|
| 参与的页面 | 每个视图对应一个新文件 | 只涉及单个HTML页面 |
| URL 更改 | HTTP 请求被发送到服务器并且接收相应的 HTML 页面 | 仅更改历史记录属性 |
| 体验 | 用户实际在每个视图的不同页面切换 | 用户认为自己正在不同的页面间切换 |
希望这套 React 面试题和答案能帮你准备面试。祝一切顺利!
相关教程推荐:React视频教程
The above is the detailed content of 50 must-know React interview questions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.




