React basic interview questions (share)

[Related topic recommendations: react interview questions (2020)]
1. The role of keys in React is What?
key is used in React to
trackwhich elements in the list have beenmodified,deletedoradded'sauxiliary identifier. Indiff algorithm, key is used todeterminewhether the element node has been moved or a newly created element, reducingunnecessaryelementsduplication Render.
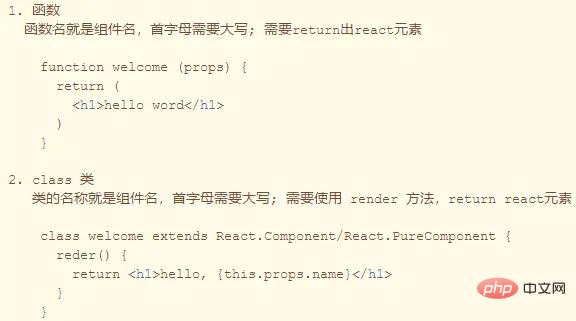
2. What are the ways to build components in React?

What's the difference?
- The function component seems to be just a function whose return value is a DOM structure. In fact, behind it is the idea of stateless components.
- In function components, you cannot use State, nor can you use the component's life cycle method. This determines that function components are all display components, receiving Props, rendering DOM, and not paying attention to other logic
- There is no this in the function component
- The function component is easier to understand. When you see a function component, you know that its function is just to receive properties and render the page. It does not perform logical processing that has nothing to do with the UI. It is just a pure function. Regardless of how complex the DOM structure it returns is
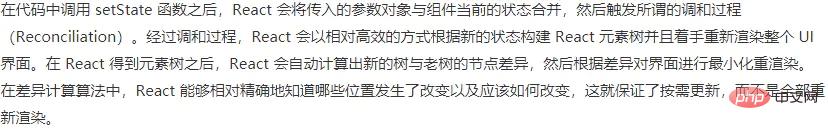
3. What happens after calling setState?

4. React diff principle
- Decompose the tree structure according to levels, and only compare elements at the same level
- to the list Each unit of the structure adds a unique key attribute to facilitate comparison
- React will only match components of the same class (the class here refers to the name of the component)
- Selective subtree rendering. Developers can override shouldComponentUpdate to improve diff performance
5. Why is it recommended that the parameter passed to setState is a callback instead of an object
because
this. The updates of propsandthis.statemay beasynchronous, and their values cannot be relied upon to calculate the next state
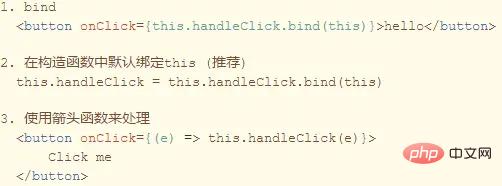
6. About this Binding?

7.The role of the second parameter of setState
This function will be called when the setState function call is completed and the component starts to re-render. , we can use this function to monitor whether rendering is completed
8. (In the constructor) What is the purpose of calling super(props)
constructorIn super() Subclasses cannot use this before being called. In ES5, subclasses must call super() in the constructor. The reason for passing props to super() is to facilitate (in subclasses) the idea of accessing
9.flux inthis.props
And process?
The biggest feature of Flux is the "one-way flow" of data.
Process:
User accessviewviewSend the user’sactiondispatcherReceiveactionand requirestoreto make corresponding updatesstoreAfter the update, send achangeevent
viewAfter receiving thechangeevent, update the page.
10. What is the difference between Element and Component in React?
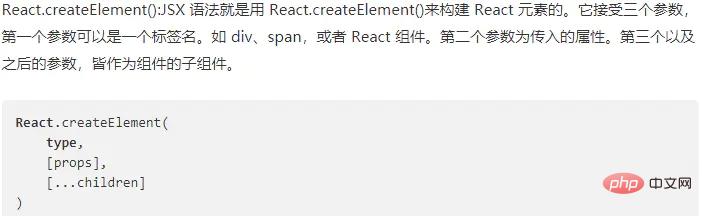
- The createElement function is a function used to create React Element after JSX compilation.
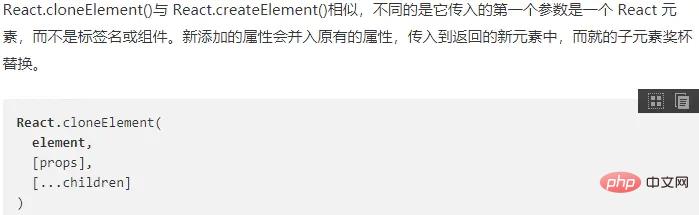
- cloneElement is used to copy an element and pass in new Props
11.What is the difference between createElement and cloneElement


For more programming related content, please pay attention to php Chinese websiteIntroduction to Programming Column!
The above is the detailed content of React basic interview questions (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.




