
This solution is only suitable for asp.net mvc development environment, other environments are for reference only.
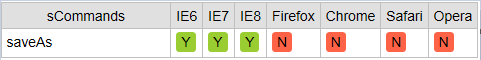
Problem description: When encountering such a need during development, to save the page, JavaScript's saveAs is usually used to save. Each browser supports saveAs, see the table below.

Code 1: The initial saved code is only supported by IE6, 7, and 8.
function CmdSave() {
var OW = window.open('', "_blank", "");
var DD = new Date();
OW.document.open();
var content = document.getElementById("content").innerHTML;
OW.document.write(content);
var name = mineName + "-" + $("#selDate").val() + ".htm";
OW.document.execCommand("saveAs", false, name);//执行保存,IE6,IE7,IE8有效
OW.close();
}Solution: Considering that the download compatibility is good and it can also save the page, we adopted the solution of generating the page first and then downloading the page.
Code 2: Use the download method to save the page code.
function CmdSave() {
var css = "<style type='text/css'>.trNormalTd { border-top-width: 0px; border-bottom-width: 0px;text-align:right;}.trLastTd {border-top-width: 0px;text-align:right;}.trFirstTd{border-bottom-width: 0px;text-align: right;}</style>";
var html = document.getElementById("content").innerHTML;
var content = css + html;
var name = mineName + "-" + $("#selDate").val() + ".htm";
savePage(content, name);
}
//content 内容 fileName 文件名 先在服务器生成页面,然后再下载生成的页面
function savePage(content, fileName) {
$.ajax({
type: 'post',
dataType: 'text',
url: 'FXBB/BCYM',
data: {
content: content,
fileName: fileName
},
success: function (result) {
var url = "YXGZ/DBFX/BBCX/FXBB/XZYM?fileName=" + fileName;
var downloadUrl = window.location.protocol + "//" + window.location.host + "/" + url;
window.open(downloadUrl);//下载页面
//deleteFile(fileName);
},
error: function (msg) {
alert("保存出错");
}
});
}
//保存页面
public int BCYM(string content, string fileName)
{
string path = System.AppDomain.CurrentDomain.BaseDirectory;
path = Path.Combine(path, @"Upload\FXBB");
//清空保存文件文件夹文件
foreach (string d in Directory.GetFileSystemEntries(path))
{
if (File.Exists(d))
{
File.Delete(d);
}
}
//生成要保存的页面
path = System.AppDomain.CurrentDomain.BaseDirectory;
path = Path.Combine(path, "Upload/FXBB/" + fileName);
using (StreamWriter sw = new StreamWriter(path, false, Encoding.UTF8))// File.AppendText(path))
{
sw.WriteLine(content);
sw.Flush();
}
return 1;
}
//下载页面
public void XZYM(string fileName)
{
string path = System.AppDomain.CurrentDomain.BaseDirectory;
path = Path.Combine(path, @"Upload\FXBB\" + fileName);
string filePath = path;//Server.MapPath("DownLoad/aaa.zip");//路径
//以字符流的形式下载文件
FileStream fs = new FileStream(filePath, FileMode.Open);
byte[] bytes = new byte[(int)fs.Length];
fs.Read(bytes, 0, bytes.Length);
fs.Close();
System.Web.HttpContext.Current.Response.ContentType = "application/octet-stream";
//通知浏览器下载文件而不是打开
System.Web.HttpContext.Current.Response.AddHeader("Content-Disposition", "attachment; filename=" + HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8));
System.Web.HttpContext.Current.Response.WriteFile(filePath);
}The above is the entire description of the execcommand compatibility issue in this article. I hope you like it.




