
Related recommendations: "javascript video tutorial"
Array copy is often misunderstood, but this is not because of the copy process itself, but because Lack of understanding of how JS handles arrays and their elements. Arrays in JS are mutable, which means that the contents of the array can be modified after it is created.
This means that to copy an array, we cannot simply assign the old array to a new variable, which is also an array. If you do this, they will share the same reference, and after changing one variable, the other will also be affected by the change. That's why we need to clone this array.
Let’s take a look at some interesting methods and techniques about copying and cloning arrays.
Tip 1 - Using the <span style="font-size: 18px;">Array.slice</span>method
const numbers = [1, 2, 3, 4, 5]
const copy = numbers.slice()
copy.push(6) // 添加新项以证明不会修改原始数组
console.log(copy)
console.log(numbers)
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 2 - Use <span style="font-size: 18px;">Array.map</span>method
const numbers = [1, 2, 3, 4, 5]
const copy = numbers.map( num => num )
copy.push(6) // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 3 - Use <span style="font-size: 18px;"> Array.from </span>Method
const numbers = [1, 2, 3, 4, 5];
const copy = Array.from(new Set(numbers));
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 4 - Use the spread operator
const numbers = [1, 2, 3, 4, 5];
const copy = [...numbers];
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 5 - Use <span style="font-size: 18px;">Array.of</span> method and spread operator
const numbers = [1, 2, 3, 4, 5];
const copy = Array.of(...numbers);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Array.of() method creates a A new array instance with a variable number of arguments, regardless of their number or type. The difference between the Array.of() and Array constructors is the handling of integer arguments: Array.of(7) creates an array with a single element Array of 7, while Array(7) creates an empty array with a length of 7 (note: this refers to an array with 7 empty spaces ( empty) instead of an array consisting of 7undefined).
Array.of(7); // [7]
Array.of(1, 2, 3); // [1, 2, 3]
Array(7); // [ , , , , , , ]
Array(1, 2, 3); // [1, 2, 3]
Copy after login
Tip 6 - Use Array constructor and spread operator
const numbers = [1, 2, 3, 4, 5];
const copy = new Array(...numbers);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 7 - Use destructuring
const numbers = [1, 2, 3, 4, 5];
const [...copy] = numbers;
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 8 - Use Array.concat method
const numbers = [1, 2, 3, 4, 5];
const copy = numbers.concat();
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 9 - Use <span style="font-size: 18px;">Array.push</span> method and Unshift Operator
const numbers = [1, 2, 3, 4, 5];
let copy = [];
copy.push(...numbers);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 10 - Using the <span style="font-size: 18px;">Array.unshift </span> method and the unroll operator
const numbers = [1, 2, 3, 4, 5];
let copy = [];
copy.unshift(...numbers);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 11 - Using the <span style="font-size: 18px;">Array.forEach</span> method and the spread operator
const numbers = [1, 2, 3, 4, 5];
let copy = [];
numbers.forEach((value) => copy.push(value));
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Tip 12 - Use <span style="font-size: 18px;">for</span> Loop
const numbers = [1, 2, 3, 4, 5];
let copy = [];
for (let i = 0; i <h2>
<span style="font-size: 18px;"> Tip 13 - Use </span><code><span style="font-size: 18px;">Array.reduce</span></code><span style="font-size: 18px;"> Method</span>
</h2><blockquote>This method is feasible, but it is redundant and should be used sparingly</blockquote><pre class="brush:php;toolbar:false">const numbers = [1, 2, 3, 4, 5];
const copy = numbers.reduce((acc, x) => { acc.push(x); return acc; }, []);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]Copy after login
Tip 14 - Use ancient The <span style="font-size: 18px;">apply</span> method
const numbers = [1, 2, 3, 4, 5];
let copy = [];
Array.prototype.push.apply(copy, numbers);
copy.push(6); // 添加新项以证明不会修改原始数组
console.log(copy);
console.log(numbers);
// 输出
// [1, 2, 3, 4, 5, 6]
// [1, 2, 3, 4, 5]
Copy after login
Summary
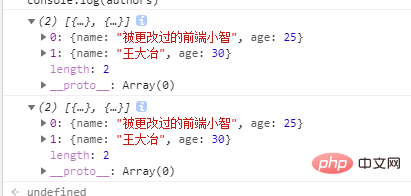
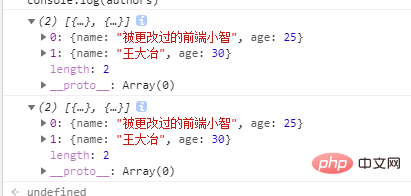
Please note that, the above methods perform shallow copy, that is, when the array is an element and the object is an object, we change the value of the object and another It will also change accordingly. For example, if our array elements are objects, they are as follows: const authors = [
{ name: '欧阳克', age: 25 },
{ name: '王大冶', age: 30 },
]
const copy = [...authors ]
copy[0].name = '被更改过的欧阳克'
console.log(copy)
console.log(authors)Copy after login
 So the above techniques are suitable for simple data structures, and deep copies should be used for complex structures. Array copies are often misunderstood, but this is not because of the copy process itself, but because of a lack of understanding of how JS handles arrays and their elements.
So the above techniques are suitable for simple data structures, and deep copies should be used for complex structures. Array copies are often misunderstood, but this is not because of the copy process itself, but because of a lack of understanding of how JS handles arrays and their elements.
For more programming-related knowledge, please visit:
Programming Teaching
! !
The above is the detailed content of 14 Tips for Copying Arrays in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
















 So the above techniques are suitable for simple data structures, and deep copies should be used for complex structures. Array copies are often misunderstood, but this is not because of the copy process itself, but because of a lack of understanding of how JS handles arrays and their elements.
So the above techniques are suitable for simple data structures, and deep copies should be used for complex structures. Array copies are often misunderstood, but this is not because of the copy process itself, but because of a lack of understanding of how JS handles arrays and their elements. 

















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



