What are the 6 methods of inheritance in javascript
6 methods of JavaScript inheritance: 1. Prototype chain inheritance, the focus of which is to make the prototype of the new instance equal to the instance of the parent class; 2. Borrowing constructor inheritance (also called fake object or classic inheritance); 3 , combined inheritance (combined prototype chain inheritance and borrowed constructor inheritance); 4. Prototypal inheritance; 5. Parasitic inheritance; 6. Parasitic combined inheritance.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Inheritance in JavaScript
Many object-oriented languages support two inheritance methods: interface inheritance and implementation inheritance. Interface inheritance only inherits method signatures, while implementation inheritance inherits the actual methods. In JavaScript, interface inheritance cannot be implemented because the function has no signature, but only implementation inheritance is supported, and implementation inheritance is mainly achieved through the prototype chain.
First quote the official document’s description of the prototype chain: The basic idea is to use prototypes to let one reference type inherit the properties and methods of another reference type. To understand this concept, you must first clarify the relationship between constructors, prototypes, and instances: each constructor (as long as it is a function) has a prototype attribute, which points to an object (this object is the prototype object of the constructor); the prototype object (As long as it is an object) there is a constructor attribute, which points to a constructor; and the instance contains an internal pointer `Prototype` that points to the prototype object. To put it bluntly, the construction of the prototype chain is achieved by assigning an instance of one type to the prototype of another constructor. This way the subtype can access all properties and methods defined on the supertype. Each object has its own prototype object, which uses the prototype object as a template to inherit properties and methods from the prototype object. The prototype object can also have its own prototype and inherit properties and methods from it, layer by layer, and so on. The relationship is called a prototype chain and explains why one object has properties and methods defined on other objects.
The way JavaScript implements inheritance
If you want to inherit, you must provide a parent class (who to inherit, provide the inherited Properties)

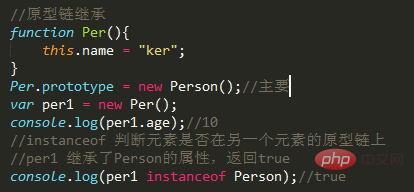
1. Prototype chain inheritance

Key point: let the prototype of the new instance Equal to an instance of the parent class.
Features: 1. The attributes that can be inherited by an instance include: the attributes of the instance's constructor, the attributes of the parent class constructor, and the attributes of the parent class prototype. (The new instance will not inherit the attributes of the parent class instance!)
Disadvantages:
1. The new instance cannot pass parameters to the parent class constructor.
2. Single inheritance.
3. All new instances will share the attributes of the parent class instance. (Attributes on the prototype are shared. If one instance modifies the prototype attribute, the prototype attribute of the other instance will also be modified!)
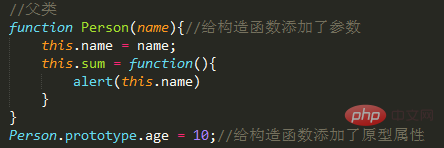
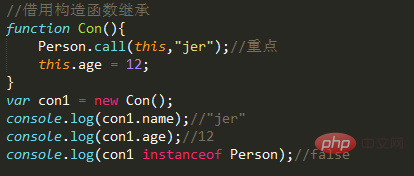
2. Borrowing constructor inheritance (also called fake object or classic Inheritance)

Key points: Use .call() and .apply() to introduce the parent class constructor into the child class function (make a parent in the child class function Self-execution (copying) of class functions)
Features:
1. It only inherits the properties of the parent class constructor and does not inherit the properties of the parent class prototype.
2. Solve the shortcomings 1, 2, and 3 of prototype chain inheritance.
3. You can inherit multiple constructor attributes (call multiple).
4. Parameters can be passed to the parent instance in the child instance.
Disadvantages:
1. Only the properties of the parent class constructor can be inherited.
2. The reuse of constructors cannot be realized. (You have to call it again every time you use it)
3. Each new instance has a copy of the parent class constructor, which is bloated.
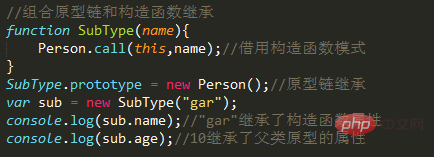
3. Combined inheritance (combined prototype chain inheritance and borrowed constructor inheritance) (commonly used)

Key points: combine the two Advantages of this model, parameter passing and reuse
Features: 1. It can inherit the attributes on the parent class prototype, pass parameters, and be reused.
2. The constructor attributes introduced by each new instance are private.
Disadvantages: The parent class constructor is called twice (memory consumption), and the subclass constructor will replace the parent class constructor on the prototype.
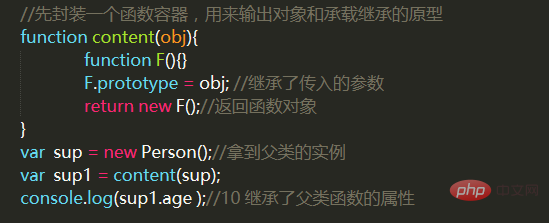
4. Prototypal inheritance

Key point: wrap an object with a function, and then return the call of this function, this function It becomes an instance or object that can add attributes at will. object.create() is this principle.
Features: Similar to copying an object and wrapping it with a function.
Disadvantages: 1. All instances will inherit the attributes on the prototype.
2. Reuse cannot be achieved. (New instance attributes are added later)
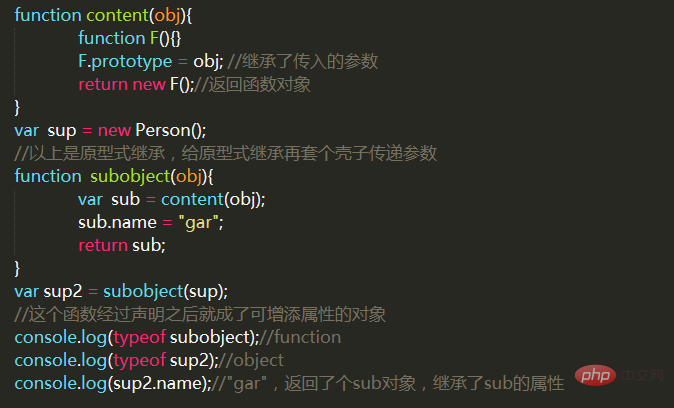
5. Parasitic inheritance

#The key point: It is to put a shell on the outside of prototypal inheritance.
Advantages: No custom type is created, because it is just a shell to return the object (this), and this function naturally becomes the new object created.
Disadvantages: No prototype is used and cannot be reused.
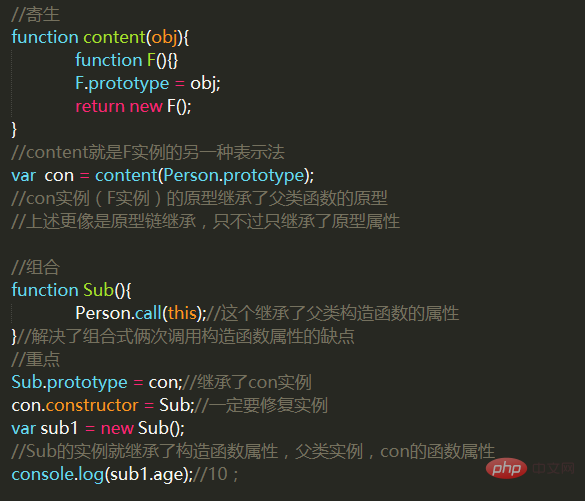
6. Parasitic combined inheritance (commonly used)
Parasite: Return the object within the function and then call
Composition: 1. The prototype of the function is equal to Another instance. 2. Use apply or call to introduce another constructor in the function, and you can pass parameters

Key point: Fixed the problem of combined inheritance
Inherit this knowledge The point is not so much the inheritance of objects, but more like the functional usage of functions. How to use functions to achieve reuse and combination are the same as using inheritance. The above inheritance methods can all manually repair their shortcomings, but with the addition of this manual repair, it becomes another inheritance mode.
The focus of learning these inheritance patterns is to learn their ideas. Otherwise, when you are coding the examples in the book, you will feel why you have to go to so much trouble when you can directly inherit. Just like prototypal inheritance, it uses a function to make a copy of the internal object. In this way, you can not only inherit the properties of the internal object, but also call the function (object, returned from the internal object) at will, add properties to them, and change the parameters. The prototype object can be changed, and these new properties will not affect each other.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the 6 methods of inheritance in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1240
1240
 24
24
 Detailed explanation of C++ function inheritance: How to use 'base class pointer' and 'derived class pointer' in inheritance?
May 01, 2024 pm 10:27 PM
Detailed explanation of C++ function inheritance: How to use 'base class pointer' and 'derived class pointer' in inheritance?
May 01, 2024 pm 10:27 PM
In function inheritance, use "base class pointer" and "derived class pointer" to understand the inheritance mechanism: when the base class pointer points to the derived class object, upward transformation is performed and only the base class members are accessed. When a derived class pointer points to a base class object, a downward cast is performed (unsafe) and must be used with caution.
 Detailed explanation of C++ function inheritance: How to debug errors in inheritance?
May 02, 2024 am 09:54 AM
Detailed explanation of C++ function inheritance: How to debug errors in inheritance?
May 02, 2024 am 09:54 AM
Inheritance error debugging tips: Ensure correct inheritance relationships. Use the debugger to step through the code and examine variable values. Make sure to use the virtual modifier correctly. Examine the inheritance diamond problem caused by hidden inheritance. Check for unimplemented pure virtual functions in abstract classes.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Detailed explanation of C++ function inheritance: How to understand the 'is-a' and 'has-a' relationship in inheritance?
May 02, 2024 am 08:18 AM
Detailed explanation of C++ function inheritance: How to understand the 'is-a' and 'has-a' relationship in inheritance?
May 02, 2024 am 08:18 AM
Detailed explanation of C++ function inheritance: Master the relationship between "is-a" and "has-a" What is function inheritance? Function inheritance is a technique in C++ that associates methods defined in a derived class with methods defined in a base class. It allows derived classes to access and override methods of the base class, thereby extending the functionality of the base class. "is-a" and "has-a" relationships In function inheritance, the "is-a" relationship means that the derived class is a subtype of the base class, that is, the derived class "inherits" the characteristics and behavior of the base class. The "has-a" relationship means that the derived class contains a reference or pointer to the base class object, that is, the derived class "owns" the base class object. SyntaxThe following is the syntax for how to implement function inheritance: classDerivedClass:pu
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How do inheritance and polymorphism affect class coupling in C++?
Jun 05, 2024 pm 02:33 PM
How do inheritance and polymorphism affect class coupling in C++?
Jun 05, 2024 pm 02:33 PM
Inheritance and polymorphism affect the coupling of classes: Inheritance increases coupling because the derived class depends on the base class. Polymorphism reduces coupling because objects can respond to messages in a consistent manner through virtual functions and base class pointers. Best practices include using inheritance sparingly, defining public interfaces, avoiding adding data members to base classes, and decoupling classes through dependency injection. A practical example showing how to use polymorphism and dependency injection to reduce coupling in a bank account application.
 Explain the difference between self::, parent::, and static:: in PHP OOP.
Apr 09, 2025 am 12:04 AM
Explain the difference between self::, parent::, and static:: in PHP OOP.
Apr 09, 2025 am 12:04 AM
In PHPOOP, self:: refers to the current class, parent:: refers to the parent class, static:: is used for late static binding. 1.self:: is used for static method and constant calls, but does not support late static binding. 2.parent:: is used for subclasses to call parent class methods, and private methods cannot be accessed. 3.static:: supports late static binding, suitable for inheritance and polymorphism, but may affect the readability of the code.
 'Introduction to Object-Oriented Programming in PHP: From Concept to Practice'
Feb 25, 2024 pm 09:04 PM
'Introduction to Object-Oriented Programming in PHP: From Concept to Practice'
Feb 25, 2024 pm 09:04 PM
What is object-oriented programming? Object-oriented programming (OOP) is a programming paradigm that abstracts real-world entities into classes and uses objects to represent these entities. Classes define the properties and behavior of objects, and objects instantiate classes. The main advantage of OOP is that it makes code easier to understand, maintain and reuse. Basic Concepts of OOP The main concepts of OOP include classes, objects, properties and methods. A class is the blueprint of an object, which defines its properties and behavior. An object is an instance of a class and has all the properties and behaviors of the class. Properties are characteristics of an object that can store data. Methods are functions of an object that can operate on the object's data. Advantages of OOP The main advantages of OOP include: Reusability: OOP can make the code more




