
In jQuery, the append() method can be used to insert specified content to the "end" inside the selected element; the syntax format "$(A).append(B)" means to go inside the A element Insert B content (can include HTML tags) at the end.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
The append() method inserts the specified content at the end (still inside) of the selected element.
Syntax:
$(A).append(B)
$(A).append(B) means inserting B (can include HTML tags) at the end of A.
The following is a code example to see how to use the append() method.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{background-color:orange;}
</style>
<script src="js/jquery-1.10.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
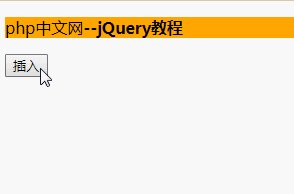
var $strong = "<strong>--jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php中文网</p>
<input id="btn" type="button" value="插入"/>
</body>
</html>Rendering:

After we click the [Insert] button, the HTML structure we get is as follows:
<p>php中文网<strong>--jQuery教程</strong></p>
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to use jQuery append() method. For more information, please follow other related articles on the PHP Chinese website!