
In javascript, you can use the backgroundColor property of the Style object to set the background color. This property is used to set the background color of the element. The syntax format is "element object.style.backgroundColor="color value";".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to set the background color in javascript
In javascript, you can use the backgroundColor property of the Style object to set the background color.
Grammar:
Object.style.backgroundColor="颜色值"
Example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: #B8BFD8;
}
</style>
<script type="text/javascript">
function changeStyle() {
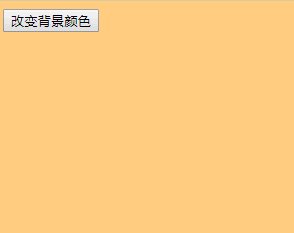
document.body.style.backgroundColor = "#FFCC80";
// document.body.style.backgroundColor="red";
}
</script>
</head>
<body>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html>Rendering:

Instructions: How to write color values:
1. Use color names
standard and recommended color names
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
It is not recommended to use color names in web pages, especially large-scale use, to avoid some color names not being parsed by browsers, or different browsers interpreting colors differently.
2. Hexadecimal color
Hexadecimal symbols #RRGGBB and #RGB (such as #ff0000). "#" followed by 6 or 3 hexadecimal characters (0-9, A-F).
This is the most commonly used color selection method, for example:
#f03 #F03 #ff0033 #FF0033
3, RGB, red-green-blue (RGB)
The color value is specified as the color of the rgb code. The function format is rgb(R,G,B), and the value can be an integer or percentage from 0-255.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Extensions: RGBA, Red-Green-Blue-Alpha (RGBa)
RGBA extends the RGB color mode to include an alpha channel, allowing the transparency of a color to be set. a represents transparency: 0=transparent; 1=opaque.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, hue-saturation-lightness (Hue-saturation-lightness)
Hue (Hue) represents the color circle (that is, a circle representing a rainbow) ring) at an angle.
Saturation and brightness are expressed as percentages.
100% is full saturation, while 0% is a grayscale.
100% lightness is white, 0% lightness is black, and 50% lightness is "normal".
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Extension: HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa extends from the HSL color mode and includes the alpha channel, which can specify the transparency of a color. a represents transparency: 0=transparent; 1=opaque.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5, transparent
Special color value, indicating transparent color. Can be used directly as color.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to set background color in javascript. For more information, please follow other related articles on the PHP Chinese website!