
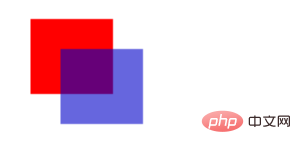
Hello~ Today I will introduce to you how to draw two intersecting rectangles through javascript and one of them has alpha transparency. Doesn’t it seem a bit unclear at first glance? Let’s take a look at the rendering below and you’ll see clearly at a glance!
As shown in the picture:

Understand it~
That is to say, we now need to write a javascript program to achieve such a Renderings, do you have any ideas?
Haha, no nonsense, let’s get straight to the point.
Above code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js绘制两个相交的矩形并且其中有一个包含透明度</title>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
<script>
function draw()
{
var canvas = document.getElementById("canvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.fillStyle = "rgb(256,0,0)";
context.fillRect (15, 10, 55, 50);
context.fillStyle = "rgba(0, 0, 200, 0.6)";
context.fillRect (35, 30, 55, 50);
}
}
</script>
</body>
</html>You can directly copy this code to run locally for testing. The effect is the same as the picture above.
So regarding the above code, we introduce several important knowledge points:
1. getElementById() method can return the first object with the specified ID. Quote.
2, Body onload event, the onload event is triggered immediately after the page is loaded. Note: All major browsers support the onload event.
3, <canvas></canvas> tag defines graphics, such as charts and other images. Note: Internet Explorer 8 or earlier does not support the
4, fillStyle Property sets or returns the color, gradient, or pattern used to fill the painting. The default value is #000000; its js syntax is "context.fillStyle=color|gradient|pattern;".
5, fillRect() method draws a "filled" rectangle. The default fill color is black; its js syntax is "context.fillRect(x,y,width,height);".
Finally, I would like to recommend the classic course "JavaScript Quick Introduction_Jade Girl Heart Sutra Series" on this platform to everyone. It is free for public welfare ~ everyone is welcome to learn ~
The above is the detailed content of js draws two intersecting rectangles and one of them contains transparency. For more information, please follow other related articles on the PHP Chinese website!