
In the previous article "JS Array Learning: 4 Methods to Clear All Elements (Detailed Code Explanation)", we introduced 4 ways to clear arrays and delete all elements of the array in JS. This time we will introduce how to use js to calculate the position of elements. You can refer to it if necessary.
In JavaScript, the position of an element can be divided into two types: one is the absolute position relative to the browser window; the other is the offset position relative to the parent node or body element. Let's take a look at how to get the positions of the two elements.
1. js calculates the absolute position of the element relative to the browser window
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
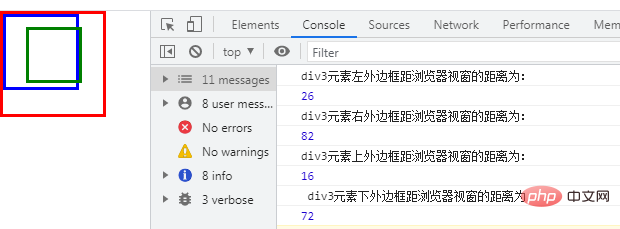
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
console.log("div3元素左外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外边框距浏览器视窗的距离为");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
</html>Analysis: (Prerequisite, the default inner and outer margins of the body node are removed)
The distance between the left outer border of the div3 element and the browser window is: div3's left (20) div2's left border width (3) div1's left border width (3) = 26
The distance between the right outer border of the div3 element and the browser window is: the distance between the left outer border of the div3 element and the browser window (26) the width of the left border of div3 (3) the content of div3 Width (50) Width of the right border of div3 (3) = 26 3 50 3 = 82
The distance between the outer border of the div3 element and the browser window is: the left border of div1 and div2 Width (3 3) top value of div3 (10) = 6 10 = 16
The distance between the lower outer border of the div3 element and the browser window is: the distance between the upper outer border of the div3 element and the browser The distance of the view window (16) The width of the top border of div3 (3) The width of the content of div3 (50) The width of the bottom border of div3 (3) = 16 3 50 3 = 72

getElementById()The method can obtain the element object based on the specified id value (this method can return a reference to the first object with the specified ID)
getBoundingClientRect() method of the element object can obtain the position of the element relative to the browser window. It will return an Object object, which has 6 properties: top, left, right, bottom, width, height:
Element object.getBoundingClientRect().top Can return the distance from the upper outer border of the element to the upper border of the browser window;
Element object.getBoundingClientRect().left can return the distance from the left outer border of the element to the left border of the browser window;
Element object.getBoundingClientRect().right Can return the distance from the right outer border of the element to the left border of the browser window;
Element object.getBoundingClientRect() .bottom can return the distance from the bottom outer border of the element to the upper border of the browser window;
element object.getBoundingClientRect().width can return the distance of the element Width, including left and right border width;
Element object.getBoundingClientRect().height Returns the height of the element, including top and bottom border width.
2. Calculate the offset position relative to the parent node or body element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div><br /><br /><br /><br />
<div id="content"></div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
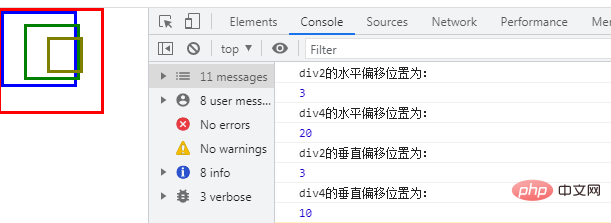
console.log("div2的水平偏移位置为:");
console.log(div2.offsetLeft);
console.log("div4的水平偏移位置为:");
console.log(div4.offsetLeft);
console.log("div2的垂直偏移位置为:");
console.log(div2.offsetTop);
console.log("div4的垂直偏移位置为:");
console.log(div4.offsetTop);
</script>
</body>
</html>
offsetLeft and offsetTop properties can respectively obtain the horizontal and vertical offset positions of the element relative to its parent element or body element.
javascript advanced tutorial]
The above is the detailed content of How to calculate the position of an element using js. For more information, please follow other related articles on the PHP Chinese website!