 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Let's talk about how to implement permission control in Angular projects?
Let's talk about how to implement permission control in Angular projects?
Let's talk about how to implement permission control in Angular projects?
How to implement permission control in Angular projects? The following article will talk about how to implement permission control in Angular projects through code examples. I hope it will be helpful to everyone!

In the previous article we talked about Angular component communication. In this article, we will talk about whether you will encounter such needs during project development: Please restrict the content that users can access based on their login. [Related tutorial recommendation: "angular tutorial"]
So, this is to carry out permission control.
For user permission restrictions, we generally have the following processing methods:
Control the user login menu
Restrict user behavior
We will explain this topic in conjunction with Angular.
Menu routing control

When the system is developed, there will be many menus. At this time, The backend needs to determine the user's role and return different menu routes according to the user's permissions.
The returned data format needs to correspond to the routing path we wrote in app-routing.module.ts.
For example, we have the routing file as follows:
// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
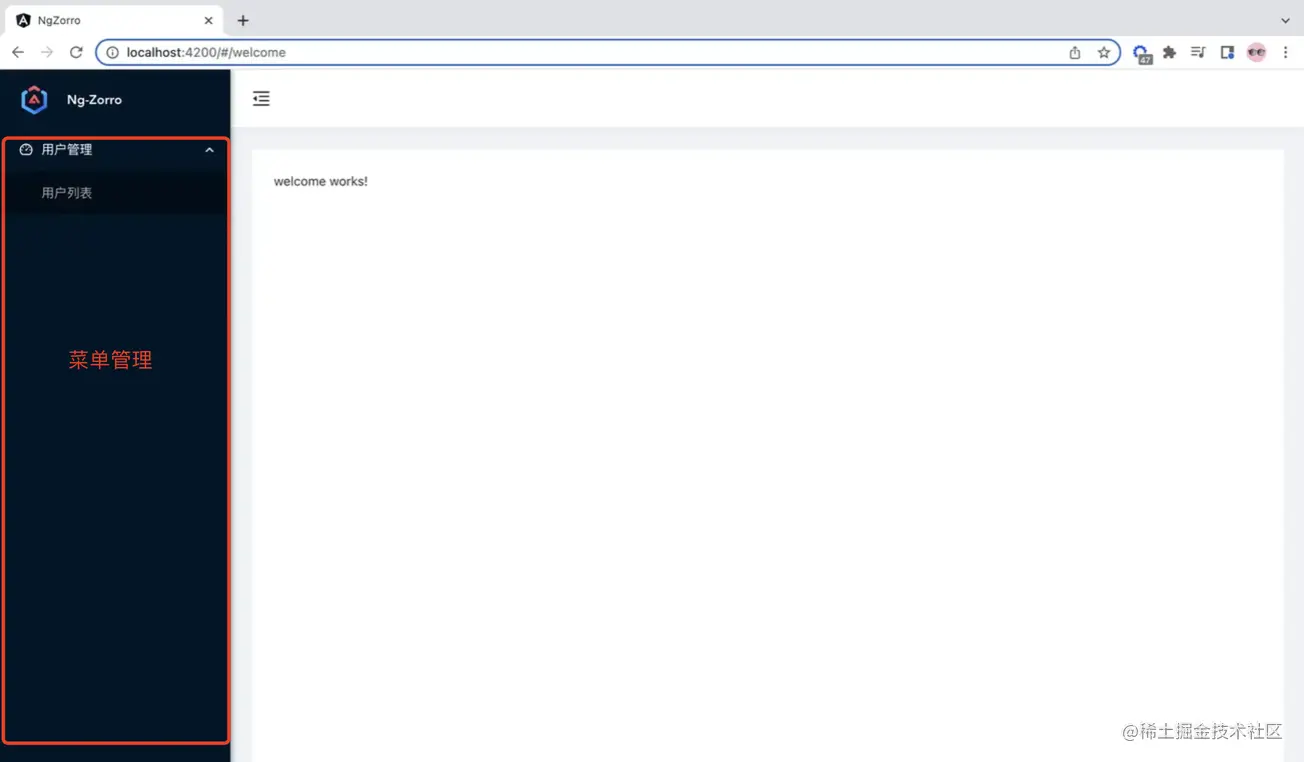
]In the page, the data displayed by our menu looks like this:
<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>defines a second-level menu , has the following fields:
titleField - the title of the menuurlField - the route of the menu, corresponding to ## The completepathicon- field in #app-routing.module.ts
- the small icon before the title, nofor the secondary title - is_open
Field - Identification of whether the menu is expanded
// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]The two fields icon and is_open are not used in the second-level title, why do we still need to write them?
Well~, readers can make requests for backend returns, but in order to keep the data readable and easy to operate, it is better to keep it...
User Behavior Control
User behavior control, this is a very fine-grained behavior. It can be as small as controlling the display of a button for the user, but in essence, it is a restriction on back-end interface requests. For example, if you request a list but you do not have permission, then you will not be able to request it and an error 401 will be reported.
We can restrict users from viewing or other operations according to their needs and different roles. However, this is unreasonable. Users can initiate requests through postman and other tools instead of going through the system. Therefore, we have to--
Make a layer of restrictions on the backend
We obtain the interface permissions returned by the backend, such as receiving the following data:
{
code: 0,
msg: 'ok',
results: {
getUserList: {
url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ...
enable: true
},
editUser: {
url: '/api/edit/:uuid',
enable: false
}
}
}After we get the data, we compare it with the content saved by the front end, and then control it according to the conditions. The interface needs to restrict access accordingly, instead of just judging by the front end.
<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
Simple front-end judgment: 1. Not easy to maintain 2. Unsafe, users can request across browsers
【End】
More For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Let's talk about how to implement permission control in Angular projects?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!






