Summary of common methods of window object in JavaScript
This article brings you relevant knowledge about javascript, which mainly introduces related issues about common methods of window objects, including alert, confrim, prompt, etc. Let’s talk about it together Take a look, hope it helps everyone.

[Related recommendations: javascript video tutorial, web front-end】
Window object method
alert() Pops up a warning dialog box
confrim() Displays the specified string in the confirmation dialog box
prompt() Pops up a prompt dialog box
-
open() Opens a new browser dialog box and displays the document referenced by the URL or name, and sets the properties of the created dialog box
close() Close the referenced dialog box
focus() Specify the dialog box to be placed at the front of all browsers
blur() Specifies the dialog box to be placed at the end of all browsers
scrollTo(x,y) Scrolls the dialog box to the specified coordinates
scrollBy(offsetx,offsety) Scrolls the dialog box according to the specified displacement
setTimeout(timer) Evaluates the passed expression after the specified number of milliseconds.
setInerval(interval) specifies periodic execution code
moveTo(x,y) moves the dialog box to the specified coordinates
moveBy(offsetx,offsety) Move the dialog box to the specified displacement
resizeTo(x,y) Set the size of the dialog box
resizeBy(offsetx,offsety) Sets the size of the dialog box according to the specified displacement
print() "Print"
navigate(URL) Use a dialog box to display the page specified by the URL
Examples are as follows:
1, open()
Format: window.open(URL,windowame)
URL: Target link address
Windowname: New window name
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
2. close()
1 2 3 4 5 6 7 8 9 10 11 |
|
3. confirm()
Display a dialog box with a message and a confirm button and a cancel button. (Press confirm to return true and press cancel to return false)
1 2 3 4 5 6 7 8 9 10 11 |
|

4. prompt()
Display a dialogue that prompts the user for input Frame (press confirmation, return the input value)
1 2 3 4 5 6 7 8 9 10 11 |
|

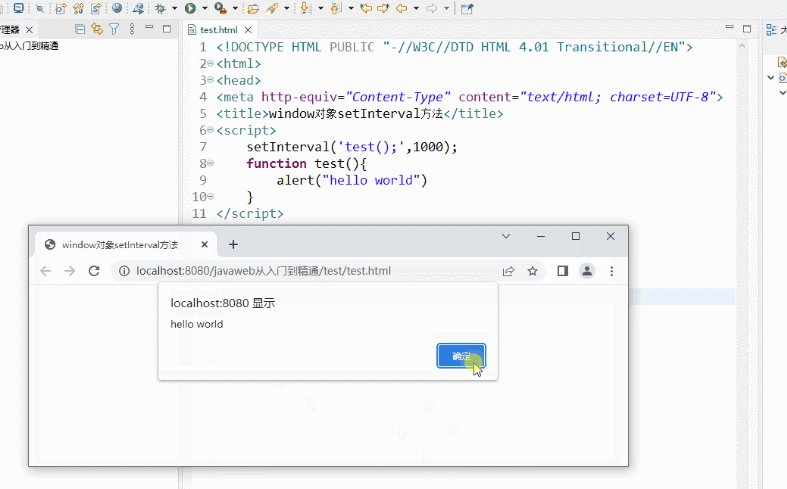
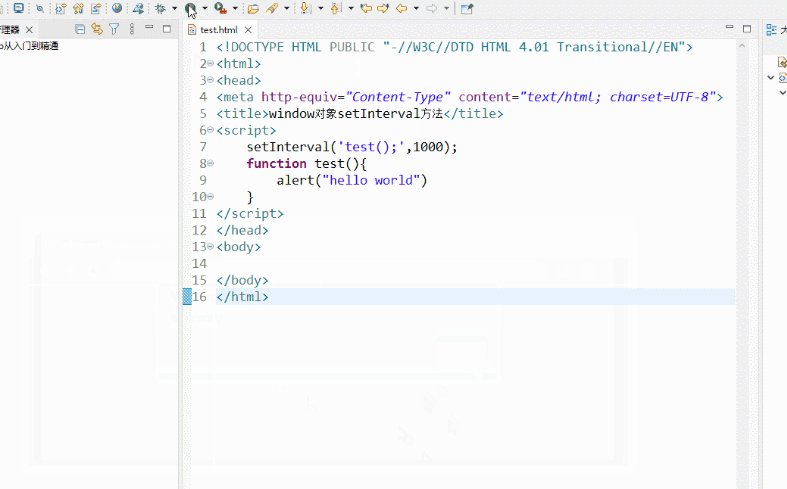
## 5, SetInterval () # (calculated) to call a function or calculate an expression (in lay terms, set a few milliseconds to run the program)
Format: setInterval ('js code or function', the interval between executing the function or code)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|

setInterval can keep looping. If you want to stop, you can use window.clearInterval( );
1 2 3 4 5 6 7 8 9 10 11 |
|

setTimeout and setInterval are both timers in JS. You can specify a delay time before executing a certain operation, the difference is that setTimeout stops after performing an operation after the specified time
Code embedded
1 2 3 4 5 6 7 8 |
|
Embedded functional
1 2 3 4 5 6 7 8 9 10 11 |
|

Cancel the timeout set by the setTimeout method (stop setTimeout())
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of Summary of common methods of window object in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






