 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript combined with Canvas to implement a simple circular clock_javascript skills
Javascript combined with Canvas to implement a simple circular clock_javascript skills
Javascript combined with Canvas to implement a simple circular clock_javascript skills
I learned about the canvas element in HTML5 before, and implemented a simple clock to practice. The clock itself is not complicated, and no pictures are used to beautify it. However, although the sparrow is small and has all the internal organs, I will share it with you below:
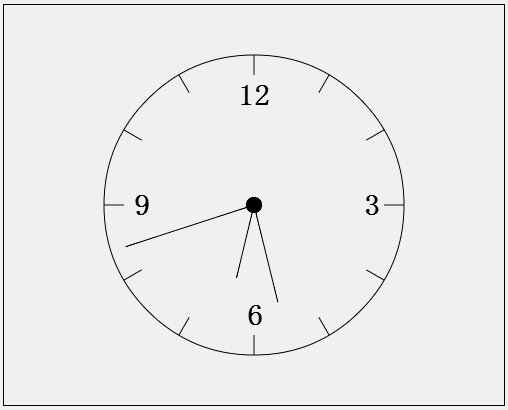
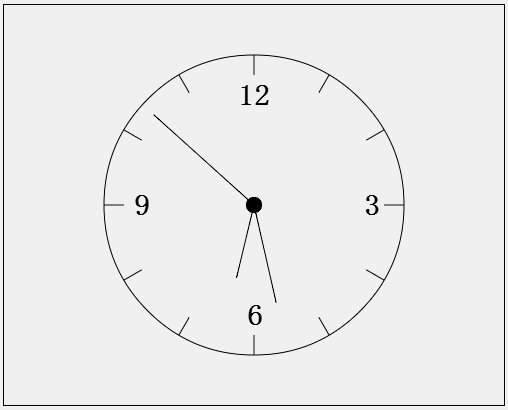
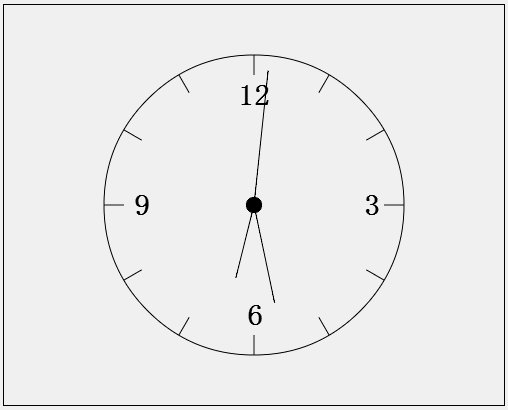
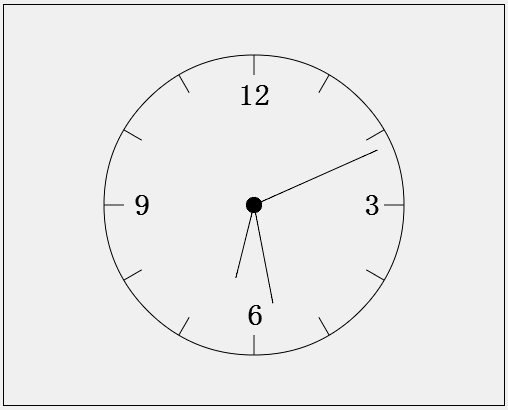
Demo effect:

html code:
JS code:
var Canvas = {};
Canvas.cxt = document.getElementById('canvasId').getContext('2d');
Canvas.Point = function(x, y){
This.x = x;
This.y = y;
};
/*Erase all graphics on canvas*/
Canvas.clearCxt = function(){
var me = this;
var canvas = me.cxt.canvas;
me.cxt.clearRect(0,0, canvas.offsetWidth, canvas.offsetHeight);
};
/*clock*/
Canvas.Clock = function(){
var me = Canvas,
c = me.cxt,
radius = 150, /*radius*/
scale = 20, /*Scale length*/
minangle = (1/30)*Math.PI, /*radians in one minute*/
hourangle = (1/6)*Math.PI, /*The arc of one hour*/
hourHandLength = radius/2, /*hour hand length*/
minHandLength = radius/3*2, /*Minute hand length*/
secHandLength = radius/10*9, /*Second hand length*/
center = new me.Point(c.canvas.width/2, c.canvas.height/2); /*center of circle*/
/*Draw the center of the circle (center of the dial)*/
function drawCenter(){
c.save();
c.translate(center.x, center.y);
c.fillStyle = 'black';
c.beginPath();
c.arc(0, 0, radius/20, 0, 2*Math.PI);
c.closePath();
c.fill();
c.stroke();
c.restore();
};
/*Draw the dial through coordinate transformation*/
Function drawBackGround(){
c.save();
c.translate(center.x, center.y); /*Translation transformation*/
/*Draw scale*/
function drawScale(){
c.moveTo(radius - scale, 0);
c.lineTo(radius, 0);
};
c.beginPath();
c.arc(0, 0, radius, 0, 2*Math.PI, true);
c.closePath();
for (var i = 1; i <= 12; i ) {
drawScale();
c.rotate(hourangle); /*Rotation transformation*/
};
/*Drawing time (3,6,9,12)*/
c.font = " bold 30px impack"
c.fillText("3", 110, 10);
c.fillText("6", -7, 120);
c.fillText("9", -120, 10);
c.fillText("12", -16, -100);
c.stroke();
c.restore();
};
/*Draw hour hand (h: current time (24-hour clock))*/
This.drawHourHand = function(h){
h = h === 0? 24: h;
c.save();
c.translate(center.x, center.y);
c.rotate(3/2*Math.PI);
c.rotate(h*hourangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(hourHandLength, 0);
c.stroke();
c.restore();
};
/*Draw minute hand (m: current minute)*/
This.drawMinHand = function(m){
m = m === 0? 60: m;
c.save();
c.translate(center.x, center.y);
c.rotate(3/2*Math.PI);
c.rotate(m*minangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(minHandLength, 0);
c.stroke();
c.restore();
};
/*Draw second hand (s: current second)*/
This.drawSecHand = function(s){
s = s === 0? 60: s;
c.save();
c.translate(center.x, center.y);
c.rotate(3/2*Math.PI);
c.rotate(s*minangle);
c.beginPath();
c.moveTo(0, 0);
c.lineTo(secHandLength, 0);
c.stroke();
c.restore();
};
/*Draw a clock based on local time*/
This.drawClock = function(){
var me = this;
function draw(){
var date = new Date();
Canvas.clearCxt();
drawBackGround();
drawCenter();
me.drawHourHand(date.getHours() date.getMinutes()/60);
me.drawMinHand(date.getMinutes() date.getSeconds()/60);
me.drawSecHand(date.getSeconds());
}
draw();
setInterval(draw, 1000);
};
};
var main = function(){
var clock = new Canvas.Clock();
clock.drawClock();
};
The code involves some simple canvas element APIs, please give it a try
The above is the entire content of this article. I hope it will be helpful to everyone learning canvas.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Is the clock app missing from your phone? The date and time will still appear on your iPhone's status bar. However, without the Clock app, you won’t be able to use world clock, stopwatch, alarm clock, and many other features. Therefore, fixing missing clock app should be at the top of your to-do list. These solutions can help you resolve this issue. Fix 1 – Place the Clock App If you mistakenly removed the Clock app from your home screen, you can put the Clock app back in its place. Step 1 – Unlock your iPhone and start swiping to the left until you reach the App Library page. Step 2 – Next, search for “clock” in the search box. Step 3 – When you see “Clock” below in the search results, press and hold it and
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Understand the power and application of canvas in game development Overview: With the rapid development of Internet technology, web games are becoming more and more popular among players. As an important part of web game development, canvas technology has gradually emerged in game development, showing its powerful power and application. This article will introduce the potential of canvas in game development and demonstrate its application through specific code examples. 1. Introduction to canvas technology Canvas is a new element in HTML5, which allows us to use
 What should I do if my win10 computer clock is always inaccurate? Several ways to adjust the win10 computer time
Mar 27, 2024 pm 05:10 PM
What should I do if my win10 computer clock is always inaccurate? Several ways to adjust the win10 computer time
Mar 27, 2024 pm 05:10 PM
1. First click on the Start menu and select the Settings button in the Start menu. 2. After opening, select time and language settings. 3. Change it to automatically set the time. 4. You can also turn off the automatic time setting and choose the time you want to change. Method 2: 1. Open the [Other Date, Time and Regional Settings] option. 2. Select [Set time and date]. 3. Select [Internet Time] and open [Change Settings Options]. 4. Check [Synchronize with Internet Time Server (S)], click [Update Now], and then click OK.





