
제품정보
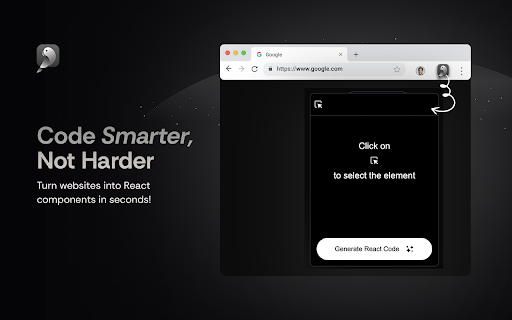
What is CodeParrot ai chrome extension?
CodeParrot is a Chrome plugin that allows users to select components from any website and generate maintainable React code. It uses the HTML and CSS properties of the selected component and its parents to generate the code, providing a good starting point for developers to modify and customize as needed.
How to use CodeParrot ai chrome extension?
To use CodeParrot, simply open the Chrome plugin on any website, click on the select icon, choose the component you want, preview it, and then generate the React code. Copy the code and modify it as needed to achieve the desired output.
CodeParrot ai chrome extension's Core Features
Generation of maintainable React code from website components
Preview of selected component
Chrome plugin functionality
CodeParrot ai chrome extension's Use Cases
Creating React components without design files
Building v1 of products
Internal tools / dashboards
Proof of concepts
관련 자료






인기 기사
나는 AI가 나를 위해 이 7가지 일을 해줄 것이라고 결코 믿지 않을 것입니다
1 몇 달 전
By DDD
ChatGPT에 자신에 대해 재미있는 질문을 해보세요
1 몇 달 전
By DDD
ChatGPT에 메모리에서 내 이미지를 생성해 달라고 요청했습니다. 그 결과는 다음과 같습니다.
1 몇 달 전
By DDD
나는 당혹감을 좋아하지만 ChatGPT의 새로운 검색 기능이 나를 다시 끌어당깁니다.
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
AI를 반대했는데 이 앱이 너무 좋아서 생각이 바뀌었어요
3 몇 주 전
By DDD

















