
제품정보
What is CodeParrot ai chrome extension?
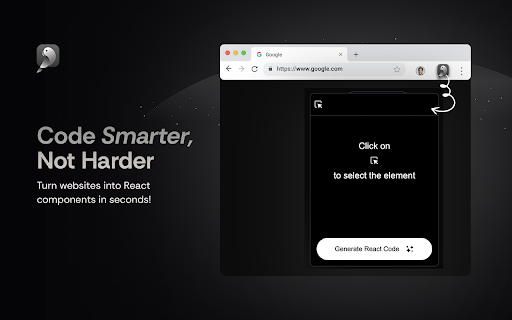
CodeParrot is a Chrome plugin that allows users to select components from any website and generate maintainable React code. It uses the HTML and CSS properties of the selected component and its parents to generate the code, providing a good starting point for developers to modify and customize as needed.
How to use CodeParrot ai chrome extension?
To use CodeParrot, simply open the Chrome plugin on any website, click on the select icon, choose the component you want, preview it, and then generate the React code. Copy the code and modify it as needed to achieve the desired output.
CodeParrot ai chrome extension's Core Features
Generation of maintainable React code from website components
Preview of selected component
Chrome plugin functionality
CodeParrot ai chrome extension's Use Cases
Creating React components without design files
Building v1 of products
Internal tools / dashboards
Proof of concepts
관련 자료






인기 기사
나는 chatgpt를 사용하여 맞춤형 예산을 만들었고 (한 점까지) 효과가있었습니다.
1 몇 주 전
By DDD
이것은 ChatGPT의 가장 과소평가된 기능이며 더 빨리 사용하기 시작했어야 했습니다.
1 몇 달 전
By DDD
chatgpt를 사용하지 않더라도 AI Checkers가 글을 표시 할 수있는 4 가지 이유
4 몇 주 전
By DDD

















