
제품정보
CSS Genius이란 무엇인가요?
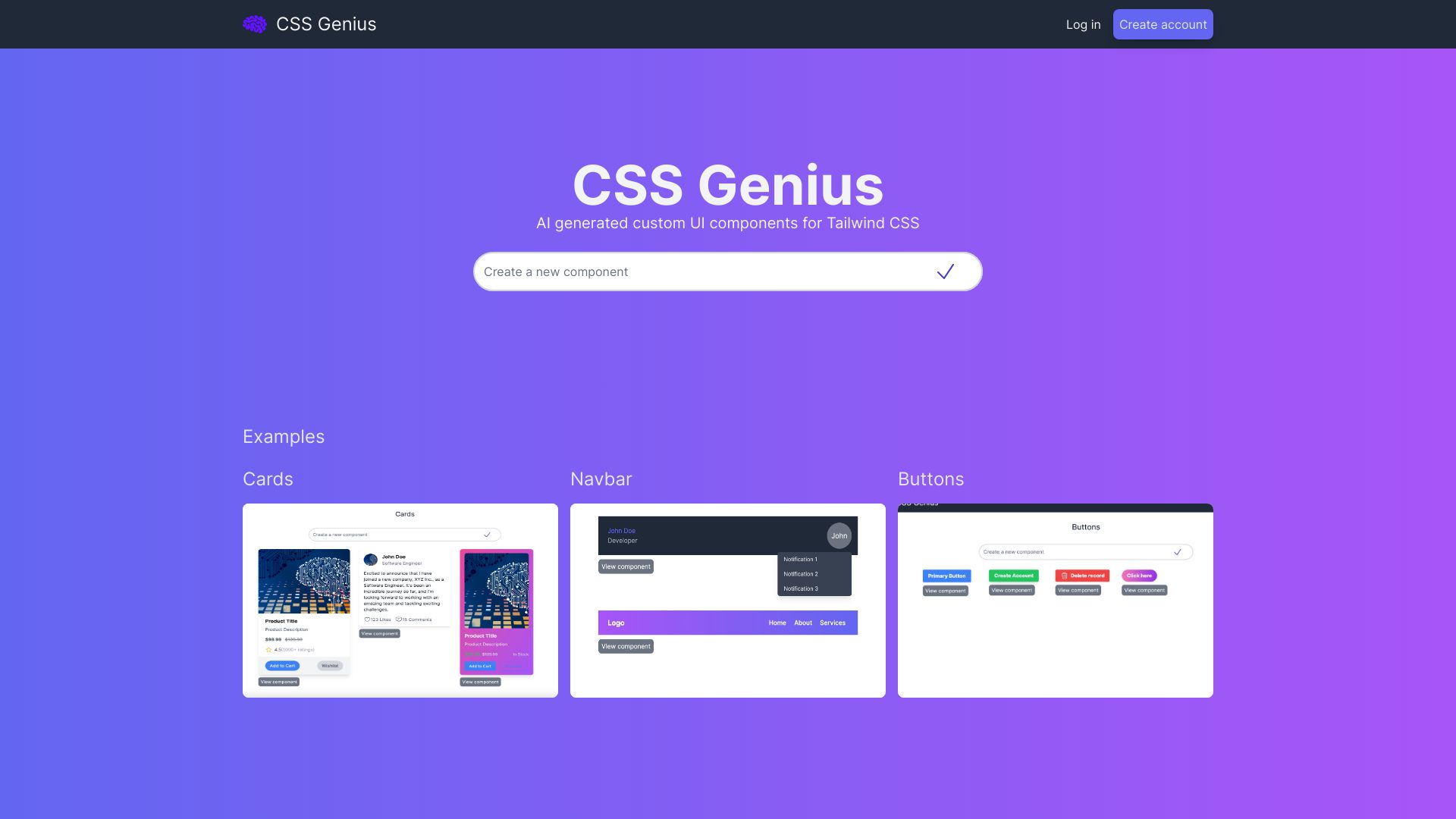
CSS Genius은 코드를 작성하지 않고도 앱을 위한 아름다운 UI 구성 요소를 쉽게 만들 수 있는 AI 기반 도구입니다.
CSS Genius는 어떻게 사용하나요?
CSS Genius 사용법은 간단합니다. 텍스트 프롬프트만 제공하면 도구가 맞춤 Tailwind CSS 구성요소를 생성합니다. 필요에 따라 구성 요소를 미리 보고 업데이트할 수 있습니다.
CSS Genius의 핵심 기능
AI 기반 맞춤형 Tailwind CSS 구성 요소
코딩 없이 구성 요소를 쉽게 생성
텍스트 프롬프트 기반 디자인
CSS Genius의 사용 사례
앱용 UI 구성요소 디자인
맞춤형 Tailwind CSS 구성요소 만들기
웹사이트의 시각적 매력 강화
관련 자료







인기 기사
대형 언어 모델 교육 : TRPO에서 GRPO까지
1 몇 달 전
By 王林
AI 기반 정보 추출 및 매치 메이킹
1 몇 달 전
By 王林
Verifai를 사용하여 로컬 생성 검색 엔진을 쉽게 배포하는 방법
1 몇 달 전
By PHPz
2024 년 코딩을위한 LLMS : 가격, 성과 및 최고를위한 전투
1 몇 달 전
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
LLMS 작동 방식 : 사후 훈련, 신경망, 환각 및 추론에 대한 사전 훈련
1 몇 달 전
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB