LoremGenie for Figma
 지금 사용
지금 사용






제품정보
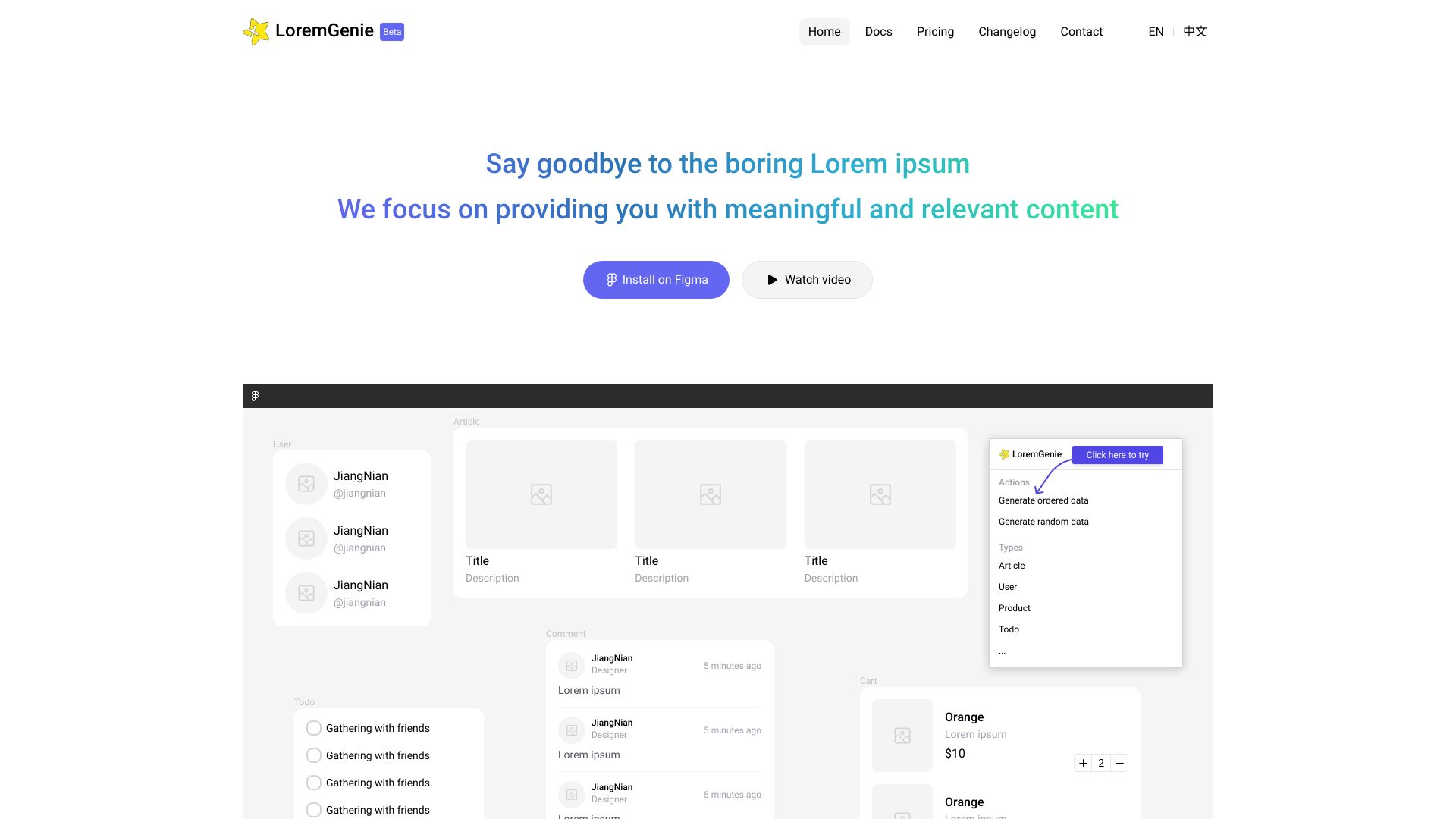
LoremGenie for Figma이란 무엇인가요?
LoremGenie for Figma은 전통적인 Lorem ipsum을 디자이너에게 의미 있고 관련성 높은 콘텐츠로 대체하는 플러그인입니다. 이를 통해 사용자는 실제 모습으로 디자인을 채울 수 있습니다.>
LoremGenie for Figma는 어떻게 사용하나요?
LoremGenie for Figma을 사용하려면 Figma에 플러그인을 설치해야 합니다. 설치가 완료되면 Figma의 플러그인 메뉴에서 LoremGenie에 액세스할 수 있습니다. 그런 다음 순서대로 또는 무작위로 생성할 수 있습니다.>
LoremGenie for Figma의 핵심 기능
순서대로 생성하고 무작위로 생성> 수동 선택> 변형> 여러 아바타 스타일
일관된 스타일 이미지
LoremGenie for Figma의 사용 사례
디자인에 사용자 프로필 채우기
현실적인 제품 목록 만들기
고객 리뷰 생성
Transforming>
LoremGenie for Figma 디스코드
변형> 여러 아바타 스타일
일관된 스타일 이미지
LoremGenie for Figma의 사용 사례
디자인에 사용자 프로필 채우기
현실적인 제품 목록 만들기
고객 리뷰 생성
Transforming>
LoremGenie for Figma 디스코드
LoremGenie for Figma 디스코드
LoremGenie for Figma 디스코드는 여기입니다: https://discord.gg/SmMf3gFKa8. 더 많은 디스코드 메시지를 보려면 여기(/discord/smmf3gfka8)를 클릭하세요.
LoremGenie for Figma 지원 이메일 및 고객 서비스 연락처 및 환불 연락처 등
LoremGenie for Figma 고객 서비스 지원 이메일은 다음과 같습니다. [이메일 보호됨] .
LoremGenie for Figma 가격
LoremGenie for Figma 가격 링크: https://loremgenie.com/en/pricing
LoremGenie for Figma Twitter
LoremGenie for Figma 트위터 링크: https://twitter.com/LoremGenie
관련 자료






인기 기사
Meta Llama 3.2- 분석 Vidhya를 시작합니다
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌
창의적인 프로젝트를위한 최고의 AI 아트 발전기 (무료 & amp; 유료)
1 몇 달 전
By 百草
나는 Cursor AI와 함께 Vibe 코딩을 시도했는데 놀랍습니다!
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌
최고의 AI 챗봇 비교 (Chatgpt, Gemini, Claude & amp; more)
1 몇 달 전
By 百草
2025 년 2 월 2 일 Genai 출시 : GPT-4.5, Grok-3 & More!
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌