Shipixen
 지금 사용
지금 사용






제품정보
<h2>
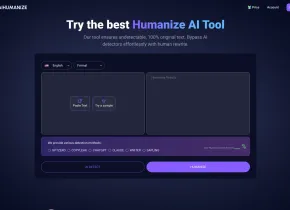
What is Shipixen?
</h2> <p>
Ship a beautifully designed SaaS, Blog, Landing Page, Directory, Waitlist & deliver on that idea you never have. And again. And again.
Choose from 60+ themes and deploy to Vercel with 1 click, then own your codebase forever.
</p> <h2>
How to use Shipixen?
</h2> <p>
1. Select your theme, branding, and desired features & pages
2. Press generate and get a performant, great looking web app packed with all UI components you'll ever need
3. Deploy it to Vercel with a click or download as zip. The codebase is yours forever.
Optionally: explore over 200+ examples of UI components and templates that you can copy and paste into your Shipixen-generated web app!
https://shipixen.com/component-explorer-shadcn
</p> <h2>
Shipixen's Core Features
</h2> <h3>Simple to use app that can generate ∞ codebases</h3> <h3>Deploy to Vercel with 1 click</h3> <h3>Blog with MDX</h3> <h3>SEO Optimized</h3> <h3>Search</h3> <h3>Tags</h3> <h3>Pagination</h3> <h3>AI content generation</h3> <h3>Automatic favicon, metas</h3> <h3>Built in sitemap</h3> <h3>63+ themes</h3> <h3>286+ usage examples</h3> <h3>24+ landing page components</h3> <h3>16+ handpicked font pairings</h3> <h3>6+ full page templates</h3> <h3>Icon library</h3> <h3>Chart &> <h3>Pricing page (fully configurable)</h3> <h3>Terms & Privacy pages</h3> <h3>Dark mode</h3> <h3>Next.js 14</h3> <h3>TypeScript</h3> <h3>TailwindCSS</h3> <h3>Shadcn UI</h3> <h3>Responsive & mobile optimized</h3> <h3>World-class themeable docs</h3> <h3>Performant</h3> <h3>Customize navigation & footer</h3> <h2>
Shipixen's Use Cases
</h2> <h3>Create a blog</h3><h3>Create a landing page</h3><h3>Generate boilerplates for products or websites</h3><h3>Generate starters for apps</h3><h3>Generate starters for SaaS</h3><h3>Generate waitlists/pre-order landing pages</h3><h3>Generate a documentation site</h3><h3>Generate a static directory site</h3><h3>Generate a beautiful landing page without design skills</h3>#10 <h3>Generate pricing tables/pages</h3>#11 <h3>Get ready-to-use templates</h3> <h2>
Shipixen Support Email & Customer service contact & Refund contact etc.</h2> <p>Here is the Shipixen support email for customer service: [email protected] . </p></li> <li><h2>Shipixen Company</h2> <p>Shipixen Company name: Shipixen . </p> <p>More about Shipixen, Please visit the about us page(https://shipixen.com/about).</p></li> <li><h2>Shipixen Pricing</h2> <p>Shipixen Pricing Link: https://shipixen.com/pricing</p></li> <li><h2>Shipixen Twitter</h2> <p>Shipixen Twitter Link: https://x.com/shipixen</p></li>
관련 자료







인기 기사
대형 언어 모델 교육 : TRPO에서 GRPO까지
1 몇 달 전
By 王林
AI 기반 정보 추출 및 매치 메이킹
1 몇 달 전
By 王林
Verifai를 사용하여 로컬 생성 검색 엔진을 쉽게 배포하는 방법
1 몇 달 전
By PHPz
2024 년 코딩을위한 LLMS : 가격, 성과 및 최고를위한 전투
1 몇 달 전
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
LLMS 작동 방식 : 사후 훈련, 신경망, 환각 및 추론에 대한 사전 훈련
1 몇 달 전
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB