PHP 네이티브 개발 뉴스 스테이션 백엔드 로그인 준비 (2)
이전에 데이터베이스에 관리자 로그인에 대한 데이터 테이블을 완성했으므로 이제 로그인 페이지 표시를 시작해야 합니다. 템플릿을 사용하고 있기 때문에 템플릿을 로컬에 넣고 열면 페이지가 나타납니다. 왜곡된 문자가 많기 때문에 CSS, JS, 그림 등의 경로를 수정해야 합니다!
먼저 프로젝트 이름이 "news"인 루트 디렉터리에 폴더를 만들고 "news" 디렉터리에 백엔드와 프런트엔드(admin, home)라는 두 개의 폴더를 더 만듭니다. 이름은 임의로 지정할 수 있습니다. 하지만 표준화를 위해 관리자와 홈을 사용하는 것이 좋습니다!

폴더를 성공적으로 생성한 후 로그인 페이지를 가져와서 액세스하면 js를 가져오면 형식이 깨집니다. 템플릿에 있는 CSS, 사진 등을 admin 폴더로!

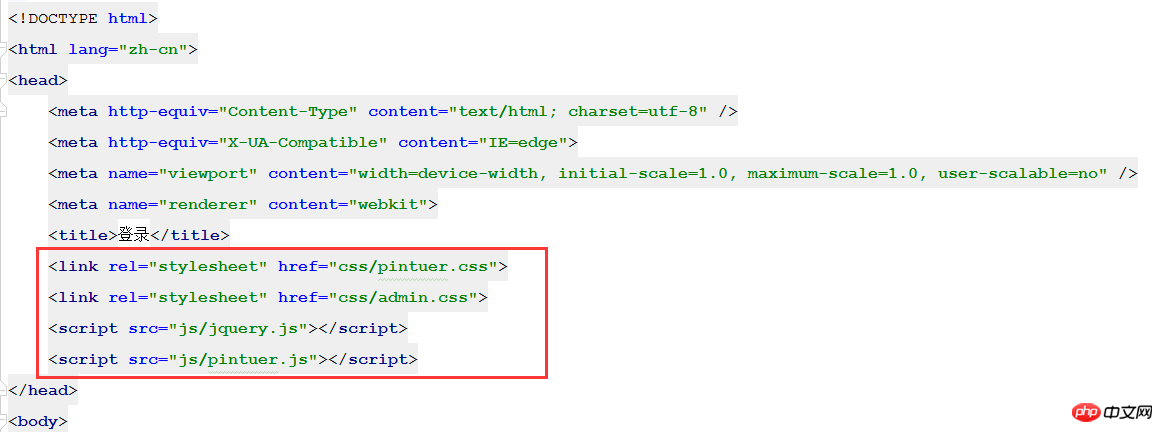
그런 다음 login.php 페이지에서 모든 js, css 및 기타 주소를 올바른 주소로 수정해야 로그인 페이지가 표시될 수 있습니다!

주소 설정에 성공하신 후 여기 로그인 페이지를 방문하시면 완전히 오픈됩니다!

이렇게 해서 로그인 기능 전 준비 작업이 완료되었습니다. 다음 섹션에서는 로그인 기능을 시작하겠습니다!














