관리자 비밀번호 변경
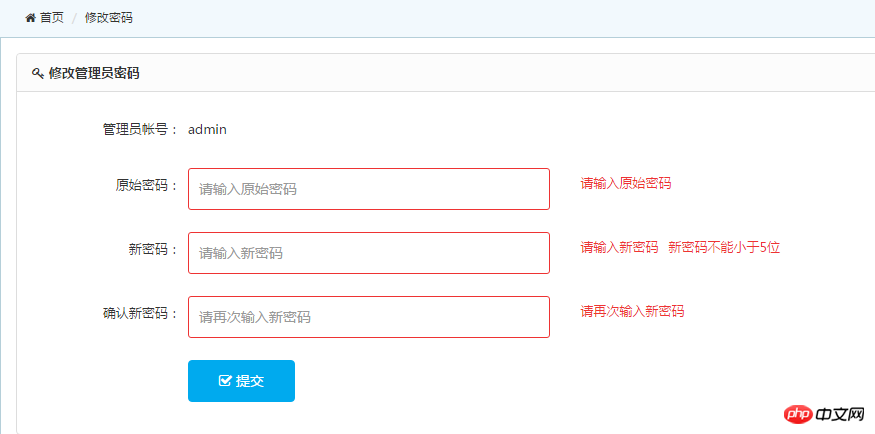
이 글에서는 관리자 비밀번호 수정 방법을 소개합니다. 표시 페이지를 보고 수정하고 pass.html 페이지로 연결했습니다

패스로 연결한 후 수정된 페이지입니다
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title></title> <link rel="stylesheet" href="style/css/pintuer.css"> <link rel="stylesheet" href="style/css/admin.css"> <script src="style/js/jquery.js"></script> <script src="style/js/pintuer.js"></script> </head> <body> <div class="panel admin-panel"> <div><strong><span></span> 修改管理员密码</strong></div> <div> <form method="post" action="pass.php"> <div> <div> <label for="sitename">管理员帐号:</label> </div> <input type="hidden" name="id" value="<?php echo $id;?>"> <div> <label style="line-height:33px;"> admin </label> </div> </div> <div> <div> <label for="sitename">原始密码:</label> </div> <div> <input type="password" class="input w50" id="mpass" name="mpass" size="50" placeholder="请输入原始密码" data-validate="required:请输入原始密码" /> </div> </div> <div> <div> <label for="sitename">新密码:</label> </div> <div> <input type="password" class="input w50" name="newpass" size="50" placeholder="请输入新密码" data-validate="required:请输入新密码,length#>=5:新密码不能小于5位" /> </div> </div> <div> <div> <label for="sitename">确认新密码:</label> </div> <div> <input type="password" class="input w50" name="renewpass" size="50" placeholder="请再次输入新密码" data-validate="required:请再次输入新密码,repeat#newpass:两次输入的密码不一致" /> </div> </div> <div> <div> <label></label> </div> <div> <button class="button bg-main icon-check-square-o" type="submit"> 提交</button> </div> </div> </form> </div> </div> </body></html>
. html 페이지에서 pass.php 파일을 생성합니다
입력한 원래 비밀번호를 데이터베이스의 비밀번호와 비교하여 일치하면 추가 판단 후 업데이트를 사용하여 원래 비밀번호를 수정합니다
코드는 다음과 같습니다.
<?php
require_once("../config/config.php");
mysql_query("set names = utf8");
$sql = "SELECT * FROM admin";
// if($_GET){
// $id = $_GET['id'];
// $sql0 = 'select username from user where id ='.$id;
// $result =mysql_query($sql0);
// $username = mysql_fetch_assoc($result)['username'];
// }
if($_POST){
$oldpassword = $_POST ["mpass"];
$newpassword = $_POST ["newpass"];
$confirm = $_POST['renewpass'];
$sql1 = 'select password from admin where id=1 ';
$result1 = mysql_query($sql1);
$password = mysql_fetch_assoc($result1)['password'];
if ($oldpassword !== $password) {
echo "与原密码不符";
}
else{
if ($newpassword==$confirm) {
$sql2 = 'UPDATE admin SET `password`="'.$newpassword.'" where id =1';
mysql_query ($sql2);
header('location:./usermessage.php');
}
}
}
?>작성 후 실행해 보세요

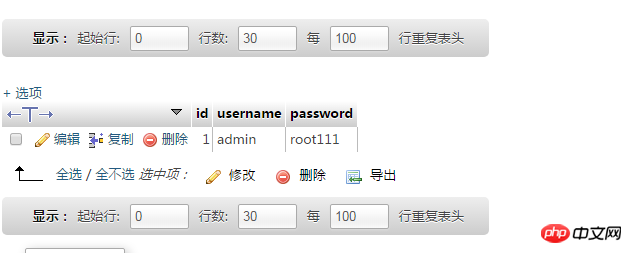
그림과 같이 데이터베이스의 비밀번호가 성공적으로 변경된 것으로 확인됩니다
이로써 관리자 비밀번호 변경 기능이 완료되었습니다.














