로그인 HTML 페이지 생성
이전 템플릿 선택 장에서는 php 중국어 웹사이트 다운로드 사이트에서 파란색 정교하고 간결한 MUI 배경 관리 템플릿을 다운로드하여 사용하는 것이 좋습니다. 이 튜토리얼의 모든 배경 관리 기능은 이 템플릿을 통해 작동됩니다.
다운로드한 문서의 이름을 "admin" 폴더로 바꿉니다. 그리고 이를 WWW의 구축 환경과 구축된 vidoe 프로젝트 파일 아래에 놓습니다.
그림에 표시된 대로:

안에 있는 로그인 파일을 찾으세요. 이 파일은 로그인을 위한 정적 HTML 페이지입니다.
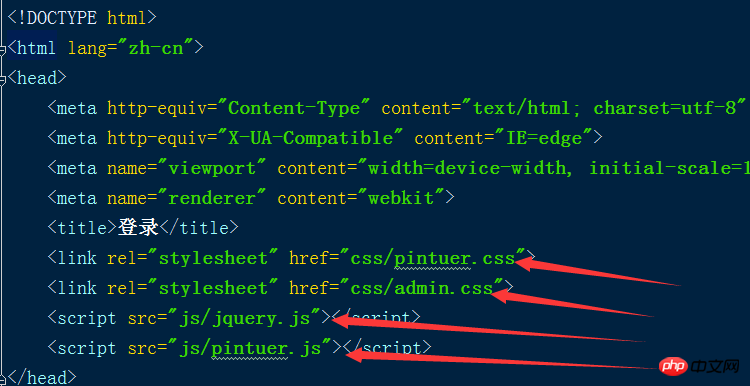
페이지 열기:

헤더에 .css 및 .js 파일이 있음을 발견했습니다. 이 파일은 파일 스타일과 일부 동적 js 기능의 구현을 결정합니다. CSS 및 js 폴더에서 참조해야 합니다.
"admin" 문서의 css, js 폴더는 다음과 같습니다.

화살표가 가리키는 경로에 주의하세요.
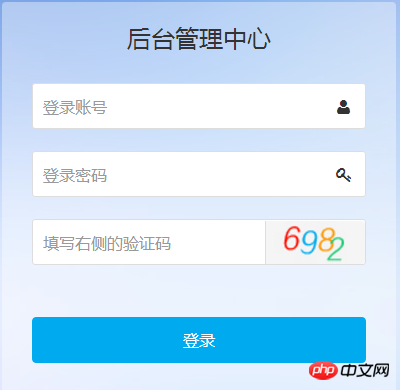
모든 파일을 가져온 후 브라우저에서 login.html 파일을 실행하면 다음 페이지가 표시됩니다.

이렇게 하면 백그라운드 관리 로그인 정적 페이지가 완성됩니다.














