콘텐츠 수정 페이지 생성
이전 섹션에서는 데이터를 삭제하는 방법에 대해 설명했습니다. 이번 섹션에서는 데이터 수정 기능에 대해 설명하겠습니다.
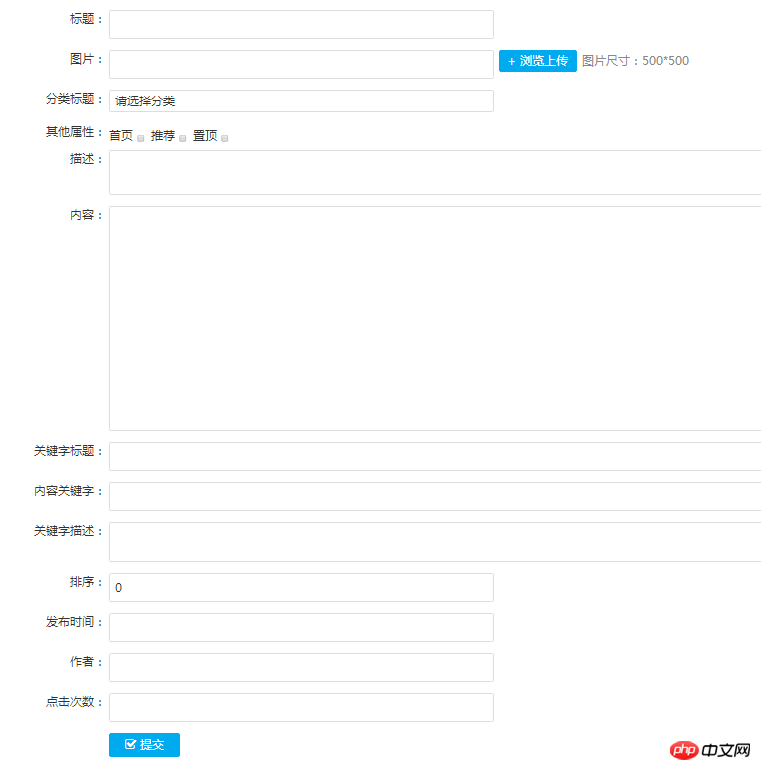
먼저 수정된 정적 표시 페이지를 생성하고 관리 문서에서 add.html 파일을 복사 및 수정한 후 이름을 edit.php 로 변경하여 수정된 표시 페이지로 사용해야 합니다.

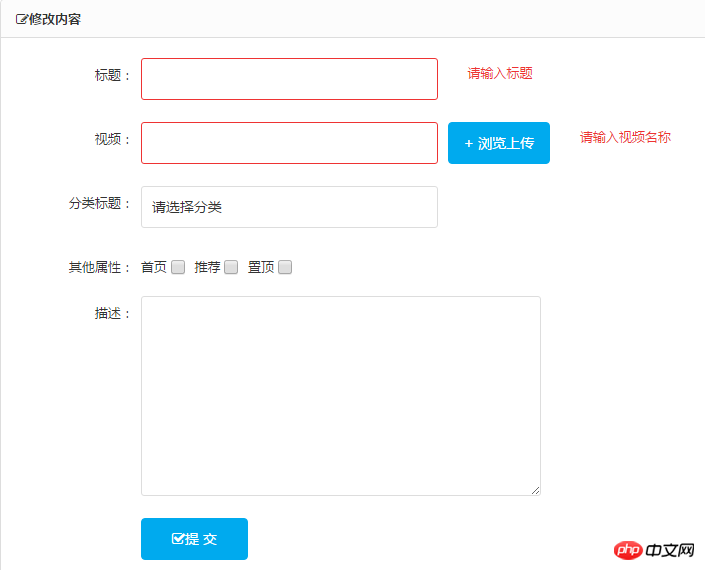
사용에 필요한 일부 기능을 유지하고 다음 페이지에 수정합니다.

주로 html과 css 일부를 삭제하고 조정합니다. 프론트엔드 기본을 아는 친구들은 쉽게 다룰 수 있습니다.














