템플릿 분리
이 장부터 프로젝트를 시작합니다. 먼저 백엔드 템플릿을 웹 사이트의 루트 디렉터리에 넣은 다음 JS 및 CSS 파일의 경로를 템플릿에 도입한 다음 각 템플릿의 공통 부분을 분리합니다. , 공통 파일에 넣은 다음 템플릿 파일에 도입합니다.
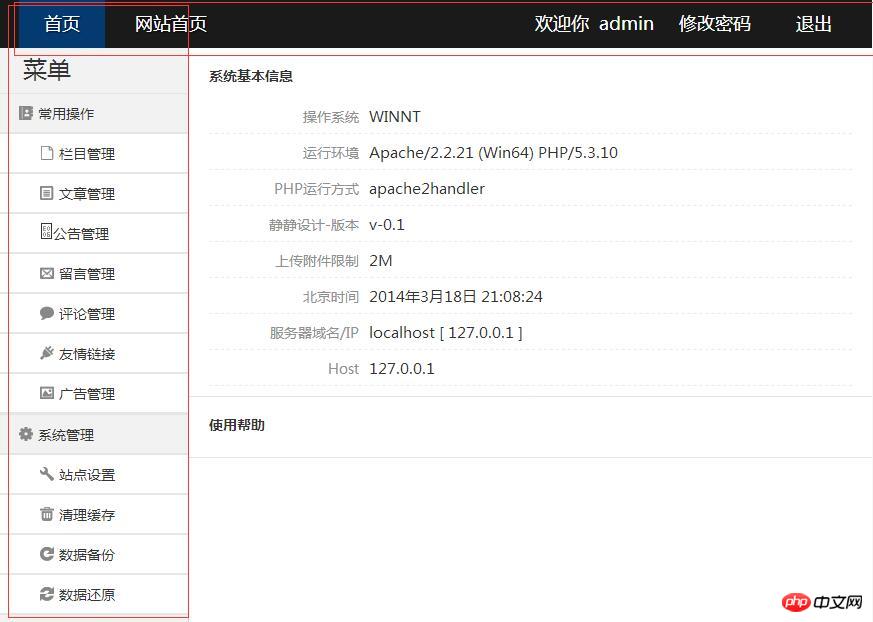
우리 백엔드의 템플릿 홈 페이지는 다음과 같이 표시됩니다.

위 사진에서 빨간색 선으로 체크한 곳이 모든 열에 있는데, 완전히 똑같기 때문에 이것을 넣어야 합니다. 각 템플릿 파일 분리의 두 부분 여기서는 홈 페이지의 분리만 설명합니다. 다른 템플릿의 분리는 홈 페이지와 완전히 동일합니다.
먼저 홈페이지 파일을 편집기에서 엽니다
index.php
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="css/common.css"/> <link rel="stylesheet" type="text/css" href="css/main.css"/> <script type="text/javascript" src="js/libs/modernizr.min.js"></script> </head> <body> <div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首页</a></li> <li><a href="#" target="_blank">网站首页</a></li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">管理员</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">退出</a></li> </ul> </div> </div> </div> <div class="container clearfix"> <div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div> </div> <div class="result-wrap"> <div class="result-title"> <h1>快捷操作</h1> </div> <div class="result-content"> <div class="short-wrap"> <a href="#"><i class="icon-font"></i>新增作品</a> <a href="#"><i class="icon-font"></i>新增博文</a> <a href="#"><i class="icon-font"></i>新增作品分类</a> <a href="#"><i class="icon-font"></i>新增博客分类</a> <a href="#"><i class="icon-font"></i>作品评论</a> </div> </div> </div> <div class="result-wrap"> <div class="result-title"> <h1>系统基本信息</h1> </div> <div class="result-content"> <ul class="sys-info-list"> <li> <label class="res-lab">操作系统</label><span class="res-info">WINNT</span> </li> <li> <label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span> </li> <li> <label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span> </li> <li> <label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span> </li> <li> <label class="res-lab">上传附件限制</label><span class="res-info">2M</span> </li> <li> <label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span> </li> <li> <label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span> </li> <li> <label class="res-lab">Host</label><span class="res-info">127.0.0.1</span> </li> </ul> </div> </div> <div class="result-wrap"> <div class="result-title"> <h1>使用帮助</h1> </div> <div class="result-content"> <ul class="sys-info-list"> <li> </li> </ul> </div> </div> </div> <!--/main--> </div> </body> </html>
홈페이지 파일을 연 후 템플릿 파일에 올바른 JS 및 CSS 경로를 입력한 다음 브라우저에서 실행하여 조판 여부를 확인합니다. 맞습니까? 홈페이지가 정상적으로 표시된 후 F12를 눌러 템플릿의 헤더 파일을 찾아 헤더 파일을 분리하여 공용 폴더에 넣으십시오. (나중에 참조하는 경로가 정확하다면 여기에서 자유롭게 수행할 수 있습니다.) )
여기에서 분리한 헤더 파일의 이름은 top.php이고, 분리된 코드 파일은 다음과 같습니다.
top.php
<div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首页</a></li> <li><a href="#" target="_blank">网站首页</a></li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">管理员</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">退出</a></li> </ul> </div> </div> </div>
그런 다음 같은 방법으로 왼쪽의 파일을 찾아 분리합니다. 여기서는 분리된 왼쪽 파일의 이름을 left.php로 지정하고, 왼쪽의 분리된 코드 파일은 다음과 같습니다.
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
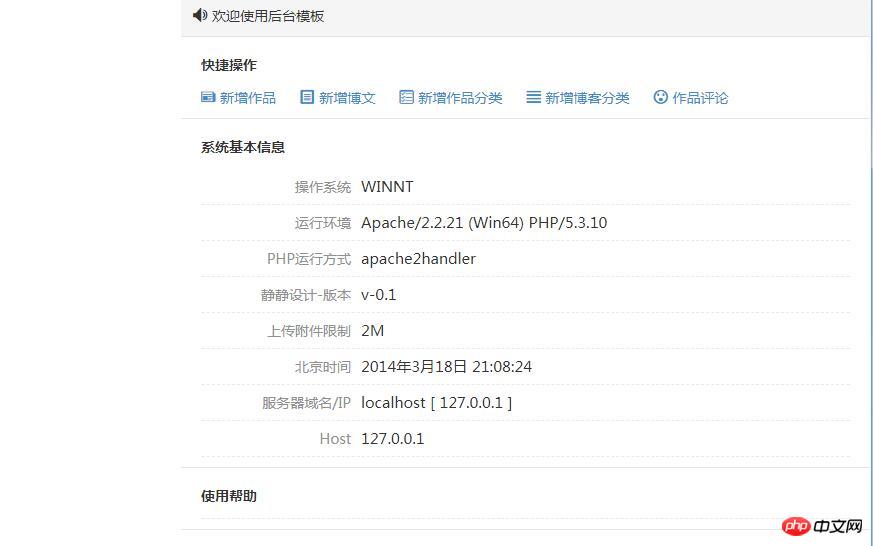
분리된 파일을 템플릿에 도입하기 전 홈페이지의 표시 효과는 다음과 같습니다.

아래에서는 템플릿 파일을 템플릿에 삽입하기 위해 include_once()를 사용합니다
PS: 경로를 올바르게 작성해야 합니다
처리된 홈페이지 파일 index.php, 코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>快捷操作</h1>
</div>
<div class="result-content">
<div class="short-wrap">
<a href="#"><i class="icon-font"></i>新增作品</a>
<a href="#"><i class="icon-font"></i>新增博文</a>
<a href="#"><i class="icon-font"></i>新增作品分类</a>
<a href="#"><i class="icon-font"></i>新增博客分类</a>
<a href="#"><i class="icon-font"></i>作品评论</a>
</div>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info">WINNT</span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span>
</li>
<li>
<label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info">2M</span>
</li>
<li>
<label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span>
</li>
<li>
<label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span>
</li>
<li>
<label class="res-lab">Host</label><span class="res-info">127.0.0.1</span>
</li>
</ul>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>使用帮助</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>이런 식으로 우리는 분리 후에는 코드가 더 간결해지고 관리하기 쉬워집니다. 템플릿 분리는 백엔드뿐만 아니라 프런트엔드에서도 꼭 익혀야 할 지식입니다














