열 수정 및 삭제
이전 장에서는 열 기능과 열 표시 목록을 추가했습니다. 표시 페이지에는 다음 코드가 있습니다.
<td>
<a class="link-update" href="cate_edit.php?id=<?php echo $v['id'];?>">修改</a>
<a class="link-del" onclick="return confirm('确定删除当前数据?')" href="cate_del.php?id=<?php echo $v['id']; ?>">删除</a>
</td>여기서 표시해야 하는 해당 열 ID를 얻었습니다. 해당 페이지 이 ID를 받은 후 데이터베이스 작업을 통해 컬럼 수정 및 삭제를 완료할 수 있습니다.
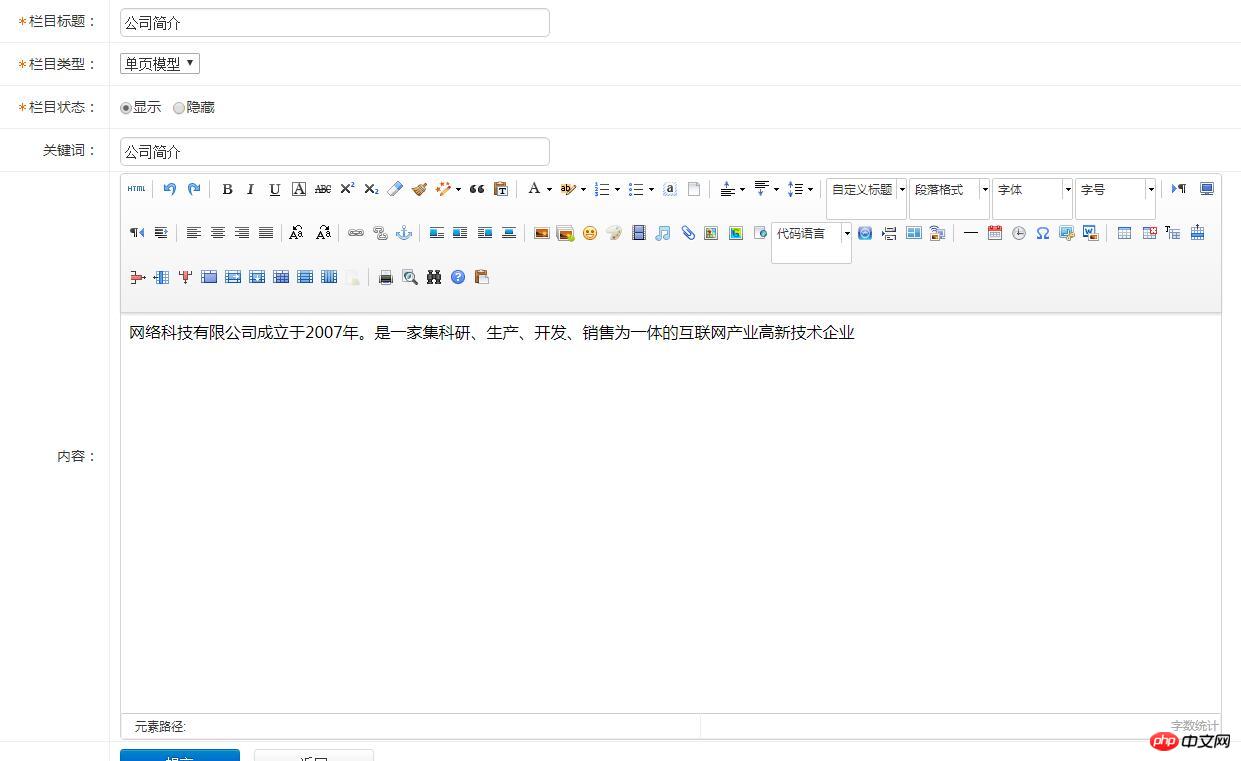
먼저 수정 기능을 수행하겠습니다. 수정 페이지를 클릭하면 다음 페이지로 들어갑니다.

여기서 데이터베이스에 추가된 파일을 꺼내고 데이터를 표시합니다. 페이지 코드는 다음과 같습니다.
<?php
include_once('../../common/config.php');
$id=$_GET['id'];
$sql="select * from cate WHERE id='$id'";
$que=mysqli_query($conn,$sql);
$row=mysqli_fetch_assoc($que);
function getList($pid=0,&$result=array(),$spac=0)
{
global $conn;
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>栏目修改--后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_upd.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<input type="hidden" name="id" value="<?php echo $id;?>">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="<?php echo $row['name'];?>" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option <?php if($row['modelid']==1){
echo "selected";
} ?> value='1'>文章模型</option>;
<option <?php if($row['modelid']==2){
echo "selected";
} ?> value='2'>单页模型</option>;
<option <?php if($row['modelid']==3){
echo "selected";
} ?> value='3'>产品模型</option>;
<option <?php if($row['modelid']==4){
echo "selected";
} ?> value='4'>图片模型</option>;
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type='radio' <?php if($row['status']==1){
echo "checked";
} ?> name='status' value='1'/>显示  
<input type='radio' <?php if($row['status']==0){
echo "checked";
} ?> name='status' value='0'/>隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="<?php echo $row['keywords'];?>" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"><?php echo $row['content'] ?></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>데이터를 꺼낸 후 해당 페이지로 데이터를 전송한 후 sql문을 사용하여 데이터베이스에 저장하는 것도 가능합니다. 이 페이지의 데이터를 변경하세요. 데이터 수정을 받는 페이지의 코드는 다음과 같습니다.
<?php
include_once('../../common/config.php');
$id=$_POST['id'];
$name=$_POST['name'];
$modelid=$_POST['modelid'];
$status=$_POST['status'];
$keywords=$_POST['keywords'];
$content=$_POST['content'];
$sqlfy = "select * from cate WHERE id='$id'";
$fy_que=mysqli_query($conn,$sqlfy);
if(empty($fy_que)){
echo "该分类不存在";
exit;
}
if($_POST){
$sql= "update cate set name='$name',modelid='$modelid',status='$status',keywords='$keywords',content='$content' where id='$id'";
// print_r($sql);
// die;
$que=mysqli_query($conn,$sql);
if($que){
echo "<script>alert('修改成功');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('修改失败,请检查后在提交');Location.href='cate_edit.php';</script>";
}
}자, 이제 수정이 완료되었습니다. 삭제를 시작하겠습니다. .
삭제 시 주의할 점은 우리 컬럼이 2차 분류를 가지고 있기 때문에 최상위 카테고리를 삭제하려면 최상위 카테고리 아래의 하위 카테고리를 먼저 삭제해야 한다는 점입니다. 삭제는 허용되지 않습니다.
<?php
include_once('../../common/config.php');
$id=$_GET['id'];
$fy_sql="select count(*) AS c from cate WHERE pid={$id}";
$fy_que=mysqli_query($conn,$fy_sql);
$fy_row=mysqli_fetch_array($fy_que);
if($fy_row['c']>0){
$sql="delete from cate where id='$id' ";
$que=mysqli_query($conn,$sql);
if($que){
echo"<script>alert('删除成功,返回首页');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('删除失败');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
exit;
}
}else{
echo "<script>alert('请先删除子类');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
} 













