기사 추가 기능
1. 기사 작성 및 템플릿 추가
새 ArticleAddHtml.php 파일 만들기:
Baidu의 ueditor 플러그인은 여기에서 사용됩니다.
구체적인 사용법:
공식 웹사이트를 방문하세요: (http ://ueditor.baidu.com ), 그림과 같이 PHP 버전을 다운로드하려면 다운로드 페이지에 들어가세요:

다운로드하고 압축을 푼 후 프로젝트 루트 디렉토리에 새로운 umeditor 폴더를 생성할 수 있습니다 . 내 디렉터리는 다음과 같습니다.

로드 코드는 다음과 같습니다.(ArticleAddHtml.php)
<?php
require './header.php';
header("Content-Type:text/html;charset=utf-8");
?>
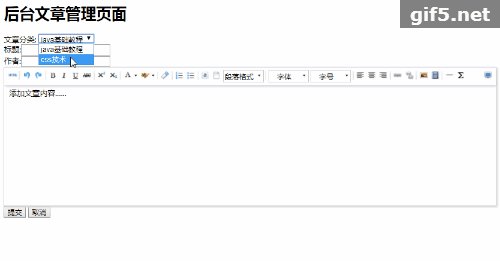
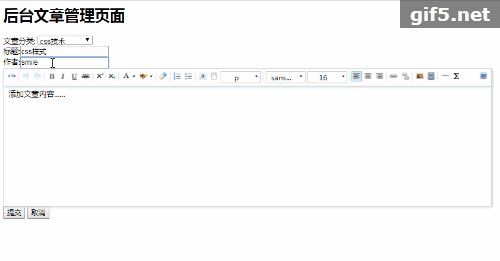
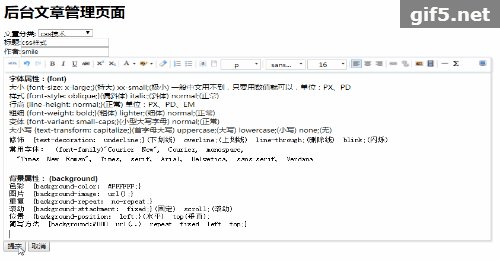
<h1>后台文章管理页面</h1>
<form method="post">
文章分类:
<select name="category">
<?php foreach ($category as $v):?>
<option value="<?php echo $v['id'];?>"><?php echo $v['name'];?></option>
<?php endforeach;?>
</select>
<a href="category.php">分类管理</a><br>
标题:<input type="text" name="title"><br>
作者:<input type="text" name="author">
<div>
<link href="./umeditor/themes/default/css/umeditor.min.css" rel="stylesheet">
<script src="./umeditor/third-party/jquery.min.js"></script>
<script src="./umeditor/umeditor.config.js"></script>
<script src="./umeditor/umeditor.min.js"></script>
<script src="./umeditor/lang/zh-cn/zh-cn.js"></script>
<script>
$(function () {
UM.getEditor('myEditor');
});
</script>
<script type="text/plain" id="myEditor" style="width: 1025px;height: 250px" name="content">
<p>添加文章内容......</p>
</script>
</div>
<input type="submit" value="提交">
<input type="button" value="取消" onclick="{if(confirm('确定要取消添加文章吗?')){window.location.href='index.php';}return false;}">
</form>은 다음과 같습니다.

2 , 새로운 ArticleAdd.php 파일을 생성하세요
제출 후 양식 데이터베이스 가져오기 작업 추가
코드는 다음과 같습니다:
<?php
require './init.php';
$sql='select id,name from cms_category order by sort';
$category=$db->fetchAll($sql);
if (!empty($_POST)){
//获取文章分类
$data['cid']=isset($_POST['category'])?abs(intval($_POST['category'])):0;
//获取文章标题
$data['title']=isset($_POST['title'])?trim(htmlspecialchars($_POST['title'])):'';
//获取作者
$data['author']=isset($_POST['author'])?trim(htmlspecialchars($_POST['author'])):'';
//获取文章内容
$data['content']=isset($_POST['content'])?trim($_POST['content']):'';
if(empty($data['cid'])||empty($data['title'])||empty($data['author'])){
$error[]='文章分类,标题,作者不能为空!';
}else{
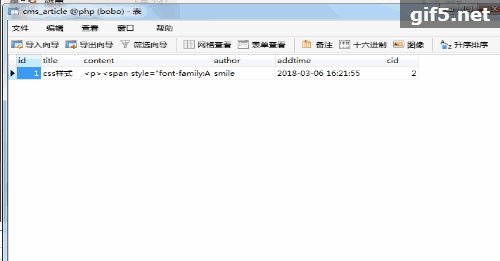
$sql="insert into cms_article(title,content,author,addtime,cid)values(:title,:content,:author,now(),:cid)";
$db->data($data)->query($sql);
//跳转到首页
header("location:index.php");
}
}
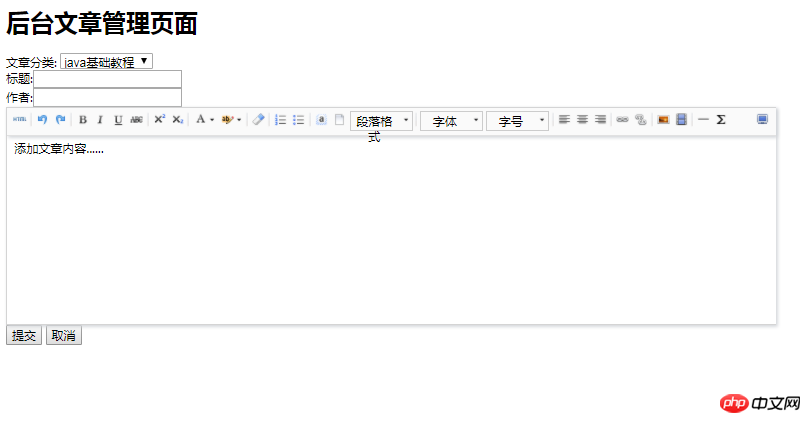
require './ArticleAddHtml.php';3, 효과 표시: