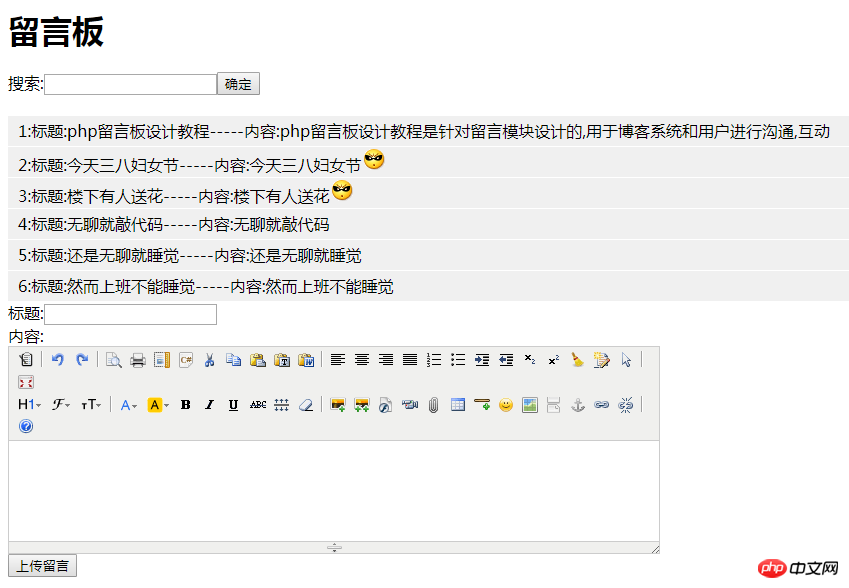
메시지 페이지 표시 기능
앞에서 언급한 새로 고침 없이 ajax 함수를 추가하는 코드는 다음과 같습니다.
jquery 파일
<script src="jquery-1.11.0을 도입해야 합니다. js">< ;/script>
양식을 제거하고 message.php 코드를 수정합니다:
<?php
//加载方法
var page=1;
var num=4;
$(function(){
load(page);
$("#btn1").click(function () {
var title=$("#title").val();
var content=$("#content").val();
$.post("insertdb.php",{title:title,content:content},function (data) {
if(data){
alert("留言成功!");
}else{
alert("留言失败请重新输入!");
}
load(page);
location.href="message.php";
},"text")
})
})insertdb.php 코드를 다음과 같이 수정합니다.
<?php
include './mysqli.php';
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
//返回1表示添加成功
echo 1;
}
else{
//返回0表示添加失败
echo 0;
}이런 방식으로 함수는 실현
1, jquery를 사용하여 ajax 요청 보내기
message.php 코드 수정:
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="jquery-1.11.0.js"></script>
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
<style>
#div1 div{height: 30px; line-height: 30px; padding-left: 10px; background: #f0f0f0; margin-bottom: 1px}
</style>
<script>
function load(){
var str="";
$.ajax({
type:'get',
url:'messageshowdb.php',
data:{},
dataType:'json',
success: function(data,status)
{
str="";
$.each(data, function(key,value) {
str+="<div>"+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+"</div>";
$("#div1").html(str);
});
}
})
}
$(function(){
load(page);
$("#btn").click(function () {
var title=$("#title").val();
var content=$("#content").val();
$.post("insertdb.php",{title:title,content:content},function (data) {
if(data){
alert("留言成功!");
}else{
alert("留言失败请重新输入!");
}
load(page);
location.href="message.php";
},"text")
})
})
</script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>搜索:<input id="con" name="sousuo"><input id="sousuo" type="button" value="确定"></div>
<br><div id="div1"></div>
<div>
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn1" value="上传留言">
</div>
</body>
</html>새 messageshowdb.php 파일을 생성합니다. 코드는 다음과 같습니다.
<?php
include 'mysqli.php';
$sql="select * from message";
$result=$mysqli->query($sql);
if($result->num_rows>0)
{
while ($row=$result->fetch_assoc())
{
$arr[$row["id"]]["title"]=$row["title"];//$arr[1]["title"]=$row["title"]
$arr[$row["id"]]["content"]=$row["content"];//$arr[1]["content"]=$arr["content"]
}
}
echo json_encode($arr);효과는 다음과 같습니다.