장바구니 추가 및 상품 구매 기능
1, jquery 파일 소개
<script src="./jquery-1.11.0.js"></script>
2, 장바구니 기능 추가
a 태그에 클릭 이벤트 추가
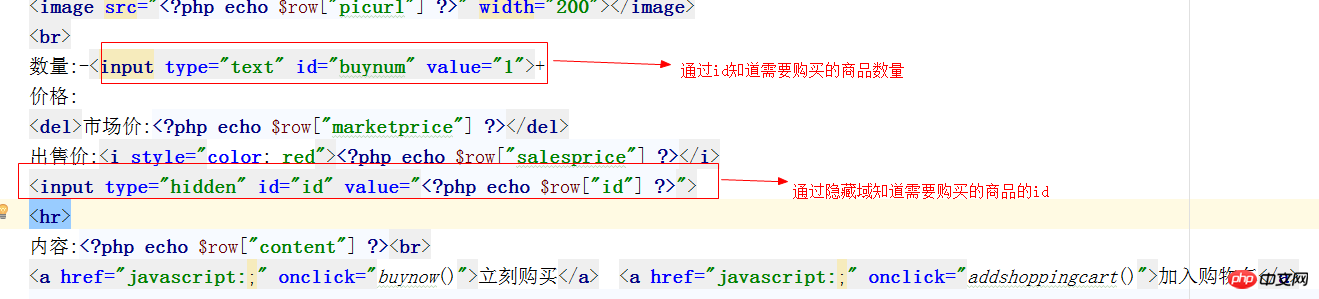
<a href="javascript:;" onclick="buynow()">지금 구매</a> <a href="javascript:;" " addshoppingcart()">장바구니에 추가</a>
장바구니에 추가하려면 제품의 두 가지 속성만 알면 됩니다. 하나는 제품 ID이고 다른 하나는 구매수량

3, ajax 쇼핑 구현 메소드 추가
<?php
//添加到购物车
function addshoppingcart(){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
location.href="shoppingcart.php?a=buynow";
if(data){
alert("添加购物车成功!");
}
}
})
}4, 쿠키 기반 장바구니 구현 추가
새 shoppingcart.php 생성 file
코드는 다음과 같습니다.
<?php
header("Content-type:text/html;charset=utf-8");
include "mysqli.php";
$a=isset($_GET["a"])?$_GET["a"]:"";
//添加购物车
if($a=="addshoppingcart"){
$buynum=$_POST["buynum"];
$id=$_POST["id"];
// echo "<script>alert($buynum+$id)</script>";
if(!empty($_COOKIE["shoppingcart"]))
$shoppingcart=unserialize($_COOKIE["shoppingcart"]);
else
$shoppingcart=array();
if(isset($id) && isset($buynum)){
$id=intval($id);
$buynum=intval($buynum);
$shoppingcart[]=array($id,$buynum);
}
setcookie('shoppingcart',serialize($shoppingcart));//商品属性进行序列化保存到cookie中
return"true";
}5, 장바구니 구매 구현
구매를 클릭할 때 먼저 장바구니에 담고, 그런 다음 구매 페이지로 이동하여 다음과 같이goodsshow.php 코드를 수정하십시오. shoppingcart.php에서
<?php
<script>
//立即购买
function buynow(){
//先添加到购物车再进行跳转到购买页面
addshoppingcart("buy");
}
//添加到购物车
function addshoppingcart(a){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
if(a=="buy"){
location.href="shoppingcart.php?a=buynow";
}else{
if(data){
alert("添加购物车成功!");
}
}
}
})
}
</script>코드를 추가하십시오:
<?php
elseif($a=="buynow") {
//下面写购物车页面
}













