카운티 수준 표시
카운티 수준에 표시되는 Jquery 코드:
<?php
$("#citys").change(function() {
$.ajax({
type: "get",
url: "region_action.php", // type =2表示查询市
data: {"parent_id": $(this).val(), "type": "3"},
dataType: "json",
success: function(data) {
$("#countys").html("<option value=''>请选择县</option>");
$.each(data, function(i, item) {
$("#countys").append("<option value='" + item.region_id + "'>" + item.region_name + "</option>");
});
}
});
});표시를 완료하려면 선택하세요. 선택한 주소:
<?php
//显示地址
$("#countys").change(function() {
var value = $("#provinces").find("option:selected").text()
+ $("#citys").find("option:selected").text()
+ $("#countys").find("option:selected").text();
// alert(value);
$("#region").append("选择的地址是:"+"<input value='" + value + "'>");
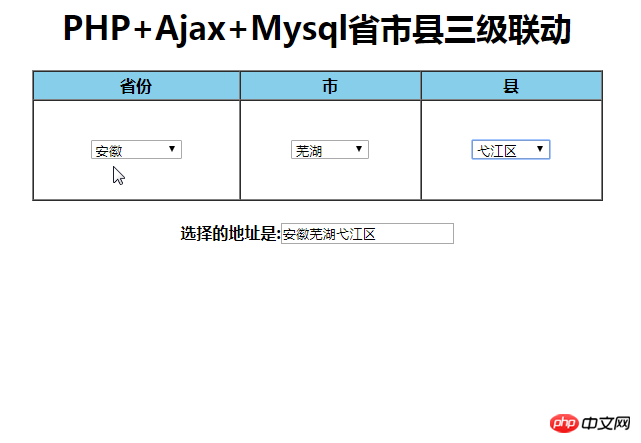
});효과 표시: