전역 변수 및 단락 변수 구성
1 구성 파일에서 공통 변수를 읽습니다.
configs 폴더에 새 Smarty.conf 파일을 만듭니다.
여기에 변수를 작성합니다.
pageTitle = "This is mine" bodyBgColor = "#eeeeee"
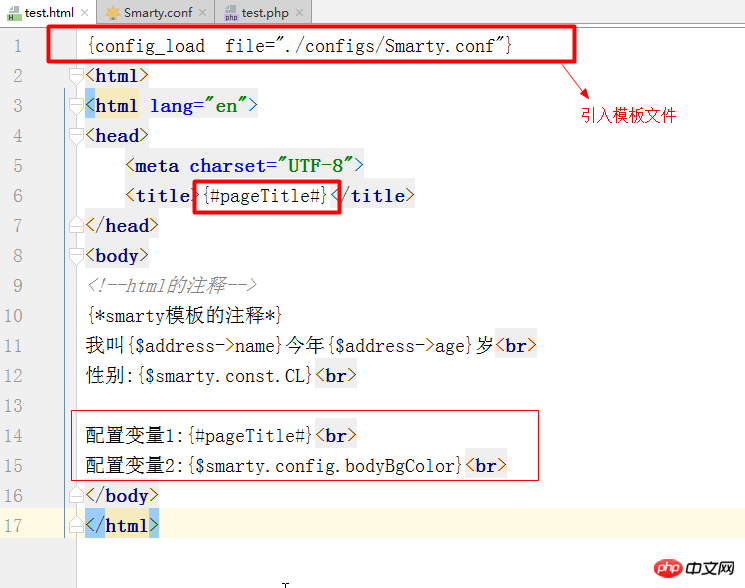
템플릿 파일 소개:

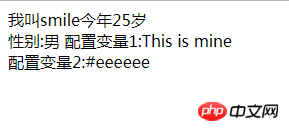
실행 결과는 다음과 같습니다.

2, 단락 변수 사용:
Smarty.conf 파일:
#注释 pageTitle = "This is mine" bodyBgColor = "#eeeeee" tableBorderSize = "3" tableBgColor = "#bbbbbb" rowBgColor = "#cccccc" #段落变量 [firstStyle] color='#00f' width='200px' height='300px' [.secondStyle] color='#eee' width='400px' height='500px' [other] other='这是其他'
test.html:
{* 加上section *}
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{#pageTitle#}</title>
</head>
<body>
<!--html的注释-->
{*smarty模板的注释*}
我叫{$address->name}今年{$address->age}岁<br>
性别:{$smarty.const.CL}<br>
配置变量1:{#color#}<br>
配置变量2:{$smarty.config.width}<br>
配置变量3:{$smarty.config.height}<br>
配置变量4:{$smarty.config.other}<br>
</body>
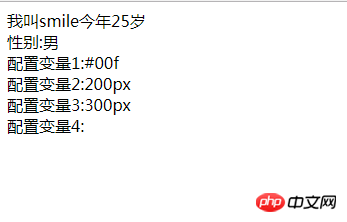
</html>실행 결과:

참고:
1. 전역 변수에 로드된 단락 변수와 동일한 변수 이름이 있는 경우 단락 이름의 값이 전역 변수의 값.
2. 단락 변수에 동일한 변수 이름이 포함된 경우 마지막 변수 값이 이전 값을 덮어씁니다.3. smarty.conf 파일 전체에서 점(.)은 상대적으로 높은 권한을 가지고 있습니다. 점의 기능은 변수나 문단 전체를 가리는 기능이므로 사용할 수 없습니다.
3, 단락 변수의 간단한 적용: (div 스타일 변경에 편리함)
test.html:{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>smarty test1</title>
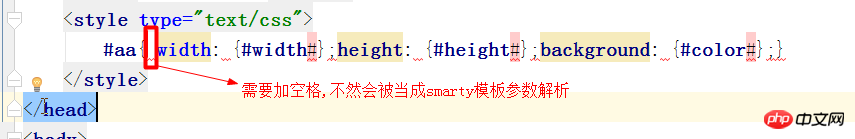
<style type="text/css">
#aa{ width: {#width#};height: {#height#};background: {#color#};}
</style>
</head>
<body>
<div id='aa'>
这是一个div<br/><br/>
{#content#}
</div>
</body>

#段落变量
#第一种颜色风格
[firstStyle]
color='#00f'
width='300px'
height='300px'
content='第一种风格'
#第二种颜色风格
[secondStyle]
color='#0f0'
width='500px'
height='500px'
content='第二种风格'
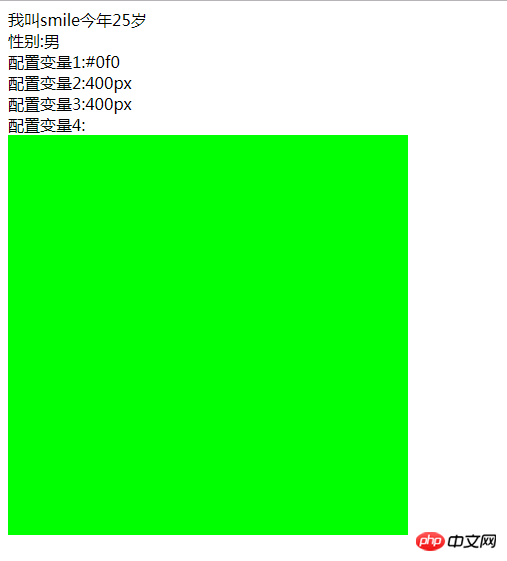
두 번째 스타일 디스플레이:



![똑똑한 템플릿 엔진 [기본]](https://img.php.cn/upload/course/000/000/068/62567ac03df54222.png)

![smarty 템플릿 엔진 [기능]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)









