1. HTML이란?
html은 하이퍼텍스트 마크업 언어로 현재 인터넷에서 가장 널리 사용되는 언어로 웹 페이지의 텍스트, 이미지, 사운드 및 기타 콘텐츠를 설명하는 데 주로 사용됩니다. .웹 문서의 기본입니다.
2. HTML 문서의 기본 형식
어떤 언어를 배우려면 먼저 해당 기본 형식을 마스터해야 하며 HTML 마크업 언어도 예외는 아닙니다. . 다채로운 HTML 웹페이지를 만들기 위해서는 먼저 HTML 문서의 기본 형식을 숙지해야 합니다.
이 사례를 통해 초보자는 간단한 HTML 웹 페이지를 작성하여 HTML 문서의 기본 형식을 더 잘 이해할 수 있습니다.
우클릭하여 편집기에서 새 html 파일을 만듭니다

이름을 deco1.html
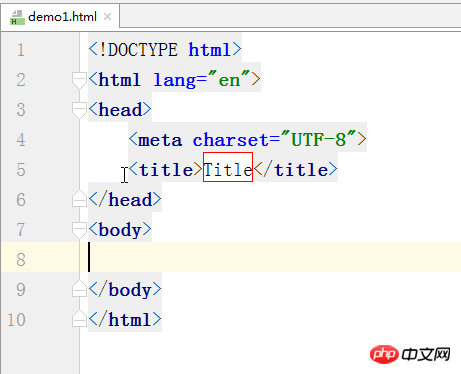
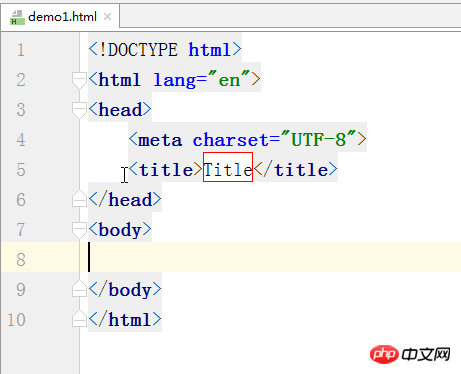
편집기에서 다음과 같은 페이지를 볼 수 있습니다(여기에서는 PhpStorm이 사용됨).

<!DOCTYPE> 태그:
<!DOCTYPE> 태그는 문서 앞에 위치하며 현재 HTML 또는 XHTML 표준 사양을 브라우저에 표시하는 데 사용됩니다. [demo1]과 같은 문서 사용은 표준 HTML 형식 문서를 사용합니다.
모든 HTML 문서의 HTML 버전과 유형을 지정하려면 시작 부분에 <!DOCTYPE> 태그를 사용하세요. 이 방법으로만 브라우저가 웹 페이지를 지정된 문서 유형으로 구문 분석할 수 있습니다.
<html></html> 태그는 루트 태그라고도 하는 <!DOCTYPE> 태그 뒤에 위치합니다. HTML 문서에서 <html> 태그는 HTML 문서의 시작을 표시하고, </html> 태그는 HTML 문서의 끝을 표시합니다.
<head></head> 태그:
<head> 태그는 head 태그라고도 하는 HTML 문서의 헤더 정보를 정의하는 데 사용되며 주로 문서의 헤드에 있는 다른 태그를 캡슐화하는 데 사용됩니다. , <meta>, <link> 및 <style> 등은 문서의 제목, 작성자 및 다른 문서와의 관계를 설명하는 데 사용됩니다. </span></p><p><span style="font-size: 16px;">HTML 문서에는 <head> 태그 쌍만 포함될 수 있습니다. 대부분의 문서 헤더에 포함된 데이터는 실제로 페이지에 콘텐츠로 표시되지 않습니다. </span></p><p><strong><span style="font-size: 16px;"><meta></meta> 태그: </span></strong></p><p><span style="font-size: 16px;">META 태그는 HTML 태그의 HEAD 영역에 있는 핵심 태그입니다. HTML 문서의 일부입니다(일부는 <head>와 <title> 사이에 없음). 그것이 제공하는 정보는 비록 사용자에게 보이지는 않지만 문서의 가장 기본적인 메타정보입니다. <meta> 문서 문자 집합(예: 이 예에서는 UTF-8 인코딩 형식), 언어, 작성자 등과 같은 기본 정보를 제공하는 것 외에도 키워드 및 웹 페이지 수준 설정도 포함됩니다. </span></p><p><strong><span style="font-size: 16px;"> <title> title></span></strong></p><p><strong><span style="font-size: 16px;"></span></strong></p><p><body></body> 태그는 <span style="font-size: 16px;"></span><span style="font-size: 16px;"></span></p><body> 내용을 정의한다 body 태그라고도 하는 HTML 문서에 표시됩니다. 브라우저에 표시되는 모든 텍스트, 이미지, 오디오 및 비디오 정보는 <body> 태그 내에 있어야 합니다. <p><span style="font-size: 16px;"><img src="http://img.php.cn/upload/image/133/418/673/1520993730202335.png" title="1520993730202335.png" alt="微信图片_20180314101534.png"/></span>HTML 문서에는 <body> 태그가 <html> 태그 내에 있어야 하며 <head> ; 태그는 병렬 관계입니다. </p><p><strong><span style="font-size: 16px;"></span> </div>
</div>
<a class="course-btn course_code_header_next" href="https://www.php.cn/ko">지속적인 학습</a>
</div>
<div class="layui-col-md6 editor-box" >
<div id="code_spread_shrink">
<div id="code_spread_shrink_show" unselectable="on"><span>|| </span></div>
</div>
<div class="editor-tab js-editor-tab">
<div class="editor-left icon-left editor-op"></div>
<div class="editor-view">
<ul class="clearfix" id="J_TabType" style="width: 120px; margin-left: 0px;">
<li class="ui-tabs-active">
<a href="javascript:;">새로운 파일</a>
</li>
</ul>
</div>
<div class="editor-right icon-right editor-op"></div>
</div>
<div id="editor-tabs-html" data-filename="index.html" data-lang="php" style="font-size: 16px;height:600px"><?php
echo "HTML的基本格式";</div>
<div class="editor-btn"><div class="editor-btn-inner"><a href="javascript:;" class="code-btn-submit" id="J_Commit" title="제출하다">제출하다</a><a href="javascript:;" class="code-btn-reset " id="J_EditorReset" title="코드 재설정">코드 재설정</a><div class="aotorun" style="display: block;"><input type="checkbox" id="aotoruncheck" title="선택하면 코드 수정이 자동으로 적용됩니다. 선택하지 않은 경우 제출해야 적용됩니다."><label for="aotoruncheck" title="선택하면 코드 수정이 자동으로 적용됩니다. 선택하지 않은 경우 제출해야 적용됩니다.">자동운전</label></div></div></div>
</div>
<div class="layui-col-md3" id="viewPort-content"></div>
<!-- 右侧章节列表 -->
</div>
</div>
<div class="phpSyyBox">
<div class="phpSyyLeft">
<div class="phpSyySyj">
<span class="rightIn"><a href="javascript:void(0)" title=""><b class="icon1"></b>없음</a></span>
<em></em>
<span class="right"><a href="https://www.php.cn/ko/code/26503.html" title="HTML 문서 시작하기"><b class="icon2"></b>다음 섹션</a></span>
</div>
<div class="phpSyyQhlx"><a href="https://www.php.cn/ko/course.html" target="_blank" title="튜토리얼 목록"><b></b>튜토리얼 목록</a></div>
<div class="phpSyyHqbz"><a href="https://www.php.cn/ko/wenda.html" target="_blank" title="도움을 받다"><b></b>도움을 받다</a></div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="layui-main">
<div class="layui-row">
<div class="layui-col-md9">
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">코스 추천</li>
<li id="code_down_li">코스웨어 다운로드</li>
</ul>
<div class="layui-tab-content">
<!--推荐课程-->
<div class="layui-tab-item layui-show">
<ul class="diy-vodeo diy-li-left php-video-ul">
<li>
<a href='https://www.php.cn/ko/course/889.html' title="처음부터 HTML 페이지 구축" >
<img alt="처음부터 HTML 페이지 구축" src="https://img.php.cn/upload/course/000/000/068/6265013c0896b410.jpg" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>처음부터 HTML 페이지 구축</h3>
</div>
<div class="php-course-bottom">
<span class="l">60022명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/1325.html' title="webpack+vue — 처음부터 프런트엔드 프로젝트 구축" >
<img alt="webpack+vue — 처음부터 프런트엔드 프로젝트 구축" src="https://img.php.cn/upload/course/000/000/068/6260f9b9d4650868.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>중급</i>webpack+vue — 처음부터 프런트엔드 프로젝트 구축</h3>
</div>
<div class="php-course-bottom">
<span class="l">7903명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/1.html' title="손끝에서 JavaScript를 배울 수 있는 튜토리얼" >
<img alt="손끝에서 JavaScript를 배울 수 있는 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253e1f3d4ee9182.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>손끝에서 JavaScript를 배울 수 있는 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">33979명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/2.html' title="PHP 제로 기반 입문 튜토리얼" >
<img alt="PHP 제로 기반 입문 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 제로 기반 입문 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">175711명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/3.html' title="PHP 입문 튜토리얼의 새 버전" >
<img alt="PHP 입문 튜토리얼의 새 버전" src="https://img.php.cn/upload/course/000/000/068/6259084392f3c559.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 입문 튜토리얼의 새 버전</h3>
</div>
<div class="php-course-bottom">
<span class="l">34621명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/4.html' title="PHP 초보자 튜토리얼" >
<img alt="PHP 초보자 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253e3a0b77f8755.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 초보자 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">25912명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/5.html' title="PHP 빠른 시작 무료 튜토리얼" >
<img alt="PHP 빠른 시작 무료 튜토리얼" src="https://img.php.cn/upload/course/000/000/041/61c4418d918bd160.jpg" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 빠른 시작 무료 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">49215명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/6.html' title="PHP 쉬운 진입 튜토리얼" >
<img alt="PHP 쉬운 진입 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253e44143ec3594.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>PHP 쉬운 진입 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">24378명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/7.html' title="손끝에서 PHP 프로그래밍 배우기" >
<img alt="손끝에서 PHP 프로그래밍 배우기" src="https://img.php.cn/upload/course/000/000/068/6253e126c20a0615.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>손끝에서 PHP 프로그래밍 배우기</h3>
</div>
<div class="php-course-bottom">
<span class="l">32813명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/8.html' title="HTML/CSS 빠른 시작" >
<img alt="HTML/CSS 빠른 시작" src="https://img.php.cn/upload/course/000/000/068/625908118aa86152.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>HTML/CSS 빠른 시작</h3>
</div>
<div class="php-course-bottom">
<span class="l">19916명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/9.html' title="HTML/CSS 5시간 기본 입문 튜토리얼" >
<img alt="HTML/CSS 5시간 기본 입문 튜토리얼" src="https://img.php.cn/upload/course/000/000/068/6253e66303ae1702.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>HTML/CSS 5시간 기본 입문 튜토리얼</h3>
</div>
<div class="php-course-bottom">
<span class="l">26214명이 시청하고 있습니다.</span>
</div>
</a>
</li>
<li>
<a href='https://www.php.cn/ko/course/10.html' title="손끝에서 HTML+CSS를 배우세요" >
<img alt="손끝에서 HTML+CSS를 배우세요" src="https://img.php.cn/upload/course/000/000/068/6253e1723d354580.png" height="124" width="100%">
<div class="php-course-intro">
<h3><i>초등학교</i>손끝에서 HTML+CSS를 배우세요</h3>
</div>
<div class="php-course-bottom">
<span class="l">36935명이 시청하고 있습니다.</span>
</div>
</a>
</li>
</ul>
</div>
<div class="layui-tab-item">
<div id="code_down" style="margin: 0 30px 26px;">
<div class="no_data" style="text-align: center;min-height: 490px;line-height:112px;padding: 190px 0;box-sizing: border-box;color: #e3e3e3;font-size: 20px;"><div style="background: url(/static/images/lesson_video_lists.png) no-repeat;margin-right: 20px;width: 118px;height: 112px;background-position: 0 -389px;float:left;"></div>
현재 코스웨어를 다운로드할 수 없습니다. 현재 직원들이 정리하고 있습니다. 앞으로도 본 강좌에 많은 관심 부탁드립니다~</div>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="layui-col-md3 video-right-course">
<div class="layui-col-md12 title" >
<p>이 강좌를 시청한 학생들도 학습하고 있습니다.</p>
</div>
<div class="layui-col-md12 php-video-img" >
<a class="recommend" href="https://www.php.cn/ko/course/812.html" target="_blank"><img width='300' height='160' src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"><span class="font14"> 493851회 재생</span></a>
</div>
<div class="layui-col-md12 php-video-list" >
<ul>
<li><a class="font14 color66" title="PHP로 사업을 시작하는 방법에 대해 간단히 이야기해 보겠습니다." href="https://www.php.cn/ko/course/1503.html" target="_blank">PHP로 사업을 시작하는 방법에 대해 간단히 이야기해 보겠습니다.</a></li>
<li><a class="font14 color66" title="웹 프론트 엔드 개발에 대한 빠른 소개" href="https://www.php.cn/ko/course/901.html" target="_blank">웹 프론트 엔드 개발에 대한 빠른 소개</a></li>
<li><a class="font14 color66" title="민망한 물건 백과사전 사이트를 모방한 Mini 버전 MVC 프레임워크의 대규모 실용 Tianlongbabu 개발" href="https://www.php.cn/ko/course/836.html" target="_blank">민망한 물건 백과사전 사이트를 모방한 Mini 버전 MVC 프레임워크의 대규모 실용 Tianlongbabu 개발</a></li>
<li><a class="font14 color66" title="PHP 실용 개발 시작하기: 빠른 PHP 생성 [중소기업 포럼]" href="https://www.php.cn/ko/course/902.html" target="_blank">PHP 실용 개발 시작하기: 빠른 PHP 생성 [중소기업 포럼]</a></li>
<li><a class="font14 color66" title="로그인 인증 및 클래식 게시판" href="https://www.php.cn/ko/course/866.html" target="_blank">로그인 인증 및 클래식 게시판</a></li>
<li><a class="font14 color66" title="컴퓨터 네트워크 지식 수집" href="https://www.php.cn/ko/course/1463.html" target="_blank">컴퓨터 네트워크 지식 수집</a></li>
<li><a class="font14 color66" title="빠른 시작 Node.JS 정식 버전" href="https://www.php.cn/ko/course/1462.html" target="_blank">빠른 시작 Node.JS 정식 버전</a></li>
<li><a class="font14 color66" title="당신을 가장 잘 이해하는 프론트엔드 강좌: HTML5/CSS3/ES6/NPM/Vue/...[원본]" href="https://www.php.cn/ko/course/1455.html" target="_blank">당신을 가장 잘 이해하는 프론트엔드 강좌: HTML5/CSS3/ES6/NPM/Vue/...[원본]</a></li>
<li><a class="font14 color66" title="자신만의 PHP MVC 프레임워크 작성(깊이 있는 40개 장/자세한 내용/초보자가 발전하려면 읽어야 함)" href="https://www.php.cn/ko/course/1467.html" target="_blank">자신만의 PHP MVC 프레임워크 작성(깊이 있는 40개 장/자세한 내용/초보자가 발전하려면 읽어야 함)</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpcn-modal-layer fixed" style="z-index:9004;visibility:visible;opacity:1;display:none;">
<div class="phpcn-modal-title">
<div class="phpcn-modal-draggable dragging">
<span>노트</span>
<a href="javascript:void(0)" class="phpcn-icon-close phpcn-modal-close js-modal-close">X</a>
</div>
</div>
<div class="phpcn-modal-inner">
<div class="phpcn-modal-dialog">
</div>
</div>
</div>
<script id="noteTpl" type="text/html">
<div class="note-pop">
<div id="js-note-input-fake" class="textarea-wrap">
<textarea data-maxlength="1000" id="js-note-textarea" class="js-placeholder" name="" placeholder="내용을 입력해주세요"></textarea>
<p class="note-text-counter"><span id="js-note-limit">0</span>/1000</p>
</div>
<div class="publish-note-btns input-btm clearfix">
<div class="verify-code clearfix"></div>
<input type="button" value="구하다" id="js-note-submit" class="phpcn-btn phpcn-btn-green r" data-media_id="26502"/>
</div>
<a style="margin:30px 0 40px;float:right;color:red;border:1px solid red;padding:5px 10px;" href="/login" target="_blank">내 노트 보기</a>
</div>
</script>
<script id="askTpl" type="text/html">
<div class="qa-pop">
<div class="question-area">
<div class="qa-control qa-ipt-title">
<input type="text" id="js-qa-title" maxlength="255" class="js-placeholder autocomplete" placeholder="질문 제목을 입력해주세요"/>
</div>
</div>
<div class="qa-control-wrap clearfix">
<div class="qa-control">
<div class="rich-text-editor" id="container"></div>
</div>
</div>
<div id="js-discuss-btm" class="discuss-bottom input-btm clearfix pop-footer">
<div class="verify-code clearfix">
<input type="text" maxlength="4" class="verify-code-ipt" placeholder="인증 코드를 입력 해주세요"/>
<img class="verify-img-wrap js-verify-refresh" onclick="refreshVerify(this)" src="/captcha.html">
<a class="icon-refresh js-verify-refresh" hidefocus="true" title="새로 고치다" href="javascript:refreshVerify('.js-verify-refresh')">새로 고치다</a>
<span class="errtip"></span>
</div>
<input id="js-discuss-submit" class="r phpcn-btn phpcn-btn-green" type="button" value="풀어 주다"/>
</div>
</div>
</script>
<script>isSpaceExe=true;</script>
<script src="/static/ueditor/ueditor.config.js"></script>
<script src="/static/ueditor/ueditor.user.all.js"></script>
<script src="/static/ueditor/third-party/SyntaxHighlighter/shCore.js"></script>
<script src="/static/src-min-noconflict/ace.js"></script>
<script>learn = "26502";</script>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1741034977"></script>
<script>$('.ylwTopBox').hover(function() { $(this).find('.ylwTopSub').show(); },function(){ $(this).find('.ylwTopSub').hide(); });</script>
</body>
</html>